CSS设置透明边框解决浏览器兼容性问题
设置透明边框的代码其实很简单,就只有一行,但是有时候很实用。
border: 1px solid transparent;
有时间,你既需要边框不为0, 又不希望看到边框, 这个时候,它就起到作用了!
我也是今天需到了一个浏览器兼容性的问题,才使用到了这个。
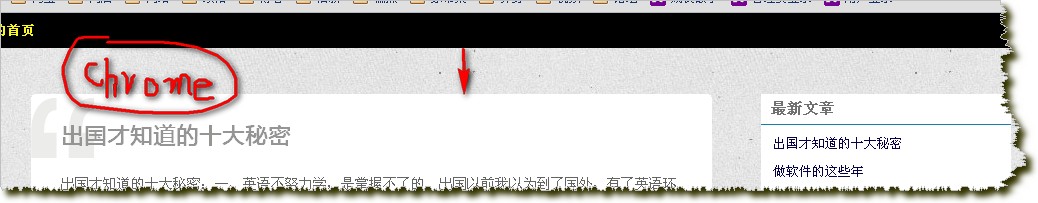
如下: 顶部导航栏与下面边框的距离。
在chrome中正常.

在IE中也是正常的

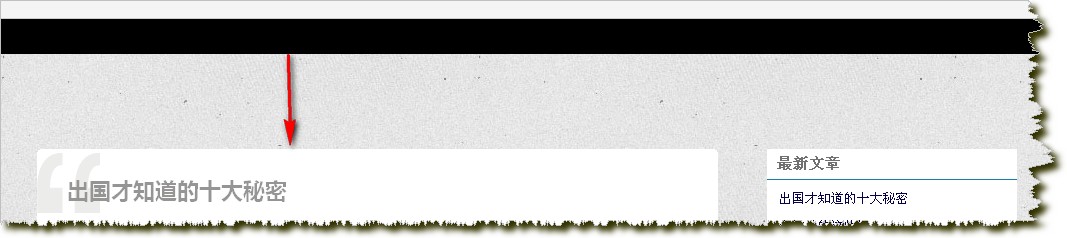
但是在 FireFox中就不正常了..

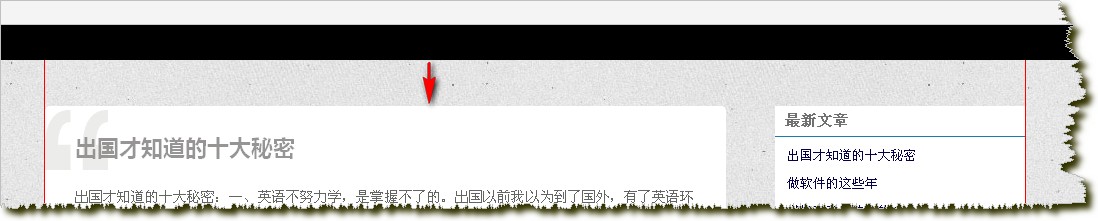
我把边框调出来后,又正常了


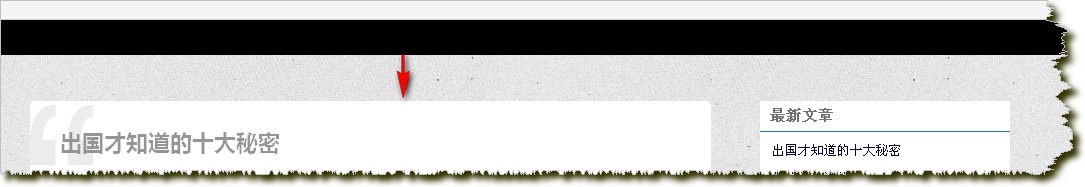
没有办法,最后才出此下策


OK, 问题解决!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号