rxjs2学习
学习一个东西,一定不要管他怎么实现的,先详细的了解他的使用方法。
这篇博客的作用是都点到,书越读越薄,但是不详细阐述。为了记忆。如果想知道更详细,只能看相关的博客。
也是把以前看到的东西能串连起来。
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
学习资料:
英文:http://reactivex.io/rxjs/manual/overview.html
中文:rxjs5 https://rxjs-cn.github.io/RxJS-Ultimate-CN/
rxjs操作符: https://rxjs-cn.github.io/learn-rxjs-operators/operators/
PPT: https://www.slideshare.net/benlesh1/rxjs-indepth-angularconnect-2015
洪哥的分享:地址略。
刚开始学习时候 rxjs1。https://www.cnblogs.com/coding4/p/10701965.html
rxjs入门。 https://juejin.im/post/5b46f08de51d45199358838a#heading-12
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
#### 概念区分。 observer 和observable

#### 最常见的一段代码。
如果只有一个subscribe那么构造的过程,只会打印一个,如果这里有两个subscribe那么构造的过程执行两次。
就是说你调用next的方法时,直接调用的是subA或者subB中的next方法。
并且observable没有next方法。
let obser = new Observable((observer) => { console.log(observer) // 这里称为构造的过程
observer.next(1)
}) var subA = { next(val) { console.log('subA',val) } } obser.subscribe((val) => { console.log('subscrible1',val) }) var subB = { next(val) { console.log('subA',val) } } obser.subscribe((val) => { console.log('subscrible2',val) })
obser.next() // 这样子就会报错。
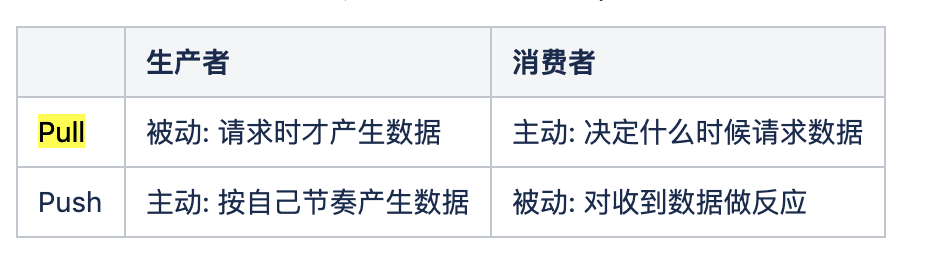
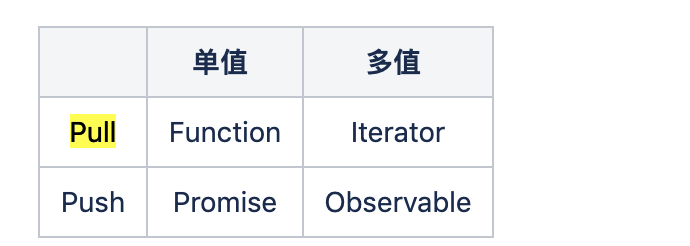
#### pull push
Pull 和 Push 是数据生产者可以与数据消费者通信的两种不同协议。
pull就是当observable subscrible 哪个 observerA的时候,这个时候就完成等了一次Pull操作消费者告诉生产者,哪个我现在开始要从这里获取数据了。
当生产中或者构造函数中的observer执行了next的时候,那么这个时候就发生了push操作。


