react-native开发环境配置
零、重要参考
0.1 文档
react-native官网:https://reactnative.cn/docs/getting-started
0.2 视频
bilibili视频:https://www.bilibili.com/video/BV1e5411L7VV?p=5
0.3 本文档采用的计算机系统
window
一、需要下载安装的东西(安装后路径需要记住)
1.1 JDK
下载安装JDK。https://blog.csdn.net/weixin_45078706/article/details/115830318
1.2 Node
下载安装node。https://www.runoob.com/nodejs/nodejs-install-setup.html
1.3 SDK
下载安装sdk。https://www.cnblogs.com/ycl-2021/p/15355386.html
1.4 android Studio(重要)
android某种意义上可以不用下载即可完成react-native的下载安装,但是过程会及其复杂。
下载安装android studio。https://www.cnblogs.com/ycl-2021/p/15355386.html
二、需要配置环境变量的东西
2.1 启动步骤
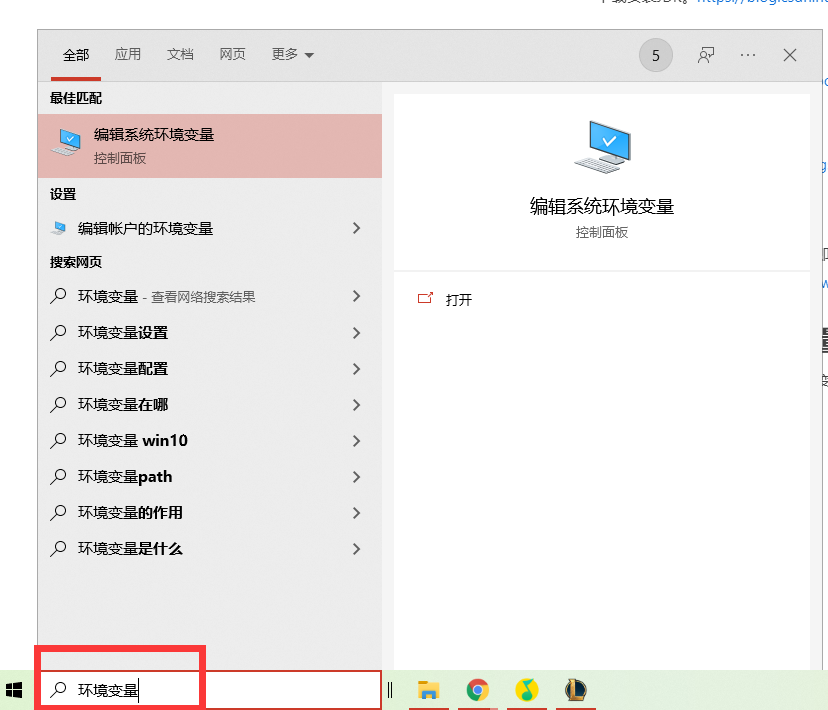
(1)window10系统:在底部栏中直接输入搜索【环境变量】

