jquery的基本概念
1、jquery概念
是js的一个类库 (对js中某些功能的封装)
用jq实现的功能一定能用js实现 反过来 不一定 ,js实现的功能jq不一定能实现
2、jquery好处
①代码简洁
②兼容性好
最少的代码做多的事情
性能支持比较好
节约学习成本
让DOM操作变的简单
jQuery框架支持链式写法
jQuery框架实现了跨浏览器的兼容包括IE低版本
jQuery1.x版本支持低版本IE浏览器
可以操作css3样式
jquery可以和原生js结合一起使用 setTimeout( function(){ jq代码 },1000 )
注意 : 原生DOM对象不能使用jquery对象方法 document.getElementById("").dom的操作方式
用jq实现的用js一定能实现 反过来不一定
选择器、属性操作、样式操作、内容操作、文档操作(dom)、 动画 、事件处理 、 ajax 、jq插件
3、jquery选择器
$是jQuery的简写 含义一样
$ 符号 是一个函数 function
$() 返回值是对象object类型 同 jQuery()
也就是 $() 等价 jQuery()
注意 : 通过jquery方式查找到的元素 不能使用js的方式操作 样式、属性、内容... $("").style.color = "" 错
通过js方式查找到的元素 不能使用jq的各种方法操作 样式、属性、内容... document.getElementById().css() 错
基本选择器 :
id选择器 $("#id名")
类选择器 $(".class名")
标签选择器 $("html标签")
组合选择器 $("id,class")
通用选择器 $("*") 查找所有的标签
层级选择器 :
空格 查找当前元素里面的所有后代元素
> 查找当前元素里面的所有子代元素
+ 查找当前元素下面的紧邻的兄弟节点
~ 查找当前元素下面的所有的兄弟节点
查找过滤选择器(都是方法) :
first() $("li").first() :first
last() :last
eq(下标) 下标从0开始 等价 :eq(下标)
find() $("div.box").find("span") 查找给定元素的后代
children() 查找给定元素的子代 $().children("span") $().children()
next() $("p").next() $("p").next("span")指定的下一个元素
prev() 前一个 用法同next()
nextAll() 下面所有的 可以指定参数 也可以不指定
prevAll() 前一个所有
siblings() 除了自身之外的所有兄弟元素(也可以指定参数)
parent() 查找某个元素的父元素
filter() 参数可以是一个回调函数
$("p").filter(function(){
return 条件;返回满足某个条件的p元素
})
not() 除了...之外 :not
4、jquery中的样式操作
css() 获取样式
用法 : .css("样式","值")
.css({ "样式":"值" ,"样式":"值",.....})
.addClass("类名") 添加样式类 .removeClass() 删除样式类
5、jquery中查找元素下标
index() 查找该元素在同辈元素中的位置
6、jquery对象和dom对象的互换问题
dom对象转成jq对象 : $( dom对象 )
var obj = document.getElementById("box")
$( obj )
jq对象转化成dom对象 :
$().get(下标)---dom对象
$()[下标] ---dom对象
var $list = $("li");
$list.get(2)
$list[2]
7、属性操作
attr() 获取或设置标签元素的属性 (该方法不能操作属性值是布尔类型的属性 比如 : checked 操作布尔类型属性 用 prop() )
获取 : 对象.attr()
设置 : 对象.attr("属性","值")
对象.attr({
属性 : 值,
...
})
8、jquery中的样式操作
css() 获取样式
用法 : .css("样式","值")
.css({ "样式":"值" ,"样式":"值",.....})
.addClass("类名") 添加样式类 .removeClass() 删除样式类 判断样式类 hasClass
9、jquery中的内容操作
标签 :
html() 获取或设置 非表单元素的内容 设置内容html()方法会识别标签 获取时只获取第一个
text() 纯文本操作 获取时获取所有的元素内容
表单 :
val() 获取或设置表单元素的内容 获取:无参数 设置 :有参数
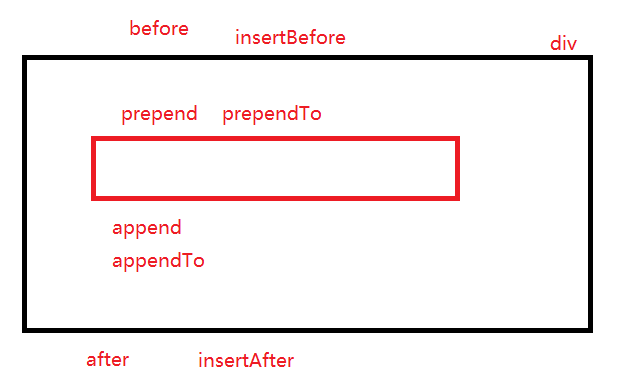
10、jquery的文档操作
append() 向指定的父元素后添加新子元素
appendTo() 将某个子元素添加到指定的父元素后面
prepend() 前置新内容
prependTo()
after()
insertAfter()
before()
insertBefore()

empty() 清空
remove() 删除所有
detach() 删除某个指定的元素
clone() 克隆
wrap() 把所有的元素用新创建的元素包裹起来
replaceWith() 将所有的元素替换成指定的元素 移动不是复制
replaceAll() 用匹配的元素替换掉所有 selector匹配到的元素




 浙公网安备 33010602011771号
浙公网安备 33010602011771号