PWA小记
前言
- 中国有不一样的MobileFirst战略,重原生应用,轻移动网页;
- 移动网页的弱势:页面设计优化有限,用户体验受网络环境影响,网页开启不方便;
- web优势是产品分发
- app优势是产品使用和交互
一. PWA带来的特性
- 能够显著提高应用加载速度,快速响应,并且有平滑的动画响应用户的操作
- 甚至让 web 应用可以在离线环境使用 (Service Worker & Cache API),即使在不稳定的网络环境下,也能瞬间加载并展现
- web 应用能够像原生应用一样被添加到主屏、全屏执行 (Web App Manifest),具有沉浸式的用户体验
- 进一步提高 web 应用与操作系统集成能力,让 web 应用能在未被激活时发起推送通知 (Push API 与 Notification API)
二. 相关技术
- Service Worker
- App Manifest(将APP安装至主屏幕)
- Push API(服务端消息推送,ios目前不支持)
- Notifications API(允许App向用户显示系统通知,目前201808移动端不支持)
- Background Sync(延迟发动用户行为,直至网络稳定)
- IndexedDB(本地nosql数据库)
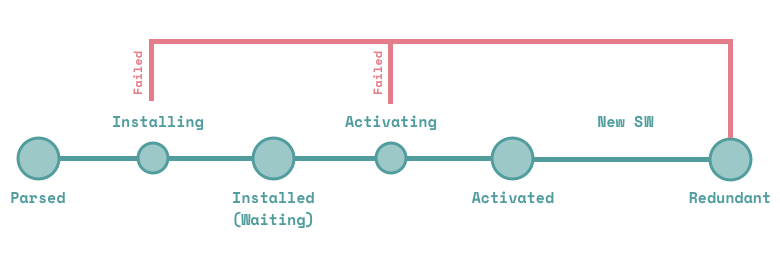
三. Service Worker生命周期(下图来自https://bitsofco.de/the-service-worker-lifecycle/)


- install 事件中一般会将 cacheList(注册成功后要立即缓存的资源列表) 中要缓存的内容通过 addAll 方法,请求一遍放入 caches 中
- active 事件中通常做一些过期资源释放的工作,匹配到就从 caches 中删除
- fetch事件中编写缓存策略
四. 注销所有Service Worker,可以用getRegistrations
let sw = navigator.serviceWorker; sw.getRegistrations ? sw.getRegistrations().then(function(sws) { sws.forEach(function(s) { s.unregister(); }); }) : sw.getRegistration && sw.getRegistration().then(function(s) { s && s.unregister(); });
五. 一些关于Service Worker的特点
- 要求https或本地localhost;
- 运行在它自己的全局脚本上下文中(self);不绑定到具体的网页,无法访问dom等对象;
- 一旦被 install,就永远存在,除非被手动 unregister;
- 异步实现基于 Promise和fetch;
- Service Worker 的缓存机制是依赖 Cache API实现的;
- 注销了Service Worker,cache还是要手动delete的;
- event.waitUntil() 传入一个 Promise 为参数,等到该 Promise 为 resolve 状态为止;
- self.skipWaiting() 执行该方法表示强制当前处在 waiting 状态的 Service Worker 进入 activate 状态;
- self.clients.claim() 在 activate 事件回调中执行该方法表示取得页面的控制权, 这样之后打开页面都会使用版本更新的缓存。旧的 Service Worker 脚本不再控制着页面,之后会被停止;
- 为保证首屏渲染性能,可以把Service Worker放在页面onload回调函数里注册;
六. Manifest
- 支持 HTTPS 访问
- 注册 Service Worker
- 部署 manifest.json (<link rel='manifest' href='./manifest.json'>)
七. Workbox
GoogleChrome 团队推出的一套 Web App 静态资源和请求结果的本地存储的解决方案,该解决方案包含一些 Js 库和构建工具




 浙公网安备 33010602011771号
浙公网安备 33010602011771号