今天早上看到新闻,Microsoft都快要推出.NET5了,.NET core也3.0了,而我一直以来的项目都是.net 4.5+,包括WWF,WCF等技术框架,目前主流的基础框架都基本要求支持跨平台,容器化,所以.NET Core将是趋势,网上简单的查了下相关资料,.net core明确不支持wwf,wcf,因此迁移道路注定充满各种坑,接下来一一记录,以备翻查。
1.开发环境的选择:
Visual Studio2017虽然功能强大,IDE各种图形化编辑,傻瓜式一键生成,但非常重,几个G,下装安装两小时以上。为了命令行运指如飞(装逼)的需要,选择一个轻量级的IDE是首要工作,同样作为微软出品,必属精品(作为一个微软系技术跟随者,此处拍下马屁)的Visual Studio Code,口碑爆棚,由Eric Gamma领导开发,说起这个大神,如果你不知道他的名字,那你绝对IT还没入门,作为GoF(Gang of Four四人帮)合著的设计模式是每个资深IT人必看的书籍(PS,其它大神如Anders hejlsberg/JeffreyRichter/Matin Fowler,如果你没看过他们的书,那都不好意思说混IT的,为大神打call)。不论是开发NODE.JS、前端Web、.NET Core,VS Code都能轻松搞定。
下载安装后:

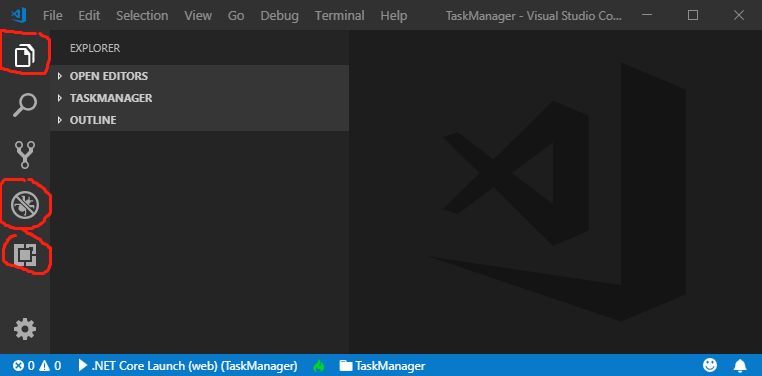
和VS2017的差异如红色标注:
最上面红色框是打开项目,不再是打开.csproj或.sln,而是直接打开文件夹,第二个标注的虫子图标是调试设置,后面再详细说说怎么用,第三个红色标注是插件安装(这也是VSCODE强大之处)。
2.安装.NET Core SDK
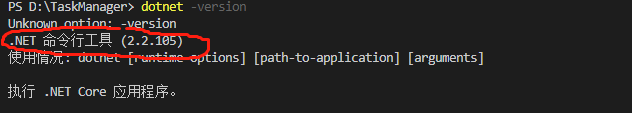
VS Code->Terminal->new Terminal(打开一个新的终端,相当于命令行窗口),
输入dotnet -version,(默认输出是没有显示红色标识文字的,我本机已经装了2.2.105版本的sdk)

因为没有安装sdk,所以不能执行创建MVC项目的命令,接下来去官网下载.net core sdk,
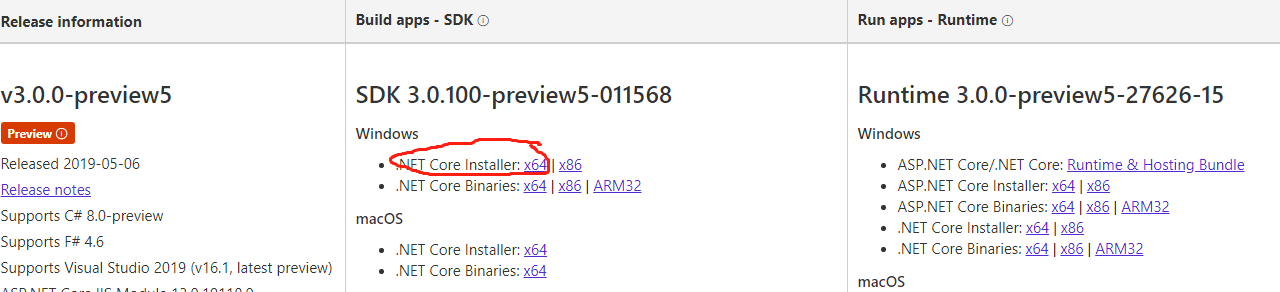
https://dotnet.microsoft.com/download/dotnet-core(目前最新版3.0)注意要下载sdk,而不是runtime的,runtime顾名思义是用于运行时支持。我的电脑是windows 64位的,所以我选择红色标识的,你可以根据电脑操作系统选择对应版本安装下载(MAC OS上也支持得很好哦,其实我更喜欢在苹果电脑上开发,速度快,linux命令行天然支持,而且后面Docker of Mac也很容易跑起来)。

3.创建ASP.net core MVC 项目
一直以来,java、php、.net各自阵容开发人员互怼,其中.net最被人诟病的就是命令行支持,但其实一直以来我们是在IDE的便利下,系统帮我们做了大部份的命令行工作。幸运的是,是重拾命令行(开启装逼)模式的时候了:
vs code终端下键入:dotnet new mvc -n HelloWorld
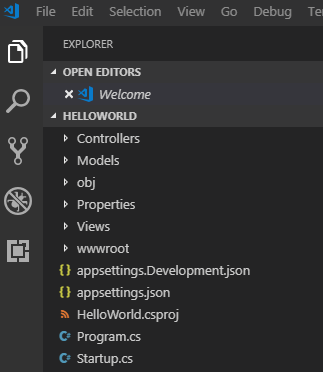
File->Open Folder,打开创建的目录,我是在d:\下执行的创建项目命令,所以打开d:\HelloWorld目录:

