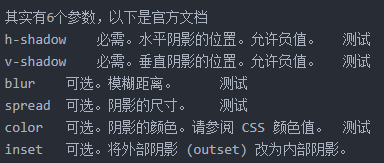
边框阴影——box-shadow
通俗讲解吧,分5个参数
1.控制水平位置阴影,+为右边,0为中间(即两边都有,通过参3控制大小)
2.控制垂直方向阴影,+为下边,0为中间(即两边都有,通过参3控制大小)
3.模糊距离
4.阴影尺寸 (所谓向外延伸) (3和4实际效果有丢丢区分,自己调一下即可)
5.阴影颜色
.shadow-only-bottom{ box-shadow: 0px 10px 10px -10px #D4D4D4; }
.shadow-only-right{ box-shadow: 10px 0px 10px -10px #D4D4D4; }
.shadow-only-left{ box-shadow: -10px 0px 10px -10px #D4D4D4; }
.showdow-only-top{ box-shadow: 0px -10px 10px -10px #D4D4D4; }
.showdow-center{ box-shadow: 0px 0px 10px 10px #D4D4D4; }

非常好用:
box-shadow: 0 0 5px 1px rgba(4, 16, 40, 0.05);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号