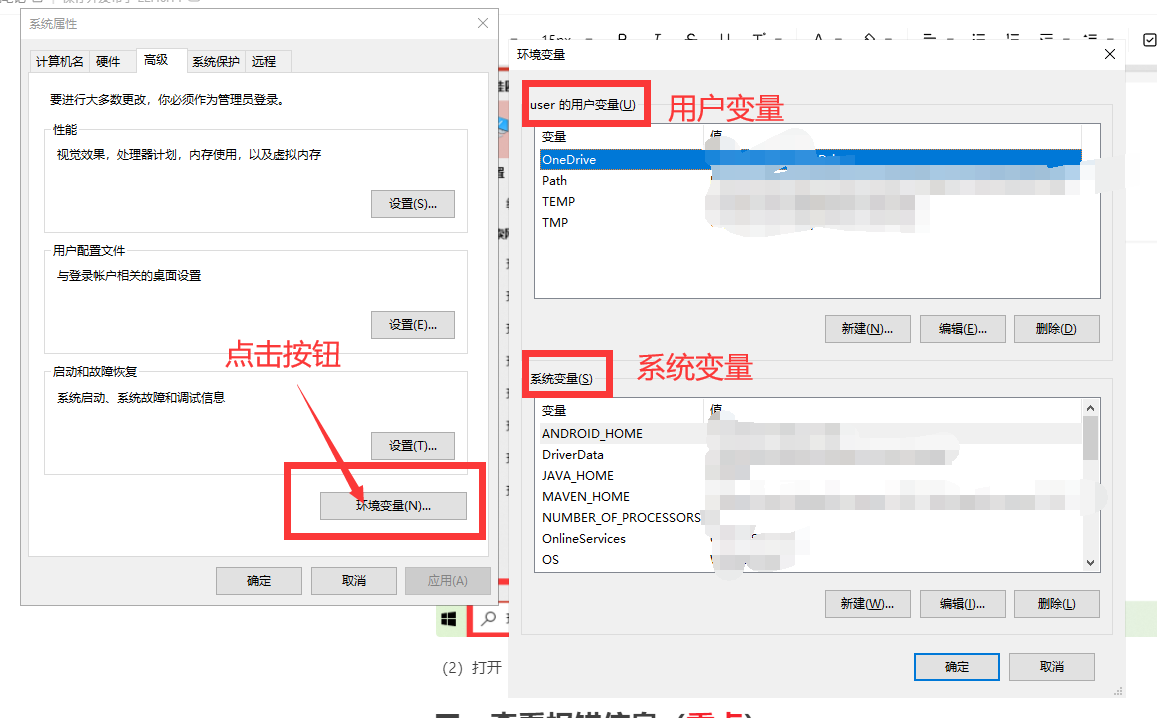
(2)打开编辑环境变量

2.2 系统变量中需要配置的内容
前言
以下提到的路径指的是安装对应软件时,你安装的所在位置!
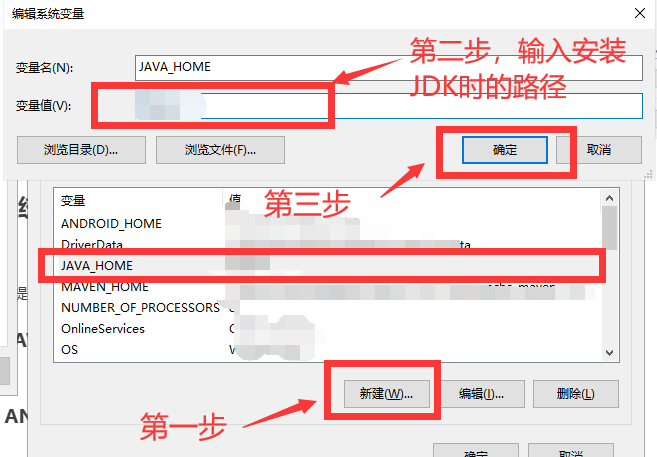
(1)JAVA_HOME(曾经配置过则忽略)
操作:

检测是否配置成功:打开命令行输入java、javac
(2)ANDROID_HOME
与上述JAVA_HOME的环境变量配置相同
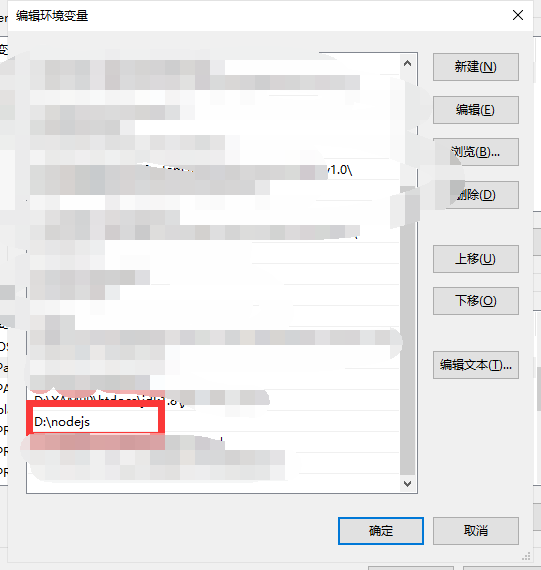
(3)nodejs
配置在系统变量的path中

三、查看报错信息(重点)
3.1 sdk缺少相应依赖
通常根据0.2视频中根据操作即可,但是发现缺少sdk相应依赖包时
sdk-manager并不能下载最新的Android SDK Build-Tools 30.0.2,此时使用android studio则可以进行下载,运行项目时,缺少什么包,在android studio中进行下载安装即可
链接:https://blog.csdn.net/jiangqing993/article/details/106908419
四、收获
要学会查看报错信息,不要盲目去copy错误百度paste,很容易掉入别人写的文档的坑。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号