移动端调试 — chrome模拟器基础调试
打开开发者工具,进入chrome调试状态,点击左上角的手机图标,进入手机模拟器调试状态。
模拟器支持操作:
切换设备类型,模拟网络环境,模拟bar,keyboard弹出状态,横屏状态,更改UserAgent ,设置缩放比例等等
常用debug方法:
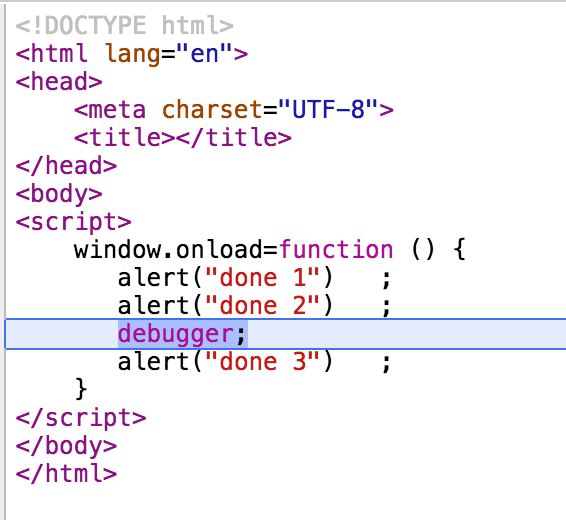
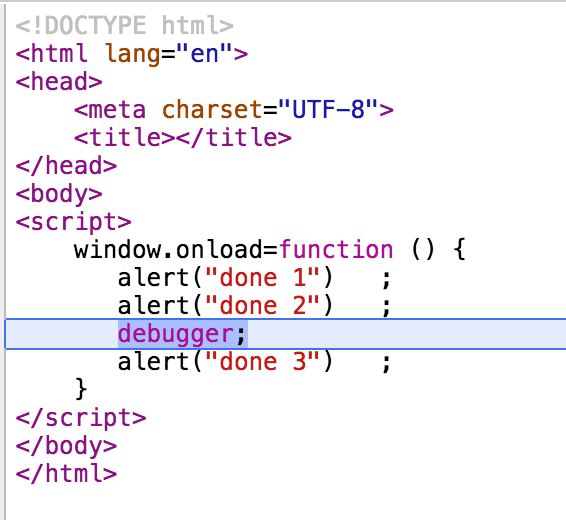
1、在代码中添加debugger语句

2、手动添加断点

3、条件断点 右键editbreakpoint

4、事件触发断点

5、dom节点属性变化触发断点

Talk is cheap, show me the code! Stay foolish, stay hungry~
打开开发者工具,进入chrome调试状态,点击左上角的手机图标,进入手机模拟器调试状态。
切换设备类型,模拟网络环境,模拟bar,keyboard弹出状态,横屏状态,更改UserAgent ,设置缩放比例等等
常用debug方法:
1、在代码中添加debugger语句

2、手动添加断点

3、条件断点 右键editbreakpoint

4、事件触发断点

5、dom节点属性变化触发断点