#### 单播和多播。
单播是指单个observer向自己的next方法播。
多播是指: 单个observer向多个observer的next方法播。或者多个observer向多个observer播。
#### 多播的基本类。Subject(主体)
如果用observable实现的Subject请参照洪哥博客。
单播变为多播的实现的方法。 rxjs1。https://www.cnblogs.com/coding4/p/10701965.html
var subject = new Rx.Subject(); subject.subscribe({ next: (v) => console.log('observerA: ' + v) }); subject.subscribe({ next: (v) => console.log('observerB: ' + v) }); subject.next(1); subject.next(2);
由于 Subject 是一个 Observer,这也意味着你可以提供一个 Subject 作为任何 Observable 的订阅的参数,如下面的例子所示
var subject = new Rx.Subject();
subject.subscribe({
next: (v) => console.log('observerA: ' + v)
});
subject.subscribe({
next: (v) => console.log('observerB: ' + v)
});
var observable = Rx.Observable.from([1, 2, 3]);
observable.subscribe(subject); // You can subscribe providing a Subject
使用上面的方法,我们基本上是通过 Subject 将单播 Observable 执行转化为多播。演示了 Subjects 是如何将任何 Observable 执行共享给多个观察者。
#### 在介绍另外一种单播变多播的方式
multicast 操作符

“多播 Observable” 通过 Subject 来发送通知,这个 Subject 可能有多个订阅者,然而普通的 “单播 Observable” 只发送通知给单个观察者。 多播 Observable 在底层是通过使用 Subject 使得多个观察者可以看见同一个 Observable 执行。 在底层,这就是 multicast 操作符的工作原理:观察者订阅一个基础的 Subject,然后 Subject 订阅源 Observable 。下面的示例与前面使用 observable.subscribe(subject) 的示例类似: var source = Rx.Observable.from([1, 2, 3]); var subject = new Rx.Subject(); var multicasted = source.multicast(subject); // 在底层使用了 `subject.subscribe({...})`: multicasted.subscribe({ next: (v) => console.log('observerA: ' + v) }); multicasted.subscribe({ next: (v) => console.log('observerB: ' + v) }); // 在底层使用了 `source.subscribe(subject)`: multicasted.connect(); 复制代码 multicast 操作符返回一个 Observable,它看起来和普通的 Observable 没什么区别,但当订阅时就像是 Subject 。multicast 返回的是 ConnectableObservable,它只是一个有 connect() 方法的 Observable 。 connect() 方法十分重要,它决定了何时启动共享的 Observable 执行。因为 connect() 方法在底层执行了 source.subscribe(subject),所以它返回的是 Subscription,你可以取消订阅以取消共享的 Observable 执行。 引用计数 手动调用 connect() 并处理 Subscription 通常太笨重。通常,当第一个观察者到达时我们想要自动地连接,而当最后一个观察者取消订阅时我们想要自动地取消共享执行。 请考虑以下示例,下面的列表概述了 Subscriptions 发生的经过: 第一个观察者订阅了多播 Observable 多播 Observable 已连接 next 值 0 发送给第一个观察者 第二个观察者订阅了多播 Observable next 值 1 发送给第一个观察者 next 值 1 发送给第二个观察者 第一个观察者取消了多播 Observable 的订阅 next 值 2 发送给第二个观察者 第二个观察者取消了多播 Observable 的订阅 多播 Observable 的连接已中断(底层进行的操作是取消订阅) 要实现这点,需要显式地调用 connect(),代码如下: var source = Rx.Observable.interval(500); var subject = new Rx.Subject(); var multicasted = source.multicast(subject); var subscription1, subscription2, subscriptionConnect; subscription1 = multicasted.subscribe({ next: (v) => console.log('observerA: ' + v) }); // 这里我们应该调用 `connect()`,因为 `multicasted` 的第一个 // 订阅者关心消费值 subscriptionConnect = multicasted.connect(); setTimeout(() => { subscription2 = multicasted.subscribe({ next: (v) => console.log('observerB: ' + v) }); }, 600); setTimeout(() => { subscription1.unsubscribe(); }, 1200); // 这里我们应该取消共享的 Observable 执行的订阅, // 因为此后 `multicasted` 将不再有订阅者 setTimeout(() => { subscription2.unsubscribe(); subscriptionConnect.unsubscribe(); // 用于共享的 Observable 执行 }, 2000); 复制代码 如果不想显式调用 connect(),我们可以使用 ConnectableObservable 的 refCount() 方法(引用计数),这个方法返回 Observable,这个 Observable 会追踪有多少个订阅者。当订阅者的数量从0变成1,它会调用 connect() 以开启共享的执行。当订阅者数量从1变成0时,它会完全取消订阅,停止进一步的执行。 refCount 的作用是,当有第一个订阅者时,多播 Observable 会自动地启动执行,而当最后一个订阅者离开时,多播 Observable 会自动地停止执行。 var source = Rx.Observable.interval(500); var subject = new Rx.Subject(); var refCounted = source.multicast(subject).refCount(); var subscription1, subscription2, subscriptionConnect; // 这里其实调用了 `connect()`, // 因为 `refCounted` 有了第一个订阅者 console.log('observerA subscribed'); subscription1 = refCounted.subscribe({ next: (v) => console.log('observerA: ' + v) }); setTimeout(() => { console.log('observerB subscribed'); subscription2 = refCounted.subscribe({ next: (v) => console.log('observerB: ' + v) }); }, 600); setTimeout(() => { console.log('observerA unsubscribed'); subscription1.unsubscribe(); }, 1200); // 这里共享的 Observable 执行会停止, // 因为此后 `refCounted` 将不再有订阅者 setTimeout(() => { console.log('observerB unsubscribed'); subscription2.unsubscribe(); }, 2000); // 执行结果: observerA subscribed observerA: 0 observerB subscribed observerA: 1 observerB: 1 observerA unsubscribed observerB: 2 observerB unsubscribed 复制代码 refCount() 只存在于 ConnectableObservable,它返回的是 Observable,而不是另一个 ConnectableObservable 。 作者:chimyking 链接:https://juejin.im/post/5b46f08de51d45199358838a 来源:掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#### BehaviorSubject
Subject 的其中一个变体就是 BehaviorSubject,它有一个“当前值”的概念。它保存了发送给消费者的最新值。并且当有新的观察者订阅时,会立即从 BehaviorSubject 那接收到“当前值”。
#### ReplaySubject
ReplaySubject 类似于 BehaviorSubject,它可以发送旧值给新的订阅者,但它还可以记录 Observable 执行的一部分。
ReplaySubject 记录 Observable 执行中的多个值并将其回放给新的订阅者。

