前端学习
https://github.com/JacksonTian/fks
块级元素和行内元素的区别
https://www.ucloud.cn/yun/49625.html
区别:
注:行内元素会在一条直线上,是在同一行的。
//我是行内元素SPAN标签//我是行内元素strong标签//
注:块级元素各占一行。是垂直方向的!
我是块级元素div标签
我是块级元素P标签
如果你要将行内元素变成块级元素,那么就只需要在该标签上加上样式 display:block
块级元素可以用样式控制其高和宽。
行内元素不可以控制宽和高。
除非你想将它转变成为块级元素。它的宽和高,是随标签里的内容而变化。
所有行内元素和块级元素标签(比较懒,别人整理的):
块级元素列表
<address>定义地址 <caption>定义表格标题 <dd>定义列表中定义条目 <div>定义文档中的分区或节 <dl>定义列表 <dt>定义列表中的项目 <fieldset>定义一个框架集 <form>创建 HTML 表单 <h1>定义最大的标题 <h2>定义副标题 <h3>定义标题 <h4>定义标题 <h5>定义标题 <h6>定义最小的标题 <hr>创建一条水平线 <legend>元素为 fieldset 元素定义标题 <li>标签定义列表项目 <noframes>为那些不支持框架的浏览器显示文本,于 frameset 元素内部 <noscript>定义在脚本未被执行时的替代内容 <ol>定义有序列表 <ul>定义无序列表 <p>标签定义段落 <pre>定义预格式化的文本 <table>标签定义 HTML 表格 <tbody>标签表格主体(正文) <td>表格中的标准单元格 <tfoot>定义表格的页脚(脚注或表注) <th>定义表头单元格 <thead>标签定义表格的表头 <tr>定义表格中的行
行内元素列表
<a>标签可定义锚 <abbr>表示一个缩写形式 <acronym>定义只取首字母缩写 <b>字体加粗 <bdo>可覆盖默认的文本方向 <big>大号字体加粗 <br>换行 <cite>引用进行定义 <code>定义计算机代码文本 <dfn>定义一个定义项目 <em>定义为强调的内容 <i>斜体文本效果 <img>向网页中嵌入一幅图像 <input>输入框 <kbd>定义键盘文本 <label>标签为 input 元素定义标注(标记) <q>定义短的引用 <samp>定义样本文本 <select>创建单选或多选菜单 <small>呈现小号字体效果 <span>组合文档中的行内元素 <strong>语气更强的强调的内容 <sub>定义下标文本 <sup>定义上标文本 <textarea>多行的文本输入控件 <tt>打字机或者等宽的文本效果 <var>定义变量
可变元素素列表
可变元素为根据上下文语境决定该元素为块元素或者内联元素
<button>按钮 <del>定义文档中已被删除的文本 <iframe>创建包含另外一个文档的内联框架(即行内框架) <ins>标签定义已经被插入文档中的文本 <map>客户端图像映射(即热区) <object>object对象 <script>客户端脚本
-
请描述一下 cookies,sessionStorage 和 localStorage 的区别?
相同点:都存储在客户端
不同点:
1.存储大小
- cookie数据大小不能超过4k。
- sessionStorage和localStorage 虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大。
2.有效时间
- localStorage 存储持久数据,浏览器关闭后数据不丢失除非主动删除数据;
- sessionStorage 数据在当前浏览器窗口关闭后自动删除。
- cookie 设置的cookie过期时间之前一直有效,即使窗口或浏览器关闭
3. 数据与服务器之间的交互方式
- cookie的数据会自动的传递到服务器,服务器端也可以写cookie到客户端
- sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存。
----------------------------------------------------------------------------------------------------------------------------------------
额外拓展【加分项】:Cookie的操作(有点小难度)防止面试官细问cookie的操作。
设置Cookie
cookie的几个要素
cookie的内容:采用 key=value;key=value……存储,参数名自定义
cookie的过期时间:使用参数expires
cookie的路径:使用参数path,"/"表示这个网站的页面,不推荐!容易产生冲突
注意:形如“/pro/index.html”路径,在google浏览器正常,在IE浏览器得不到值
cookie的表示方式示例
- var name = "jack";
- var pwd = "123";
- var now = new Date();
- now.setTime(now.getTime() +1 * 24 * 60 * 60 * 1000);//转毫秒
- var path = "/";//可以是具体的网页
- document.cookie = "name=" + name + ";expires=" + now.toUTCString() + ";path=" + path;//姓名
- document.cookie= "pwd=" + pwd + ";expires=" + now.toUTCString()+ ";path=" + path; //密码
读取cookie
获取cookie内容
- vardata=document.cookie;//获取对应页面的cookie
解析cookie
方式1:截取字符串
- function getKey(key) {
- var data = document.cookie;
- var findStr = key + "=";
- //找到key的位置
- var index = data.indexOf(findStr);
- if (index == -1)
- return null;
- var subStr = data.substring(index +findStr.length);
- var lastIndex = subStr.indexOf(";");
- if (lastIndex == -1) {
- return subStr;
- } else {
- return subStr.substring(0,lastIndex);
- }
- }
方式2:使用正则表达式+JSON
- function getKey(key) {
- return JSON.parse("{\"" +document.cookie.replace(/;\s+/gim, "\",\"").replace(/=/gim, "\":\"") + "\"}")[key];
- }
清除cookie
- var name = null;
- var pwd = null;
- var now = new Date();
- var path = "/";//可以是具体的网页
- document.cookie= "name=" + name + ";expires=" + now.toUTCString()+ ";path=" + path;//姓名
- document.cookie = "pwd=" + pwd + ";expires=" + now.toUTCString()+ ";path=" + path; //密码
iframe有那些优缺点?
