一个简单的输入框移入后显示下拉列表
因为工作以后,一直做Js,所以css只能是练习。哈哈
这个下拉列表,的宽度是固定的最好,如果不是固定的很难看的,所以最好有输入字体的限制。

.test {width: 310px;margin-left: auto;margin-right:auto;position: relative;}
.test input{width: 300px;height: 30px;margin-top: 100px;}
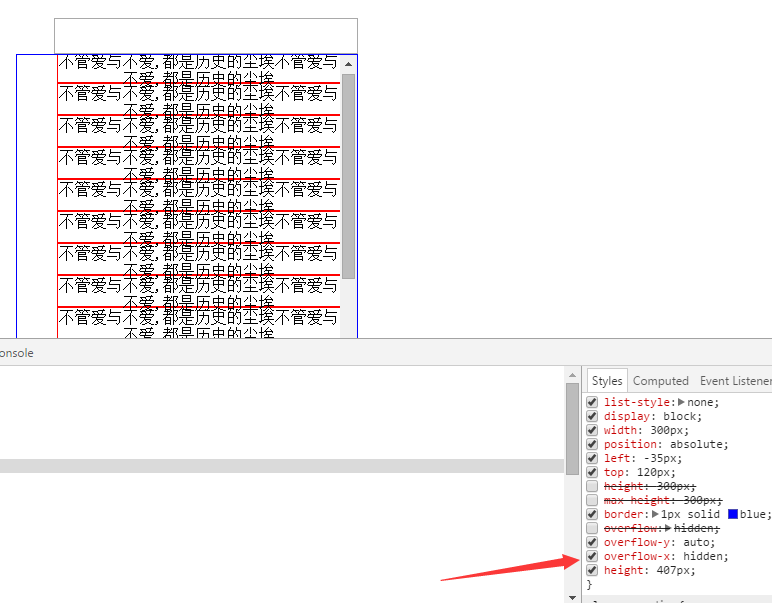
.test ul{list-style: none; display: block;width: 300px;position: absolute;left: -35px;top: 120px;}
.test ul li{border: 1px solid red;width: 100%;height: 30px;}
</style>
</head>
<body style="text-align:center;padding:0;margin:0">
<div class='test'>
<input type='text'>
<ul>
<li>不管爱与不爱,都是历史的尘埃不管爱与不爱,都是历史的尘埃</li>
<li>不管爱与不爱,都是历史的尘埃不管爱与不爱,都是历史的尘埃</li>
<li>不管爱与不爱,都是历史的尘埃不管爱与不爱,都是历史的尘埃</li>
</ul>
</div>
<script type="text/javascript" src='jquery-1.11.js'></script>
<script type="text/javascript">
$(".test input").hover( function () {
$(".test ul").show();
},function(){
//$(".test ul").hide();
});
</script>
=========
显示y轴方向的滚动条





 浙公网安备 33010602011771号
浙公网安备 33010602011771号