探秘小程序(1):插件
一、什么是插件:开发者将服务共享出来,使用者不需要了解实现原理,只需引用即可使用该服务即为插件。
二、模板、自定义组件、插件区别:①模板只包含页面结构、样式,不包含业务逻辑②自定义组件包含了完整的模块,但是不能提供给他人使用③包括了自定义组件和js接口。(既可以包模块共享也可以将接口共享出来供他人使用)
三、开放范围:企业、媒体、政府以及其他组织主体的小程序,(不对个人小程序开发,具体表现为个人小程序可以进行代码编写,但是上传时提示:插件未初始化,即未开通插件功能)。
注意事项:插件会同时存在多个线上版本(与普通小程序进行区别),根据使用版本号下载响应版本。
四、插件技术原理: 插件本身的技术原理并不复杂。插件代码由一些自定义组件和 JS 代码文件构成,插件开发者在发布插件时,这些代码被上传到微信后台保存起来。
当小程序使用插件时,使用者需填写插件的 AppID 和版本号,以便从后台获取相应的插件代码。小程序代码编译时,插件代码会被嵌入到小程序中,与小程序一起编译运行。
五、插件开发与使用:

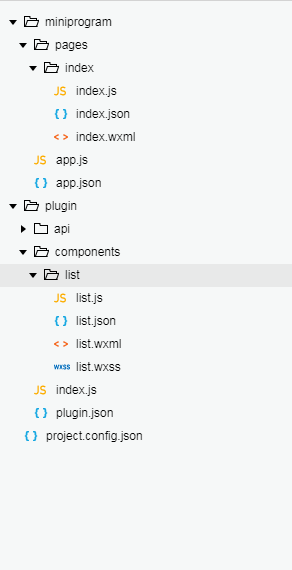
官方实例如上图所示:plugin文件夹为插件(开发插件),miniprogram为小程序(引用插件)
开发:
①插件配置文件:
插件配置文件 plugin.json 主要说明有哪些自定义组件可以供插件外部调用,并标识哪个js文件是插件的js接口文件,如:
代码示例:
{
"publicComponents": {
"hello-component": "components/hello-component"
},
"main": "index.js"
}
②接口文件:
插件的 js 接口文件 index.js 中可以 export 一些 js 接口,插件的使用者可以使用 requirePlugin 来获得这些接口。
代码示例:
module.exports = {
hello: function() {
console.log('Hello plugin!')
}
}
③自定义组件:如正常自定义组件一样开发。如上图所示。
使用:
①对于插件的使用者,使用插件前要在 app.json 中声明需要使用的插件,例如:
{
"plugins": {
"myPlugin": {
"version": "1.0.0",
"provider": "wxxxxxxxxxxxxxxxxx"
}
}
}
②如果需要使用插件的 js 接口,可以使用 requirePlugin 方法:
var myPluginInterface = requirePlugin('myPlugin')
myPluginInterface.hello()
③使用插件提供的自定义组件,和使用普通自定义组件的方式相仿。在 json 文件定义需要引入的自定义组件时,使用 plugin:// 协议即可,例如:
{
"usingComponents": {
"hello-component": "plugin://myPlugin/hello-component"
}
}
六、关于插件更多请参看:
和




 浙公网安备 33010602011771号
浙公网安备 33010602011771号