iframe的优点:
1.iframe能够原封不动的把嵌入的网页展现出来。
2.如果有多个网页引用iframe,那么你只需要修改iframe的内容,就可以实现调用的每一个页面内容的更改,方便快捷。
3.网页如果为了统一风格,头部和版本都是一样的,就可以写成一个页面,用iframe来嵌套,可以增加代码的可重用。
4.如果遇到加载缓慢的第三方内容如图标和广告,这些问题可以由iframe来解决。
iframe的缺点:
1.会产生很多页面,不容易管理。
2.iframe框架结构有时会让人感到迷惑,如果框架个数多的话,可能会出现上下、左右滚动条,会分散访问者的注意力,用户体验度差。
3.代码复杂,无法被一些搜索引擎索引到,这一点很关键,现在的搜索引擎爬虫还不能很好的处理iframe中的内容,所以使用iframe会不利于搜索引擎优化。
4.很多的移动设备(PDA 手机)无法完全显示框架,设备兼容性差。
5.iframe框架页面会增加服务器的http请求,对于大型网站是不可取的。 分析了这么多,现在基本上都是用Ajax来代替iframe,所以iframe已经渐渐的退出了前端开发。
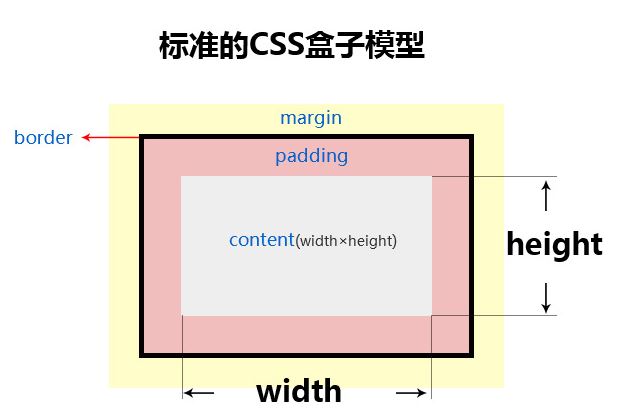
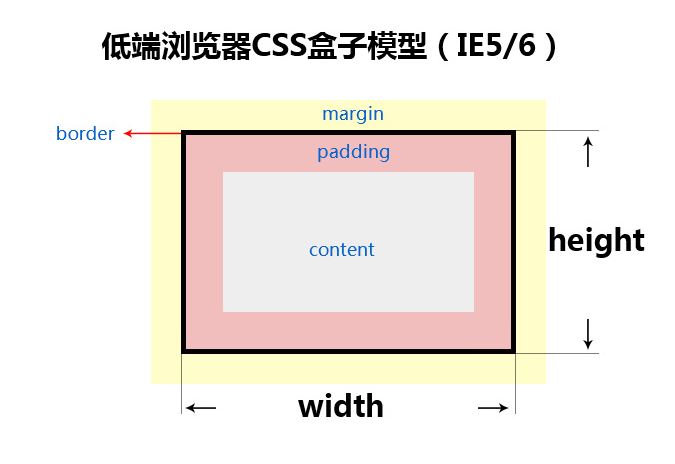
介绍一下标准的CSS的盒子模型?低版本IE的盒子模型有什么不同的
CSS盒子模型: 外边距(margin) 内边距(padding) 边框(border) 内容区(width、height)
CSS盒子模型与低版本IE的盒子模型的区别主要在于:宽和高不一样
标准的CSS的盒子模型的宽高:内容区的宽高
低版本IE的盒子模型的宽高:内容区+内边距+边框
CSS选择符有哪些?哪些属性可以继承?
