![]()
<div class="zhiJiaoBox">
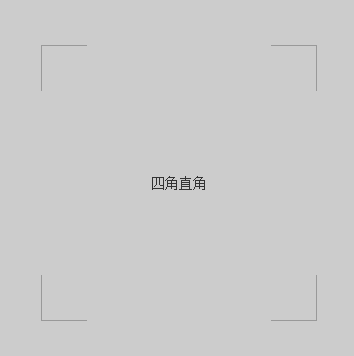
<div class="zhiJiao">四角直角</div>
</div>
1 .zhiJiaoBox{
2 width: 400px;
3 height: 400px;
4 background: #ccc;
5 display: flex;
6 justify-content: center;
7 align-items: center;
8 }
9 .zhiJiao{
10 width: 200px;
11 height: 200px;
12 display: flex;
13 justify-content: center;
14 align-items: center;
15 /* 核心代码 */
16 border-image-source: radial-gradient(60% 60%, transparent 0px, transparent 100%, #999 100%);
17 border-image-slice: 1;
18 border-width: 1px;
19 border-style: solid;
20 border-image-outset: 1cm;
21 /* 核心代码 end */
22 }





 浙公网安备 33010602011771号
浙公网安备 33010602011771号