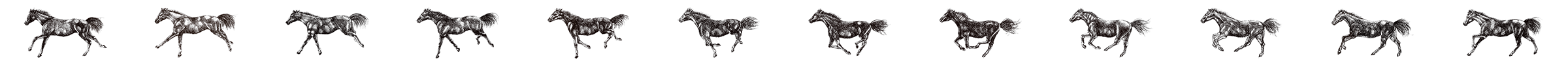
css3--animation实现跑马效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
padding: 0px;
margin: 0px;
}
@keyframes run{
0%{
background-position: 0 0 ;
}
100%{
background-position: -2400px 0;
}
}
div{
width: 200px;
height: 100px;
background-image: url(horse.png);
background-repeat: no-repeat;
background-position: 0 0;
animation: run 2s steps(12,end) infinite forwards;
}
</style>
</head>
<body>
<div class="horse"></div>
</body>
</html>
![]()



 浙公网安备 33010602011771号
浙公网安备 33010602011771号