- id选择器( # myid);
-
类class选择器(.myclassname);
-
标签选择器(div, h1, p);
-
相邻选择器(h1 + p);
-
子选择器(ul > li);
-
后代选择器(li a);
-
通配符选择器( * );
-
属性选择器(a[rel = "external"]);
-
伪类选择器(a:hover, li:nth-child);
-
可继承的样式: font-size font-family color, UL LI DL DD DT;
-
不可继承的样式:border padding margin width height 。
一、无继承性的属性
1、display:规定元素应该生成的框的类型
2、文本属性:
vertical-align:垂直文本对齐
text-decoration:规定添加到文本的装饰
text-shadow:文本阴影效果
white-space:空白符的处理
unicode-bidi:设置文本的方向
3、盒子模型的属性:width、height、margin 、margin-top、margin-right、margin-bottom、margin-left、border、border-style、border-top-style、border-right-style、border-bottom-style、border-left-style、border-width、border-top-width、border-right-right、border-bottom-width、border-left-width、border-color、border-top-color、border-right-color、border-bottom-color、border-left-color、border-top、border-right、border-bottom、border-left、padding、padding-top、padding-right、padding-bottom、padding-left
4、背景属性:background、background-color、background-image、background-repeat、background-position、background-attachment
5、定位属性:float、clear、position、top、right、bottom、left、min-width、min-height、max-width、max-height、overflow、clip、z-index
6、生成内容属性:content、counter-reset、counter-increment
7、轮廓样式属性:outline-style、outline-width、outline-color、outline
8、页面样式属性:size、page-break-before、page-break-after
9、声音样式属性:pause-before、pause-after、pause、cue-before、cue-after、cue、play-during
二、有继承性的属性
1、字体系列属性
font:组合字体
font-family:规定元素的字体系列
font-weight:设置字体的粗细
font-size:设置字体的尺寸
font-style:定义字体的风格
font-variant:设置小型大写字母的字体显示文本,这意味着所有的小写字母均会被转换为大写,但是所有使用小型大写字体的字母与其余文本相比,其字体尺寸更小。
font-stretch:对当前的 font-family 进行伸缩变形。所有主流浏览器都不支持。
font-size-adjust:为某个元素规定一个 aspect 值,这样就可以保持首选字体的 x-height。
2、文本系列属性
text-indent:文本缩进
text-align:文本水平对齐
line-height:行高
word-spacing:增加或减少单词间的空白(即字间隔)
letter-spacing:增加或减少字符间的空白(字符间距)
text-transform:控制文本大小写
direction:规定文本的书写方向
color:文本颜色
3、元素可见性:visibility
4、表格布局属性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、列表布局属性:list-style-type、list-style-image、list-style-position、list-style
6、生成内容属性:quotes
7、光标属性:cursor
8、页面样式属性:page、page-break-inside、windows、orphans
9、声音样式属性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、azimuth、elevation
三、所有元素可以继承的属性
1、元素可见性:visibility
2、光标属性:cursor
四、内联元素可以继承的属性
1、字体系列属性
2、除text-indent、text-align之外的文本系列属性
五、块级元素可以继承的属性
1、text-indent、text-align
CSS优先级算法如何计算?
CSS的specificity特性或非凡性,它是一个衡量css优先级的一个标准,
既然的标准就有判定规定和计算方式,specificity用一个四位数来表示,
更像四级从左到右,左的最大级,一级大于一级,数位之间没有进制,
多个选择符用到同一个元素上时那么specificity上值高的最终获得优先级。
css specificity
规则
1、行内样式优先级specificity值为1,0,0,0 高于外部定义
如<div style="height:50px; width:50px;">Div</div> //行内样式
外部定义指经由<link>或<style>标签定义的规则
2、按CSS代码中出现的顺序决定,后者CSS样式居上;(近水楼台 先得月)
3、!important声明specificity值优先级最高
4、由继续而得到的样式没有specificity的计算,它低于一切其他规则(比如全局选择符*定义规则)
同权重: 内联样式表(标签内部)> 嵌入样式表(当前文件中)> 外部样式表(外部文件中)。
!important > id > class > tag
important 比 内联优先级高
CSS3新增伪类有那些?
