Html5:图片上传
图片上传是业务需求中常见的功能,最基础的是单图片的上传。比较复杂的多图片上传,都是基于单图片上传。
Form表单上传
h5的原生表单上传图片,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Seahorse</title> </head> <body> <form action="/uploadRaw" method="post" enctype="multipart/form-data"> <input type="file" name="picture"/> <input type="submit"/> </form> </body> </html>
需要注意的是,在form标签中需要添加属性 enctype="multipart/form-data"
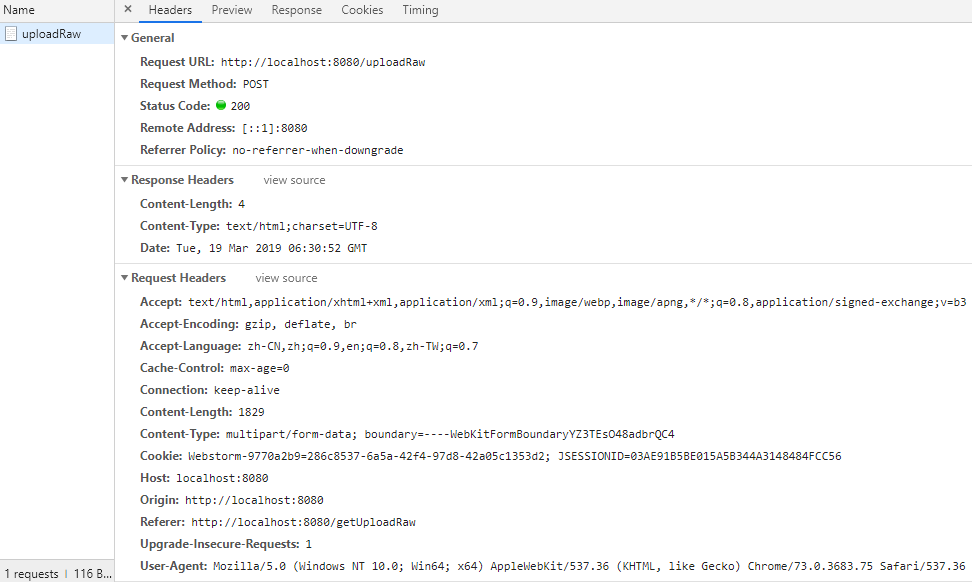
采用这种方式发送数据时,采用chrome查看请求报文时,发现没有Form Data这一栏。

后端采用SpringMvc接收,SpringMvc可以自动封装前端传递过来的数据,代码如下:
@PostMapping("/uploadRaw")
public ResponseEntity<?> uploadRaw(MultipartFile picture) {
System.out.println(picture.getOriginalFilename());
return ResponseEntity.ok("done");
}
这样可以正常接收到一个 org.springframework.web.multipart.MultipartFile 对象,有时需要将 MultipartFile 转换成 java.io.File 对象,然后在调用图片服务器的接口将 File 对象上传至图片服务器。
转化的方法:https://stackoverflow.com/questions/24339990/how-to-convert-a-multipart-file-to-file
转化的方法一:
public File multipartToFile(MultipartFile multipart) throws IllegalStateException, IOException { File convFile = new File( multipart.getOriginalFilename()); multipart.transferTo(convFile); return convFile; }
采用FormData对象上传
将图片对象添加到FormData对象中,然后通过ajax发送,代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Seahorse</title> <script src="https://code.jquery.com/jquery-3.3.1.min.js"></script> </head> <body> <input id="image" type="file" multiple/> <br/><br/> <button id="upload">submit</button> <br/><br/> <div id="vessel"></div> </body> <script> $(function () { $('#upload').click(function () { var formData = new FormData(); formData.append('picture', $('#image')[0].files[0]); $.ajax({ url: '/uploadFormData', type: 'POST', cache: false, data: formData, processData: false, contentType: false }).done(function(res) { }); }); // Picture echo $('#image').change(function () { var files = this.files; var length = files.length; $.each(files, function (key, value) { var filereader = new FileReader(); filereader.readAsDataURL(files[key]); filereader.onloadend = function (e) { $('#vessel').append('<img src='+ e.target.result +'></img>'); }; }); }); }); </script> </html>
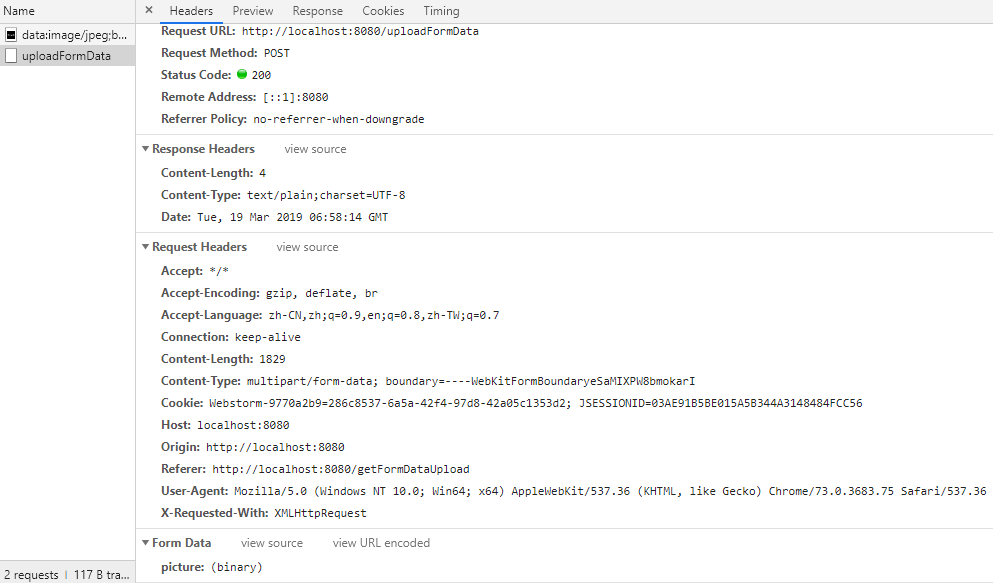
采用chrome查看请求报文时,有Form Data这一栏

后端接收仍然采用SpringMvc,代码如下:
@PostMapping("/uploadFormData")
public ResponseEntity<?> uploadFormData(MultipartFile picture) {
System.out.println(picture.getOriginalFilename());
return ResponseEntity.ok("done");
}
图片保存至服务器
如果购买了图片服务器,一般会提供相应的api,配置好信息,调用api就可以上传图片。
如果没有购买图片服务器,想将图片上传至项目所在的服务器,这个时候只需要调用 org.apache.commons.io.FileUtils.copyFile( source, destination ) 就可以复制到目标文件夹。
End



 浙公网安备 33010602011771号
浙公网安备 33010602011771号