在Angular中使用json-server
一、了解
一个在前端本地运行,可以存储json数据的server。在写前端逻辑的时候,可以直接请求交互,添加、更新、删除数据可以直接修改本地json文件里的数据。
二、安装
npm install -g json-server
三、启动
json-server ./mock/data.json mock文件夹下的data.json文件,默认监听3000端口
监听指定端口号![]()
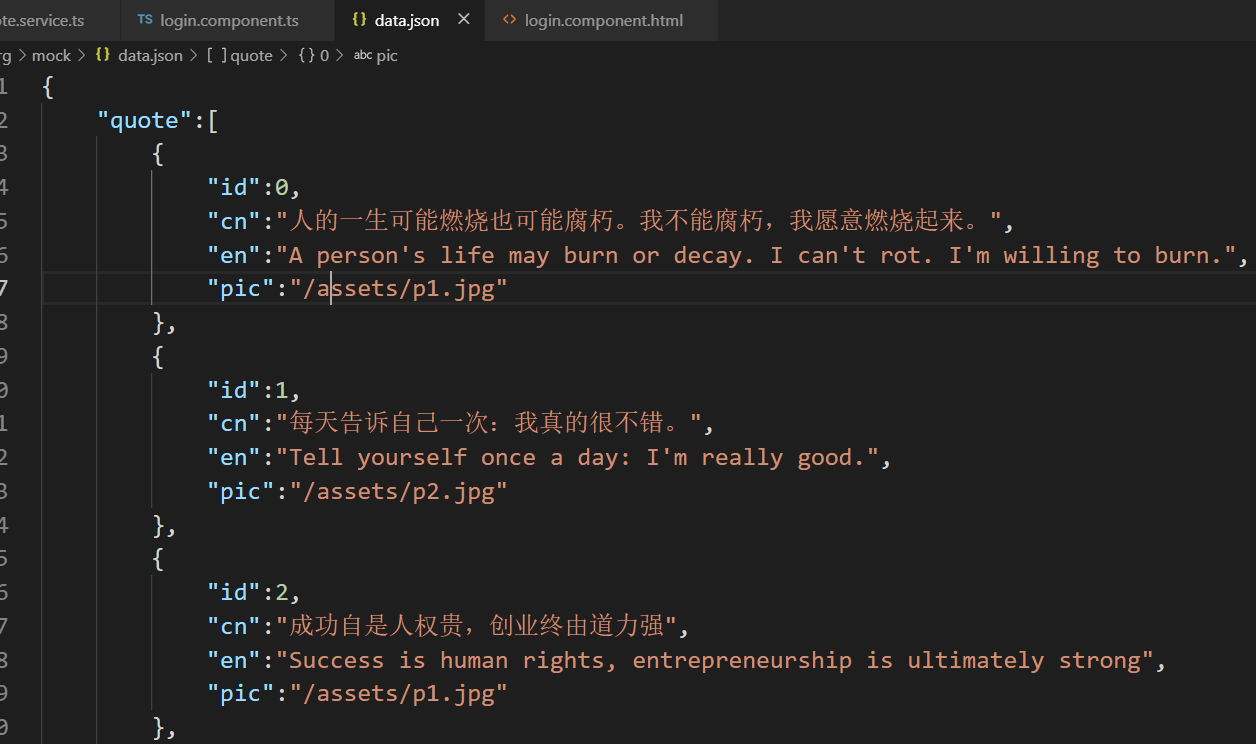
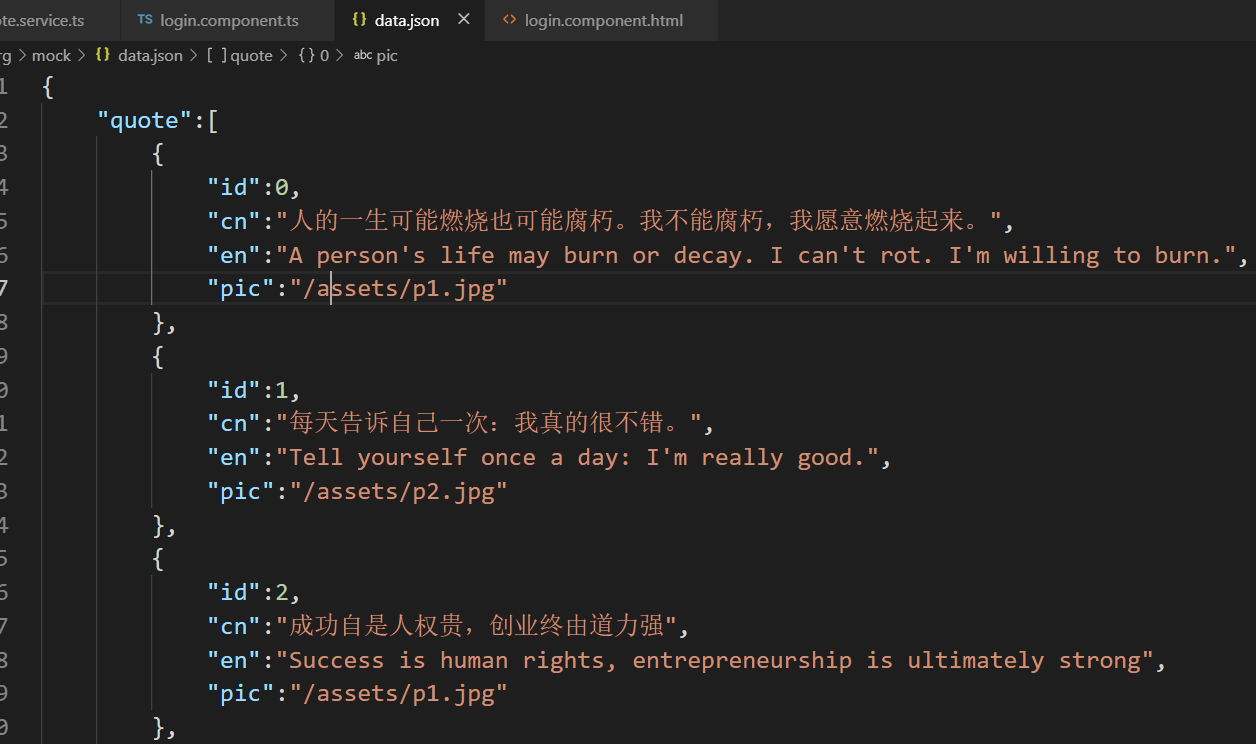
data.json文件

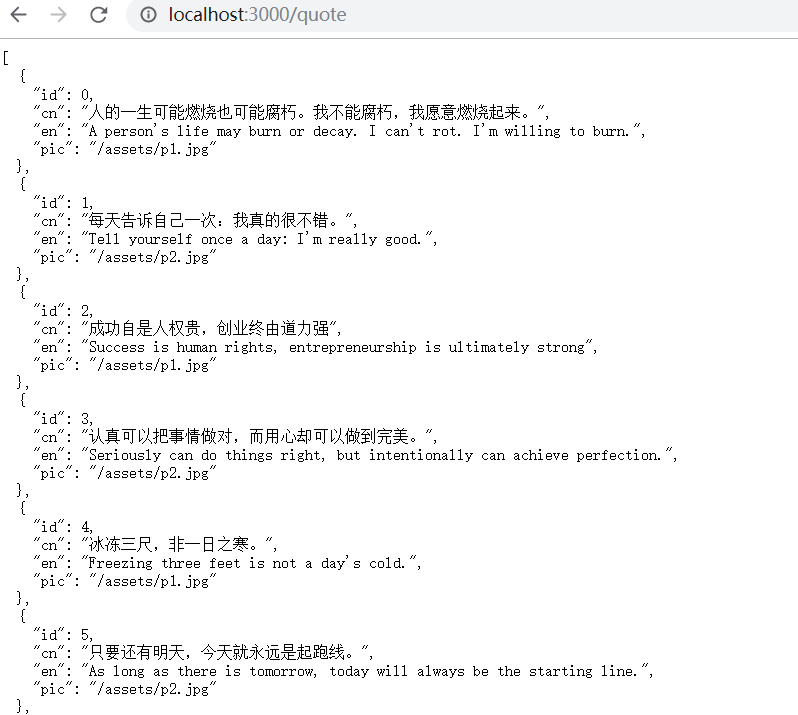