-
:root 选择文档的根元素,等同于 html 元素
-
:empty 选择没有子元素的元素
-
:target 选取当前活动的目标元素
-
:not(selector) 选择除 selector 元素意外的元素
-
:enabled 选择可用的表单元素
-
:disabled 选择禁用的表单元素
-
:checked 选择被选中的表单元素
-
:after 在元素内部最前添加内容
-
:before 在元素内部最后添加内容
-
:nth-child(n) 匹配父元素下指定子元素,在所有子元素中排序第n
-
:nth-last-child(n) 匹配父元素下指定子元素,在所有子元素中排序第n,从后向前数
-
:nth-child(odd)
-
:nth-child(even)
-
:nth-child(3n+1)
-
:first-child
-
:last-child
-
:only-child
-
:nth-of-type(n) 匹配父元素下指定子元素,在同类子元素中排序第n
-
:nth-last-of-type(n) 匹配父元素下指定子元素,在同类子元素中排序第n,从后向前数
-
:nth-of-type(odd)
-
:nth-of-type(even)
-
:nth-of-type(3n+1)
-
:first-of-type
-
:last-of-type
-
:only-of-type
-
::selection 选择被用户选取的元素部分
-
:first-line 选择元素中的第一行
-
:first-letter 选择元素中的第一个字符
如何居中div?如何居中一个浮动元素?如何让绝对定位的div居中?
这道题目的提问比较多,连续问了三个问题,正常元素、绝对定位元素、互动元素如何居中,而且居中没有说清楚是垂直居中还是水平居中,要回答清楚这个问题,必须得有深厚的功底,而且要分类的来回答,条理要清楚。可以先把水平居中各种情况说清楚,然后在把垂直居中说清楚。
(一)元素水平居中的方式
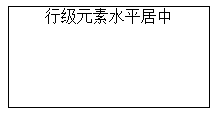
1)行级元素水平居中对齐(父元素设置 text-align:center)
-
<div style="width: 200px; height: 100px;border: 1px solid;text-align:center;">
-
<span>行级元素垂直居中</span>
-
</div>
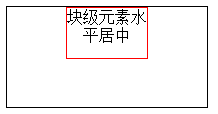
2) 块级元素水平居中对齐(margin: 0 auto)
-
<div style="width: 200px; height: 100px;border: 1px solid;text-align: center;">
-
<div style="border: 1px solid red;margin: 0 auto;height: 50px;width: 80px;"> 块级元素水平居中</div>
-
</div>
3)浮动元素水平居中
- 宽度不固定的浮动元素
html代码
CSS样式
- 宽度固定的互动元素
html代码
css代码
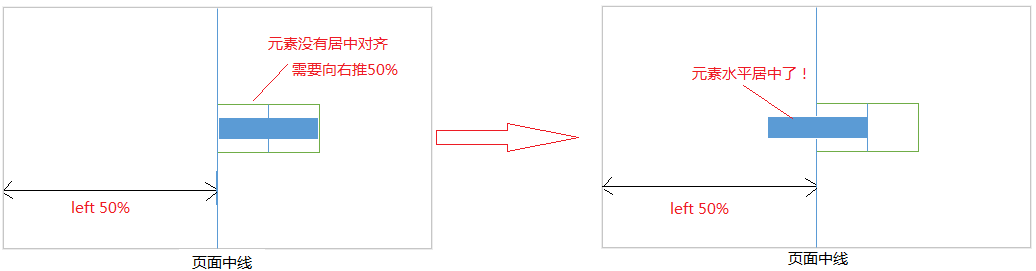
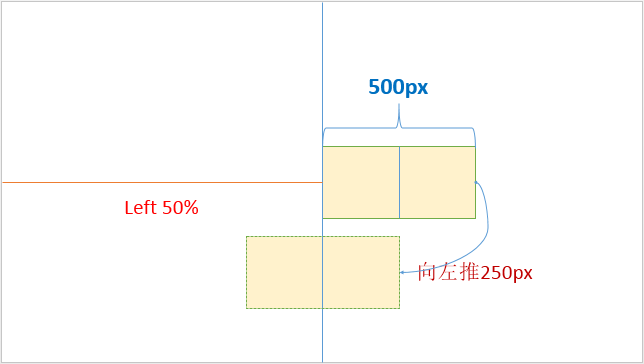
4)让绝对定位的元素水平居中对齐
这种方式非常独特,大家一定要记牢这种方式,会用这种方式的薪资待遇必然高出几千¥
经验分享:水平居中的主要属性有
1. text-alin:center;
2. margin:0 auto
3. position:relative|absolute; left:50%;
(二)元素垂直居中对齐
1)对行级元素垂直居中(heiht与line-height的值一样)
-
height:300px;
-
line-height:300px;
2)对块级元素垂直居中对齐
2.1 父元素高度固定的情况
1)父元素的height与line-height值相同
2)需要垂直居中的元素
vertical-align:middle;// 垂直居中对齐
display:inline|inline-block 块级元素转行级元素
HTML代码
CSS代码
2.2 父元素高度不固定的情况
父元素的padding-top和padding-bottom一样
display有哪些值?说明他们的作用。
常用的有:
none:此元素不显示。
block:将元素显示为块级元素,前后会带换行符。
inline:默认值,元素会被显示为内联元素,前后没有换行符。
inline-block:行内块级元素。

position的值relative和absolute定位原点是?