可以看到自动为我们创建了对应的目录和文件,相比.net 4.6项目结构,有较大差别,我们先从表面上看,有以下变化:
- Program.cs,这是console或windows form程序入口呀,怎么Web网站也有这个文件了呢,其实看代码就明白了,是在入口处创建了web服务并开启监听http请求。
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
- appsettings.json,传统的web.config变成了这个,读取方式也变了,原来System.Configuration变成了Microsoft.Extensions.Configuration
- Content目录和Scripts目录变成了wwwroot,静态资源全放到这个里面了。
- 代码大量用了DI的技术,这也不是啥新概念,老鸟一般都知道。
4.增加控制器和视图
用VS2017增加控制器和视图是非常简单的,直接项目上右键弹出菜单就可以增加,但vs code里必须命令行增加:
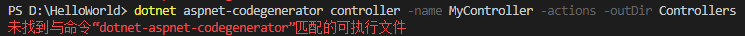
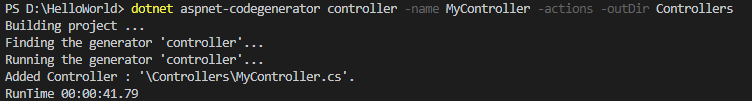
dotnet aspnet-codegenerator controller -name MyController -actions -outDir Controllers

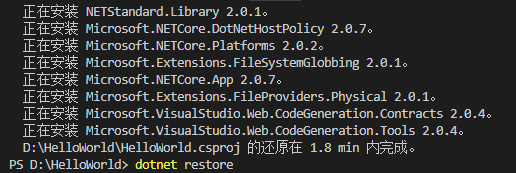
百度一下,是要增加一个引用,直接选择Helloworld.csproj(项目文件在vs code里作为一个文件编辑), 在项目文件csproj中添加“ <DotNetCliToolReference Include="Microsoft.VisualStudio.Web.CodeGeneration.Tools" Version="2.0.4" />”引用,保存后再在终端里运行dotnet restore命令:

可以看到自动为项目增加了几个关联的库。dotnet restore这个命令比较重要,它的作用就是将项目中引用的库自动从nuget中下载(补充一点:在用vs2017打开项目时,会自动执行这个动作,并将下载的组件下载到packages目录下,在使用svn或其它源码管理工具时,这个目录和bin、obj目录一样,是不需加入到源码控制的,不然因为只读锁定会在加入nuget 包时出现访问拒绝,许多新人不了解这个原理)

错误说得很清楚了,csproj里要再加上一个包引用:
D:\HelloWorld\HelloWorld.csproj : warning NU1604: 项目依赖项 Microsoft.VisualStudio.Web.CodeGeneration.Design 不具有包含下限。在依赖项版本 中包含下限可确保一致的还原结果。 D:\HelloWorld\HelloWorld.csproj : warning NU1701: 已使用“.NETFramework,Version=v4.6.1”而不是项目目标框架“.NETCoreApp,Version=v2.2”还原包“Microsoft.Composition 1.0.27”。此包可能与项目不完全兼容。 D:\HelloWorld\HelloWorld.csproj : error NU1107: Microsoft.CodeAnalysis.CSharp 中检测到版本冲突。直接安装/引用 Microsoft.CodeAnalysis.CSharp 2.8.0 到项目 HelloWorld 可解决此问题。 D:\HelloWorld\HelloWorld.csproj : error NU1107: HelloWorld -> Microsoft.AspNetCore.App 2.2.0 -> Microsoft.CodeAnalysis.Razor 2.2.0 -> Microsoft.CodeAnalysis.CSharp (>= 2.8.0) D:\HelloWorld\HelloWorld.csproj : error NU1107: HelloWorld -> Microsoft.VisualStudio.Web.CodeGeneration.Design 1.0.0 -> Microsoft.VisualStudio.Web.CodeGeneration.Utils 1.0.0 -> Microsoft.CodeAnalysis.CSharp.Workspaces 1.3.0 -> Microsoft.CodeAnalysis.CSharp (= 1.3.0). 正在生成 MSBuild 文件 D:\HelloWorld\obj\HelloWorld.csproj.nuget.g.props。 D:\HelloWorld\HelloWorld.csproj 的还原在 18.14 sec 内失败。

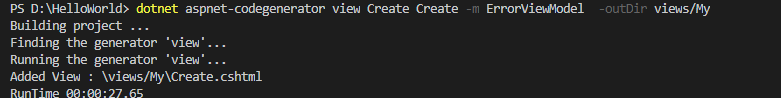
增加视图:dotnet aspnet-codegenerator view Create Create -m ErrorViewModel -outDir views/My

创建视图时,必须选择一个模型,这里我使用默认框架里的ErrorViewModel,另外上面命令行中有两个Create,第一个是视图名称,可以自已命名其它name,第二个为视图模板类型,可以为Empty/Create/Edit/Delete/Details/List六种类型之一。
接下来,我们运行程序,也是命令行dotnet run,编绎器自动找到.csproj项目编绎运行,也可手动指定项目或解决方案。

浏览器地址栏输入localhost:5000/my/create,刚加入的模板页面如下:

至此,第一个aspnet.core网站成功启动,曲折的迈出了第一步。前路更精彩!