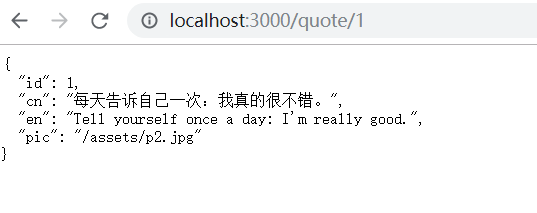
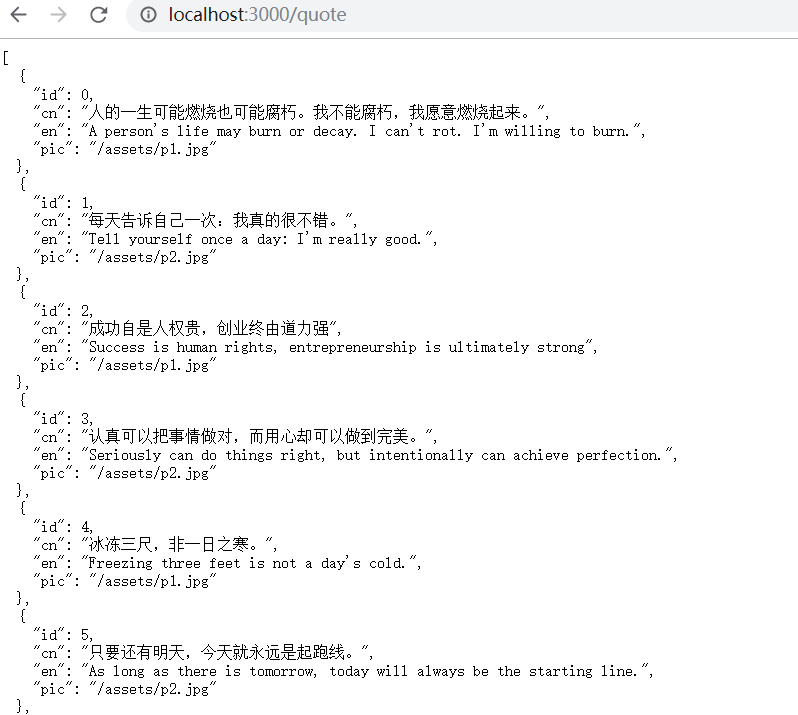
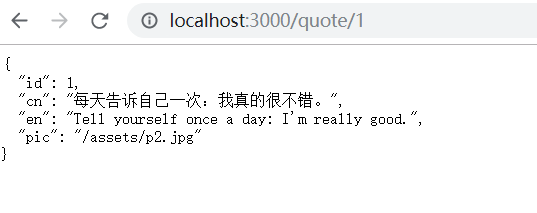
四、浏览器中查看



一个在前端本地运行,可以存储json数据的server。在写前端逻辑的时候,可以直接请求交互,添加、更新、删除数据可以直接修改本地json文件里的数据。
npm install -g json-server
三、启动
json-server ./mock/data.json mock文件夹下的data.json文件,默认监听3000端口
监听指定端口号![]()
data.json文件