position定位
1、static 默认定位
2、relative 相对定位 :原位置保留, 原来位置左上角进行偏移
使用场合:元素位置的微调
3、absolute 绝对定位: 脱离文档流,相对于body进行位置偏移
注意:我们一旦设置绝对定位后,元素就具有漂浮效果
4、fixed 固定定位 : 脱离文档流,不受滚动条影响,body标签左上角进行位置偏移
5、relative和absolute的结合使用:在偏移的父元素内添加相对定位,在该元素内添加绝对定位
使用场合
多个块级元素在一行内显示,浮动
元素实现自身位置的微调,相对定位
实现弹出内容和排版时,绝对定位和相对定位的结合
顶部固定 左边导航固定 广告,固定定位
CSS3有哪些新特性?
请解释一下CSS3的Flexbox(弹性盒布局模型),以及适用场景?
用纯CSS创建一个三角形的原理是什么?
css多列等高如何实现?
一个满屏 品 字布局 如何设计?
经常遇到的浏览器的兼容性有哪些?原因,解决方法是什么,常用hack的技巧 ?
https://blog.csdn.net/tianxintiandisheng/article/details/102528588
浏览器兼容性问题
出现浏览器兼容性问题的主要原因,是不同浏览器对同一段代码的有不同解析,造成的页面显示效果不统一。
在大多数情况下,我们的需求是,无论用户在什么浏览器上查看我们的网站或登录我们的系统,显示效果都应该是一致的。所以浏览器兼容性问题是我们web前端开发人员经常会碰到和必须解决的问题。
什么是css hack
不同的浏览器对CSS的解析结果是不同的,因此会导致相同的CSS输出的页面效果不同,这就需要CSS Hack来解决浏览器局部的兼容性问题。而这个针对不同的浏览器写不同的CSS 代码的过程,就叫CSS Hack。
常见的兼容性问题
- 浏览器默认的margin和padding不同。解决方案是加一个全局的*{margin:0;padding:0;}来统一。
- png24位的图片在iE6浏览器上出现背景,解决方案是做成PNG8.
- Chrome 中文界面下默认会将小于 12px 的文本强制按照 12px 显示, 可通过加入 CSS 属性 -webkit-text-size-adjust: none; 解决。 (可通过加入 CSS 属性
transform: scale(0.75,0.75);解决) - IE6双边距bug:块属性标签float后,又有横行的margin情况下,在ie6显示margin比设置的大。解决方案是在float的标签样式控制中加入 display:inline;将其转化为行内属性。
- 在ie6,ie7中元素高度超出自己设置高度。原因是IE8以前的浏览器中会给元素设置默认的行高的高度导致的。解决方案是加上overflow:hidden或设置line-height为更小的高度。
- min-height在IE6下不起作用。解决方案是添加 height:auto !important;height:xxpx;其中xx就是min-height设置的值。
- 透明性IE用filter:Alpha(Opacity=60),而其他主流浏览器用 opacity:0.6;
- a(有href属性)标签嵌套下的img标签,在IE下会带有边框。解决办法是加上a img{border:none;}样式。
- input边框问题。去掉input边框一般用border:none;就可以,但由于IE6在解析input样式时的BUG(优先级问题),在IE6下无效。
- ie6的默认CSS样式,涉及到border的有border-style:inset;border-width:2px;浏览器根据自己的内核解析规则,先解析自身的默认CS再 解析开发者书写的CSS,达到渲染标签的目的。IE6对INPUT的渲染存在bug,border:none;不被解析,当有border-width或border-colo r设置的时候才会令IE6去解析border-style:none;。解决方案是用:border:0或border:0 none;或border:none:border-color:transparent;,推荐用第三种方案。
常用hack的技巧
CSS Hack常见的有三种形式
CSS属性Hack、CSS选择符Hack以及IE条件注释Hack, Hack主要针对IE浏览器。
1、属性级Hack:比如IE6能识别下划线””和星号” * “,IE7能识别星号” * “,但不能识别下划线””,而firefox两个都不能认识。
