vue axios upload (图片,文件)上传 及监听文件删除时的操作
1、对上传文件做限制
accept=".doc,.docx,.zip,.rar,.xls,.xlsx,.jpg,.png" //支持格式
2、对上传文件数量做限制
:limit="1"
3、upload 自定义上传函数
:http-request=" xxx "
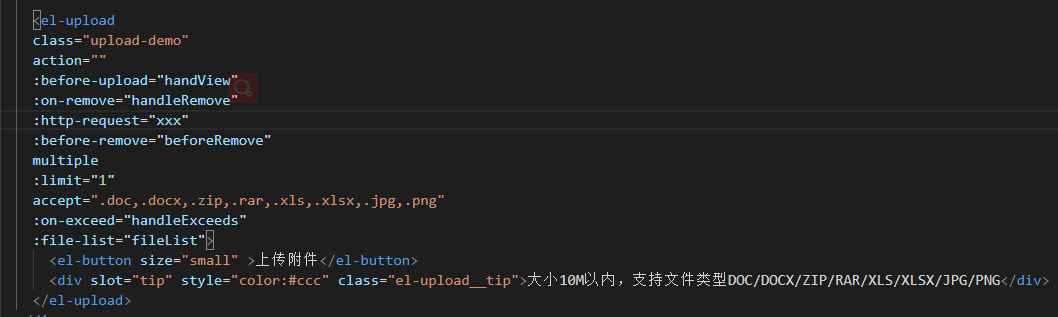
4、详细看下图

5、在自定义方法内拿到file 文件添加到一个formData对象中 需要传递别的参数到后台 也可以把参数直接添加到fromData 中 一同传递 (根据个人需求来)

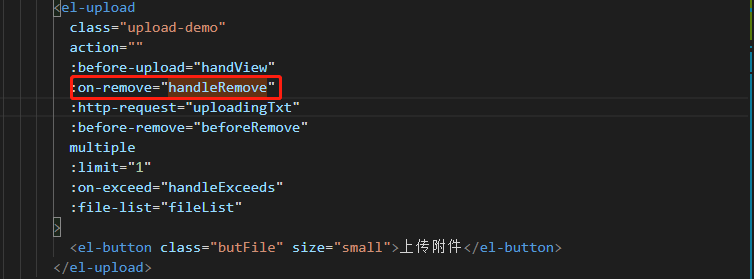
6.监听文件删除 时做操作 将删除文件后的数组替换掉存文件的数组

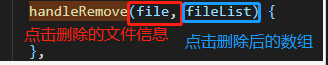
在 on-remove 定义的方法中 做赋值操作 拿到 删除 当前点击 文件后的数组

添加参数到fromData : this.fromData.append('userId':this.id)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号