mui——tab切换
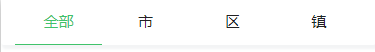
1.效果展示:
<div id="segmentedControl" class="mui-segmented-control"> <a id="btn1" class="mui-control-item mui-active">全部</a> <a id="btn2" class="mui-control-item">市</a> <a id="btn3" class="mui-control-item">区</a> <a id="btn4" class="mui-control-item">镇</a> </div>
/* tab切换 */
.mui-segmented-control {
padding: 0 14px;
border: none;
height: 44px;
line-height: 44px;
box-shadow: 2px 3px 2px 1px #F3F4F5;
}
.mui-segmented-control .mui-control-item {
border: none;
line-height: 44px;
color: #222;
}
.mui-segmented-control .mui-control-item.mui-active {
color: #40C36B;
background-color: #fff;
border-bottom: solid 1px #40C36B;
}
/* tab切换 */
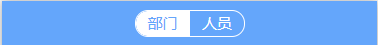
2.效果展示:
<!-- header --> <header class="mui-bar mui-bar-nav"> <div id="segmentedControl" class="mui-segmented-control"> <a class="radius_l mui-control-item mui-active" href="#item2">部门</a> <a class="radius_r mui-control-item" href="#item3" id="peopleList">人员</a> </div> </header> <!-- header end --> <!-- 切换内容 --> <div class="mui-content" id="mui-content"> <div id="item2" class="mui-control-content mui-active"> <ul class="mui-table-view"> 部门内容 </ul> </div> <div id="item3" class="mui-control-content"> <ul class="mui-table-view"> <div id='list' class="mui-indexed-list"> <div class="mui-indexed-list-search mui-input-row mui-search"> <input type="search" class="mui-input-clear mui-indexed-list-search-input" placeholder="关键字"> </div> </div> </ul> </div> </div> <!-- 切换内容 end -->
html, body { width: 100%; height: 100%; font-size: 14px; font-family: Helvetica; } .mui-bar-nav { top: 0; -webkit-box-shadow: none; box-shadow: none; background: #64a6fb; } .mui-bar .mui-segmented-control { top: 1px; height: 25px; width: 110px; margin: 8px auto; } .mui-segmented-control { border-top-left-radius: 20px; border-top-right-radius: 20px; border- bottom-right-radius: 20px; border-bottom-left-radius: 20px; border-radius: 20px; background-color: transparent; -webkit-touch-callout: none; border: 1px solid #fff; } .radius_l{ border-top-left-radius: 20px; border-bottom-left-radius: 20px; } .radius_r{ border-top-right-radius: 20px; border-bottom-right-radius: 20px; } .mui-segmented-control .mui-control-item { display: inline-block; line-height: 25px; display: table-cell; overflow: hidden; width: 1%; -webkit-transition: background-color .1s linear; transition: background-color .1s linear; text-align: center; white-space: nowrap; text-overflow: ellipsis; color: #fff; border-left: none; border-color: #fff; border-left: 1px solid #64a6fb; } .mui-segmented-control .mui-control-item.mui-active { color: #64a6fb; background-color: #fff; } /* tab end */ .mui-content-padded { height: 28px; margin: 8px 10px 10px 10px; } input[type=search] { font-size: 14px; -webkit-box-sizing: border-box; box-sizing: border-box; height: 33px; text-align: center; border: 0; border-radius: 6px; background-color: #fff; width: 97%; margin: 5px 0 5px 1.5%; } .mui-icon { line-height: 2.3; } .mui-input-row.mui-search .mui-icon-clear { top: 0; right: 5px; } .mui-search.mui-active:before { font-size: 20px; right: auto; left: 4%; display: block; margin-right: 0 } .mui-search .mui-placeholder { font-size: 14px; line-height: 33px; } .mui-navigate-right:after, .mui-push-right:after { right: 15px; content: none; } .mui-indexed-list{ background:#eeeeee; }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号