2、选择符级Hack:比如IE6能识别html .class{},IE7能识别+html .class{}或者*:first-child+html .class{}。
3、IE条件注释Hack:IE条件注释是微软从IE5开始就提供的一种非标准逻辑语句。比如针对所有IE:<!–[if IE]><!–您的代码–><![endif]–>,针对IE6及以下版本:<!–[if lt IE 7]><!–您的代码–><![endif]–>,这类Hack不仅对CSS生效,对写在判断语句里面的所有代码都 会生效。
PS:条件注释只有在IE浏览器下才能执行,这个代码在非IE浏览下被当做注释视而不见。可以通过IE条件注释载入不同的CSS、JS、HTML和服务器代码等。
常用的CSS Hack
/* CSS属性级Hack */
color:red; /* 所有浏览器可识别*/
_color:red; /* 仅IE6 识别 */
*color:red; /* IE6、IE7 识别 */
+color:red; /* IE6、IE7 识别 */
*+color:red; /* IE6、IE7 识别 */
[color:red; /* IE6、IE7 识别 */
color:red9; /* IE6、IE7、IE8、IE9 识别 */
color:red; /* IE8、IE9 识别*/
color:red9; /* 仅IE9识别 */
color:red ; /* 仅IE9识别 */
color:red!important; /* IE6 不识别!important*/
-------------------------------------------------------------
/* CSS选择符级Hack */
*html #demo { color:red;} /* 仅IE6 识别 */
*+html #demo { color:red;} /* 仅IE7 识别 */
body:nth-of-type(1) #demo { color:red;} /* IE9+、FF3.5+、Chrome、Safari、Opera 可以识别 */
head:first-child+body #demo { color:red; } /* IE7+、FF、Chrome、Safari、Opera 可以识别 */
:root #demo { color:red9; } : /* 仅IE9识别 */
--------------------------------------------------------------
/* IE条件注释Hack */
<!--[if IE]>此处内容只有IE可见<![endif]-->
<!--[if IE 6]>此处内容只有IE6.0可见<![endif]-->
<!--[if IE 7]>此处内容只有IE7.0可见<![endif]-->
<!--[if !IE 7]>此处内容只有IE7不能识别,其他版本都能识别,当然要在IE5以上。<![endif]-->
<!--[if gt IE 6]> IE6以上版本可识别,IE6无法识别 <![endif]-->
<!--[if gte IE 7]> IE7以及IE7以上版本可识别 <![endif]-->
<!--[if lt IE 7]> 低于IE7的版本才能识别,IE7无法识别。 <![endif]-->
<!--[if lte IE 7]> IE7以及IE7以下版本可识别<![endif]-->
<!--[if !IE]>此处内容只有非IE可见<![endif]-->
由于不同厂商的流览器或某浏览器的不同版本(如IE,Firefox/Safari/Opera/Chrome等),对CSS的支持、解析不一样,导致在不同浏览器的环境中呈现出不一致的页面展现效果。这时,我们为了获得统一的页面效果,就需要针对不同的浏览器或不同版本写特定的CSS样式,我们把这个针对不同的浏览器/不同版本写相应的CSS code的过程,叫做CSS hack!
简单的说:hack是针对不同的浏览器去写不同的CSS样式,从而让各浏览器能达到一致的渲染效果。
li与li之间有看不见的空白间隔是什么原因引起的?有什么解决办法?
为什么要初始化CSS样式?
CSS初始化是指重设浏览器的样式。不同的浏览器默认的样式可能不尽相同,所以开发时的第一件事可能就是如何把它们统一。如果没对CSS初始化往往会出现浏览器之间的页面差异。
为什么要初始化css?
