uniapp——如何使用animate
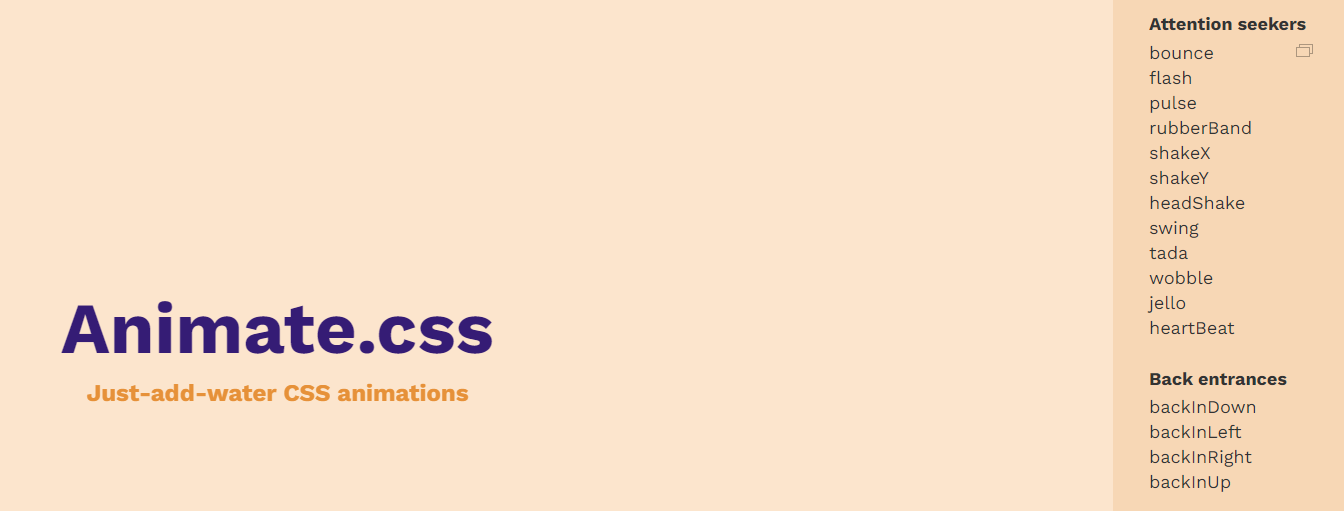
1.官网 动画库地址:https://animate.style/

在动画库中查找需要的动画效果,点击可演示动画效果,鼠标放上可复制相应类名
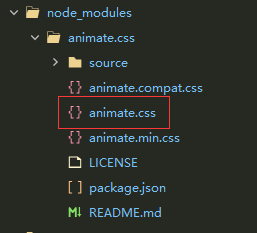
2.下载css命令:npm install animate.css


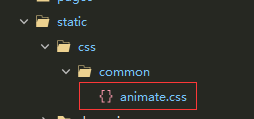
把animate放入公共文件夹中
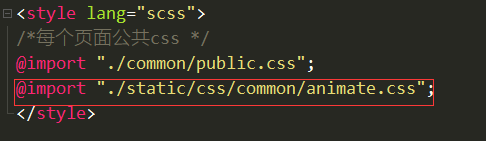
3.在APP.vue中引用全局引用animate.css

4.使用方法:class="动画效果类名" hover-class="点击效果类名"
注:animate__bounce:就是在动画库中复制的类名

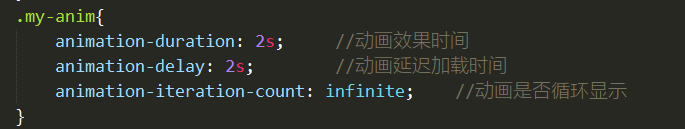
5.控制动画的展示效果





 浙公网安备 33010602011771号
浙公网安备 33010602011771号