var subject = new Rx.ReplaySubject(3); // 为新的订阅者缓冲3个值 subject.subscribe({ next: (v) => console.log('observerA: ' + v) }); subject.next(1); subject.next(2); subject.next(3); subject.next(4); subject.subscribe({ next: (v) => console.log('observerB: ' + v) }); subject.next(5); 作者:chimyking 链接:https://juejin.im/post/5b46f08de51d45199358838a 来源:掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
除了缓冲数量,你还可以指定 window time (以毫秒为单位)来确定多久之前的值可以记录。在下面的示例中,我们使用了较大的缓存数量100,但 window time 参数只设置了500毫秒。

var subject = new Rx.ReplaySubject(100, 500 /* windowTime */); subject.subscribe({ next: (v) => console.log('observerA: ' + v) }); var i = 1; setInterval(() => subject.next(i++), 200); setTimeout(() => { subject.subscribe({ next: (v) => console.log('observerB: ' + v) }); }, 1000); // 输出: observerA: 1 observerA: 2 observerA: 3 observerA: 4 observerA: 5 observerB: 3 observerB: 4 observerB: 5 observerA: 6 observerB: 6 ... 作者:chimyking 链接:https://juejin.im/post/5b46f08de51d45199358838a 来源:掘金 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
#### AsyncSubject
AsyncSubject 是另一个 Subject 变体,只有当 Observable 执行完成时(执行 complete()),它才会将执行的最后一个值发送给观察者。
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃❃
##### 附带资料。
RxJS 入门指引和初步应用
https://github.com/xufei/blog/issues/44





 浙公网安备 33010602011771号
浙公网安备 33010602011771号