1、浏览器差异
因为浏览器的兼容问题,不同浏览器对有些标签的默认值是不同的,如果没对CSS初始化往往会出现浏览器之间的页面显示差异。
2、提高编码质量
初始化CSS为我们节约网页代码,节约网页下载时间;还会使得我们开发网页内容时更加方便简洁,不用考虑很多。
如果不初始化,整个页面做完会很糟糕,重复的css样式很多。
我们在开发比较复杂的网页时候就不会知道自己是否已经设置了此处的CSS属性,是否和前面的CSS属性相同,是否统一整个网页的风格和样式。
最简单的初始化方法是:(不建议)
1 * {padding: 0; margin: 0;}
淘宝样式 样式初始化
1 body, h1, h2, h3, h4, h5, h6, hr, p, blockquote, dl, dt, dd, ul, ol, li, pre, form, fieldset, legend, button, input, textarea, th, td { margin:0; padding:0; }
2 body, button, input, select, textarea { font:12px/1.5tahoma, arial, \5b8b\4f53; }
3 h1, h2, h3, h4, h5, h6{ font-size:100%; }
4 address, cite, dfn, em, var { font-style:normal; }
5 code, kbd, pre, samp { font-family:couriernew, courier, monospace; }
6 small{ font-size:12px; }
7 ul, ol { list-style:none; }
8 a { text-decoration:none; }
9 a:hover { text-decoration:underline; }
10 sup { vertical-align:text-top; }
11 sub{ vertical-align:text-bottom; }
12 legend { color:#000; }
13 fieldset, img { border:0; }
14 button, input, select, textarea { font-size:100%; }
15 table { border-collapse:collapse; border-spacing:0; }
腾讯QQ官网 样式初始化
1 body,ol,ul,h1,h2,h3,h4,h5,h6,p,th,td,dl,dd,form,fieldset,legend,input,textarea,select{margin:0;padding:0}
2 body{font:12px"宋体","Arial Narrow",HELVETICA;background:#fff;-webkit-text-size-adjust:100%;}
3 a{color:#2d374b;text-decoration:none}
4 a:hover{color:#cd0200;text-decoration:underline}
5 em{font-style:normal}
6 li{list-style:none}
7 img{border:0;vertical-align:middle}
8 table{border-collapse:collapse;border-spacing:0}
9 p{word-wrap:break-word}
新浪官网 样式初始化
1 body,ul,ol,li,p,h1,h2,h3,h4,h5,h6,form,fieldset,table,td,img,div{margin:0;padding:0;border:0;}
2 body{background:#fff;color:#333;font-size:12px; margin-top:5px;font-family:"SimSun","宋体","Arial Narrow";}
3
4 ul,ol{list-style-type:none;}
5 select,input,img,select{vertical-align:middle;}
6
7 a{text-decoration:none;}
8 a:link{color:#009;}
9 a:visited{color:#800080;}
10 a:hover,a:active,a:focus{color:#c00;text-decoration:underline;}
网易官网 样式初始化
1 html {overflow-y:scroll;}
2 body {margin:0; padding:29px00; font:12px"\5B8B\4F53",sans-serif;background:#ffffff;}
3 div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,blockquote,p{padding:0; margin:0;}
4 table,td,tr,th{font-size:12px;}
5 li{list-style-type:none;}
6 img{vertical-align:top;border:0;}
7 ol,ul {list-style:none;}
8 h1,h2,h3,h4,h5,h6{font-size:12px; font-weight:normal;}
9 address,cite,code,em,th {font-weight:normal; font-style:normal;}
absolute的containing block计算方式跟正常流有什么不同?
CSS里的visibility属性有个collapse属性值是干嘛用的?在不同浏览器下以后什么区别?
position跟display、margin collapse、overflow、float这些特性相互叠加后会怎么样?
对BFC规范(块级格式化上下文:block formatting context)的理解?
CSS权重优先级是如何计算的?
请解释一下为什么需要清除浮动?清除浮动的方式?zoom:1的清楚浮动原理?
为什么要清除浮动?
当元素有浮动属性时,高度会坍塌,高度的坍塌会对其父元素或后面的元素产生影响,出现布局错乱的现象,可以通过清除浮动的方法来解决。
浮动的影响是怎么产生的?
浮动是将块元素独占一行的属性取消,允许其它元素与它在同一行,其核心就是使这个块从原来的文档流模式中分离出来,它后面 大专栏 为何需要清除浮动,以及清除浮动的方式的对象就视它不存在,浮动元素的高度不能撑起父元素的高度,也就出现了高度坍塌。
清除浮动的方式
1、给父级div定义高度height
2、父级div设置overflow:hidden;
3、利用伪对象after方法,作用于浮动元素的父级
.clearFix:after{
clear:both;
display:block;
height:0;
content:"";
}
.clearFix{zoom:1;}
zoom:1的原理:当设置了zoom的值之后,所设置的元素就会扩大或缩小,高度宽度就会重新计算,这里一旦改变zoom值是其实也会发生重新渲染。
4、底部加一个空的div
<div class="clear"></div>
.clear{clear:both;}使用 CSS 预处理器吗?喜欢那个?
