解决td标签上的position:relative属性在各浏览器中的兼容性问题
2016-04-27 16:53 假面Wilson 阅读(2880) 评论(0) 收藏 举报在css中的position属性规定了页面元素的定位类型,它有以下几个值:
absolute:绝对定位,相对于static以外的第一个父元素进行定位;
fixed:生成绝对定位的元素,相对于浏览器窗口进行定位;
relative:生成相对定位的元素,相对于其正常位置进行定位;
static:默认值,没有定位;
inherit:继承父元素的position值;
如果一个块A要在块B中进行绝对定位,则我们可以把块A的position值定为absolute,把块B的属性值定为relative,这样,块A就会相对于块B进行绝对定位。
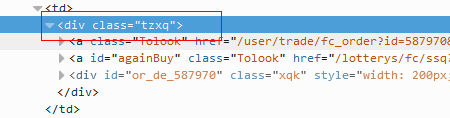
最近在项目中碰到一个这样的问题,table元素的其中一个td的里面会生成一个div,这个div相对于该td进行定位,如下图:
td的position值为relative,div的position值为absolute。这样做在chrome里面没有任何问题,但到了firefox和ie中,就出现问题了,如下图:
在图中可以看到,该td元素的边框没有了。而如果我把td元素的position:relative这个样式给去掉,它又能正常显示了。后来查了些资料,初步估计是td元素和div元素对position:relative样式在各浏览器中的支持和表现形式不一致。解决方法是这样的,在td里面再套一个div元素,这个div元素具有position:relative这个样式。如下图:
然后再换到页面,就会发现这个问题解决了。






 浙公网安备 33010602011771号
浙公网安备 33010602011771号