jquery技术揭秘静态工具函数源码重构
1.调用页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="js/jquery-1.1.0.js"></script>
<script>
// 通过$() 创建jquery对象 new jquery()
// $.extend(); // 实现对象的扩展
var obj1 = {
name:"max",
age:30
};
var obj2 = {
money:3000
}
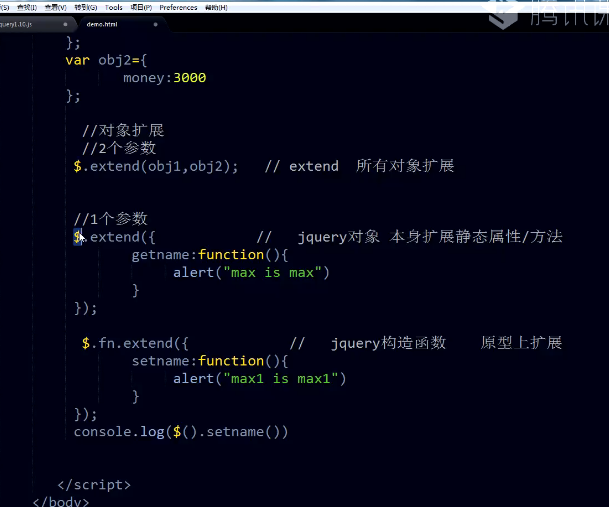
// 对象扩展
// 2个参数
// 将obj2的属性扩展到obj1中(obj1没有但obj2有,则obj1里添加obj2这个属性)
$.extend(obj1,obj2); // 合并对象的属性 extend 所有对象扩展
// 1个参数
$.extend({ // 只有一个参数对象 给jquery对象本身扩展属性/方法
getName:function() {
console.log(1);
}
});
// 把jquery作为构造函数,向jquery原型对象上扩展,实例对象将会拥有
$.fn.extend({ // jquery构造函数 原型上扩展
setname:function(){
alert(2);
}
});
/******************************************************************/
var obj1 = { // 没有
name:"max",
age:30
};
var obj2 = { // 遍历 for in 不可枚举
money:3000,
height:175,
weight:75
}
var obj3 = {
work:function(){
console.log(1);
}
}
$.extend(obj1,obj2); // extend 所有对象扩展 复制
$.extend(obj1,obj2,obj3);
$.extend({
getName:function(){
alert("max is max");
},
setname:"1"
});
console.log($.setname); // 给jQuery本身扩展
var result = $.extend({},obj1,obj2,obj3); // 自己写一个对象,将其他对象的属性和方法扩展到该对象上
console.log(result);
</script>
</body>
</html>


2.测试页面
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<script src="js/jquery-1.1.0.js"></script>
<script>
// 第一个参数一定是对象
$.extend({
name:"max" // this的指向
});
console.log($.name); // 给jquery扩展属性
</script>
</body>
</html>
3.重构jquery
jquery-1.1.0.js

// 1.创建自运行函数
(function(root) { // 3.在js中作用域是通过function来创建的
// 4.定义类(构造函数),暴露接口,便于调用(创建实例new)
var jQuery = function(){
// return new jQuery.prototype.init(); // 桥接模式
return new jQuery.fn.init(); // 8.让fn指向jQuery的原型对象
}
// 7.将jQuery当作对象,给对象扩展fn属性,让fn指向jQuery的原型对象
jQuery.fn = jQuery.prototype = { // prototype指向原型对象
init:function(){
// 初始化方法
},
// css:function(){ // 6.在原型对象中添加css()方法
// //
// }
/**
* 10.架构
* 工具函数
* 异步队列
* 浏览器测试
* 数据缓存
* 属性操作
* 事件处理
* 选择器 sizzle
* DOM遍历
* DOM操作
* css操作
* 异步请求 ajax
* 动画
*/
}
// jQuery.prototype.init.prototype = Query.prototype; // 5.桥接模式
jQuery.fn.init.prototype = Query.fn; // 9
jQuery.extend = jQuery.fn.extend = function(){ // 11.指向的命名空间相同
var length = arguments.length; // 12.获取传参的个数
var target = arguments[0]||{}; // 13.第一个参数
var i=1;
var options; // 17.存放参数(>=2)
if(typeof target!=="object"){
// 14.改变参数的引用
target = {};
}
// 15.1个参数
if(length==i){ // 当只有一个参数时,改变this的指向
target=this; // 此处this指向jQuery对象本身
// console.log(target);
i--;
}
// 16.2参数
for(;i<length;i++){ // 从1开始 2<
if(arguments[i]!==null){ // 遍历将要扩展到本身对象的对象
for(name in options){
// console.log(options);
// console.log(options[name]);
// target // 指向第一对象(需要扩展的对象)
target[name] = options[name];
}
}
}
return target;// 17.设置返回值
}
// 18.jQuery静态工具函数扩展
jQuery.extend({
// 19.jQuery本身调用extend()方法
isArray:function() {
// body...
}
});
// 5.将jQuery挂载在window上,作为window的属性
root.$ = root.jQuery = jQuery;
})(this); // 2.this指向window对象 作用域(命名空间) 局部作用域/全局作用域 变量通过作用链查找(向上遍历)
// 定义在全局作用域中的变量 转换为window的属性
// 定义在全局作用域中的方法 转换为window的function
// console.log($==jQuery);
.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号