预处理器是一种程序,需要将一种程序的数据转换成另一种程序的数据。它可以帮助我们编写可维护的、与时俱进的代码,也可以减少需要编写的CSS数量,这些工具对于哪些需要大量样式表和样式规则的大型用户界面是非常有帮助的。
一、CSS预处理器
CSS预处理器是一种专门的编程语言,用来为CSS增加一些编程特性(CSS本身不是编程语言)。
不需要考虑浏览器兼容问题,因为CSS预处理器最终编译和输出的仍是标准的CSS样式。
可以在CSS预处理器中:使用变量、简单逻辑判断、函数等基本编程技巧。
二、CSS预处理器主要目的
- CSS语法不够强大(例如:CSS选择器无法进行嵌套,导致CSS中存在较多重复的选择器语句);CSS中无法定义变量以及没有合理的样式复用机制,导致整体CSS样式难以维护。
- 为了减少CSS代码冗余,为CSS提供样式复用机制,提高CSS代码的可维护性。
三、工作流程
各种预处理器语法不一样,但最终工作流程是一样的,以Sass为例。
- 以Sass提供的语法规则编写样式代码
- 经过编译器把Sass编写的代码转换成标准的CSS代码
- 浏览器加载解析转换后的CSS样式(浏览器只能解析标准的CSS代码,而不能是Sass等)
四、主流CSS预处理器
- Sass,2007,最早最成熟的CSS预处理器,有两种语法,分别以 .sass 和 .scss 为扩展名。SCSS是Sass 3引入的新语法,完全兼容CSS3,并继承了Sass的强大功能,和CSS语法结构更接近
- Less,2009,受Sass影响大,以 .less 为扩展名
- Stylus,2010,来自Node.js社区,主要用来给Node项目进行CSS预处理支持,以 .styl 为扩展名
五、CSS预处理器的使用
- 集成在前端开发工具中使用(插件),如 VS Code、WebStorm 等
- 集成在项目构建工具中,在项目编译(打包)时进行自动转换,如 webpack、gulp等
CSS优化、提高性能的方法有哪些?
浏览器是怎样解析CSS选择器的?
在网页中的应该使用奇数还是偶数的字体?为什么呢?
margin和padding分别适合什么场景使用?
抽离样式模块怎么写,说出思路,有无实践经验?[阿里航旅的面试题]
元素竖向的百分比设定是相对于容器的高度吗?
全屏滚动的原理是什么?用到了CSS的那些属性?
什么是响应式设计?响应式设计的基本原理是什么?如何兼容低版本的IE?
视差滚动效果,如何给每页做不同的动画?(回到顶部,向下滑动要再次出现,和只出现一次分别怎么做?)
::before 和 :after中双冒号和单冒号 有什么区别?解释一下这2个伪元素的作用。
如何修改chrome记住密码后自动填充表单的黄色背景 ?
你对line-height是如何理解的?
设置元素浮动后,该元素的display值是多少?(自动变成display:block)
怎么让Chrome支持小于12px 的文字?
让页面里的字体变清晰,变细用CSS怎么做?(-webkit-font-smoothing: antialiased;)
font-style属性可以让它赋值为“oblique” oblique是什么意思?
如果需要手动写动画,你认为最小时间间隔是多久,为什么?(阿里)
display:inline-block 什么时候会显示间隙?(携程)
overflow: scroll时不能平滑滚动的问题怎么处理?
有一个高度自适应的div,里面有两个div,一个高度100px,希望另一个填满剩下的高度。
png、jpg、gif 这些图片格式解释一下,分别什么时候用。有没有了解过webp?
什么是Cookie 隔离?(或者说:请求资源的时候不要让它带cookie怎么做)
style标签写在body后与body前有什么区别?
什么是CSS 预处理器 / 后处理器?
网页前端性能优化的方式有哪些?
1.压缩 css, js, 图片
2.减少 http 请求次数, 合并 css、js 、合并图片(雪碧图)
3.使用 CDN
4.减少 dom 元素数量
5.图片懒加载
6.静态资源另外用无 cookie 的域名
7.减少 dom 的访问(缓存 dom)
8.巧用事件委托
9.样式表置顶、脚本置低
网页从输入网址到渲染完成经历了哪些过程?
大致可以分为如下7步:
- 输入网址;
- 发送到DNS服务器,并获取域名对应的web服务器对应的ip地址;
- 与web服务器建立TCP连接;
- 浏览器向web服务器发送http请求;
- web服务器响应请求,并返回指定url的数据(或错误信息,或重定向的新的url地址);
- 浏览器下载web服务器返回的数据及解析html源文件;
- 生成DOM树,解析css和js,渲染页面,直至显示完成;











 浙公网安备 33010602011771号
浙公网安备 33010602011771号