软件工程第三次作业
| 这个作业属于软件工程 | https://edu.cnblogs.com/campus/zswxy/2018SE |
|---|---|
| 这个作业要求设计一个网页的原型 | https://edu.cnblogs.com/campus/zswxy/2018SE/homework/11354 |
| 这个作业的目标是熟悉原型设计 | 学会使用axure等工具制作网页原型,实现一些简单的交换功能 |
| 其他参考文献 | ... |
| 个人码云作业地址 | https://gitee.com/codelion731/homework |
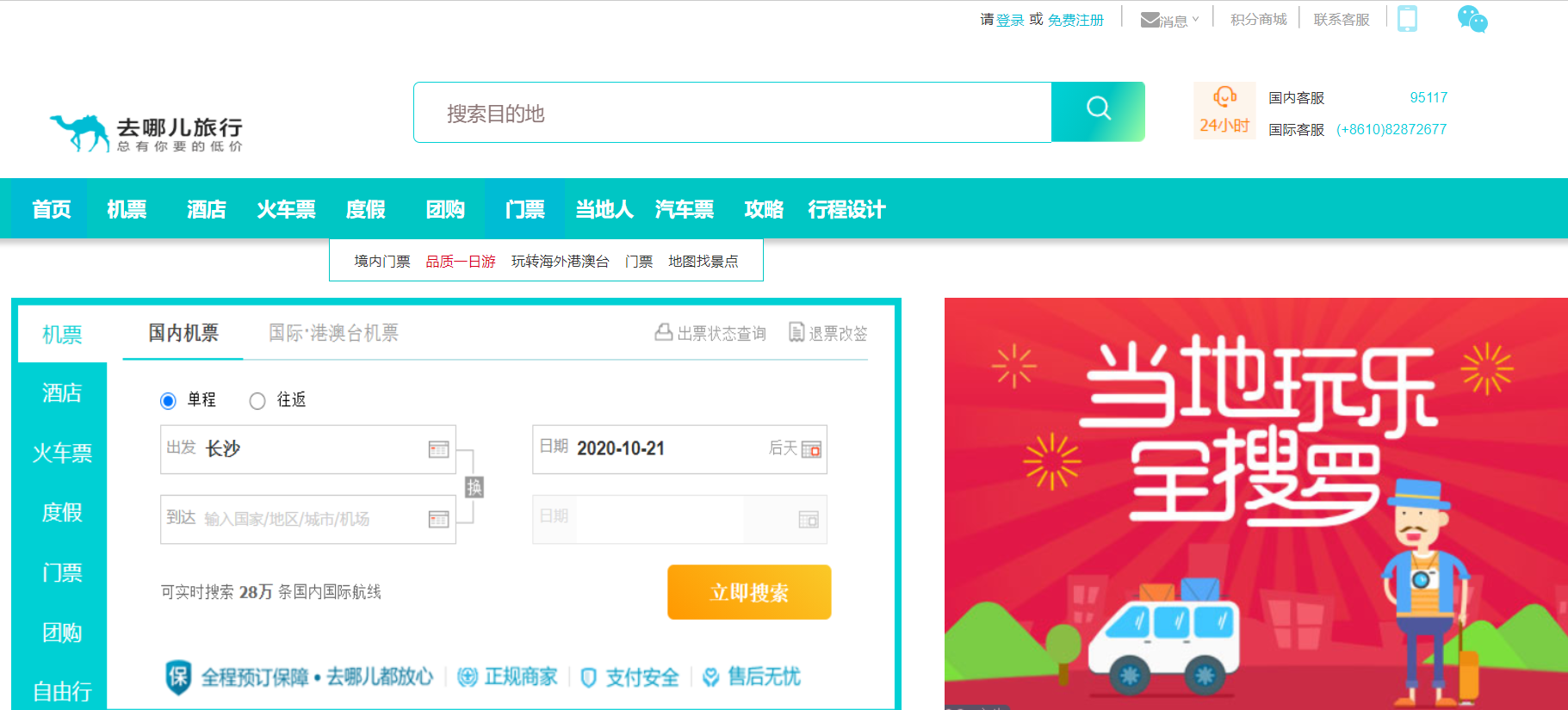
本次作业我选择的是仿写去哪儿官网,使用的工具是Axure RP9
1.动态导航栏功能

动态导航栏在我看来,原理和用HTML做差不多,先让每个导航对应的内容隐藏起来,再设置一个交互事件,当鼠标悬停的时候在导航栏的时候显示内容。
而在真正用Axure RP9做的时候也差不多。先让每个导航对应的内容隐藏起来,再给导航栏设置交换事件。
2.实现轮播图功能

轮播图功能算是三个能中较难的,主要是怎么用Axure RP9实现轮播和处理一些轮播细节,刚开始我也不知道从和下手,后来看了一些教程,才了解到Axure RP9中主要使用动态面板来实现这一功能,
设置五个面板状态,每个面板放上不同的图片,再设置载入时面板状态变化基本就可以了。
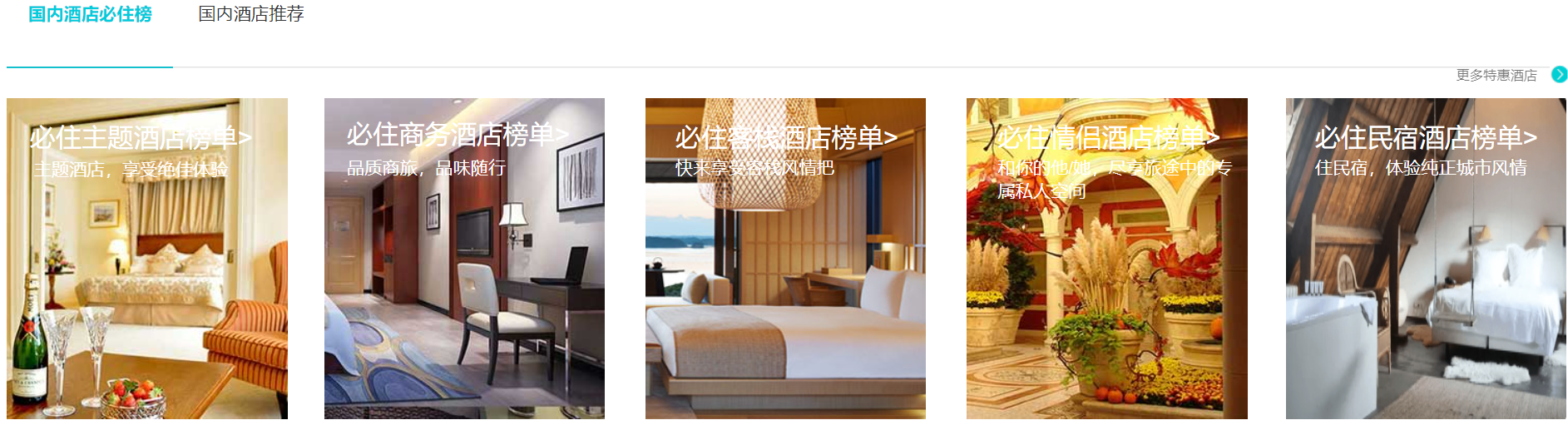
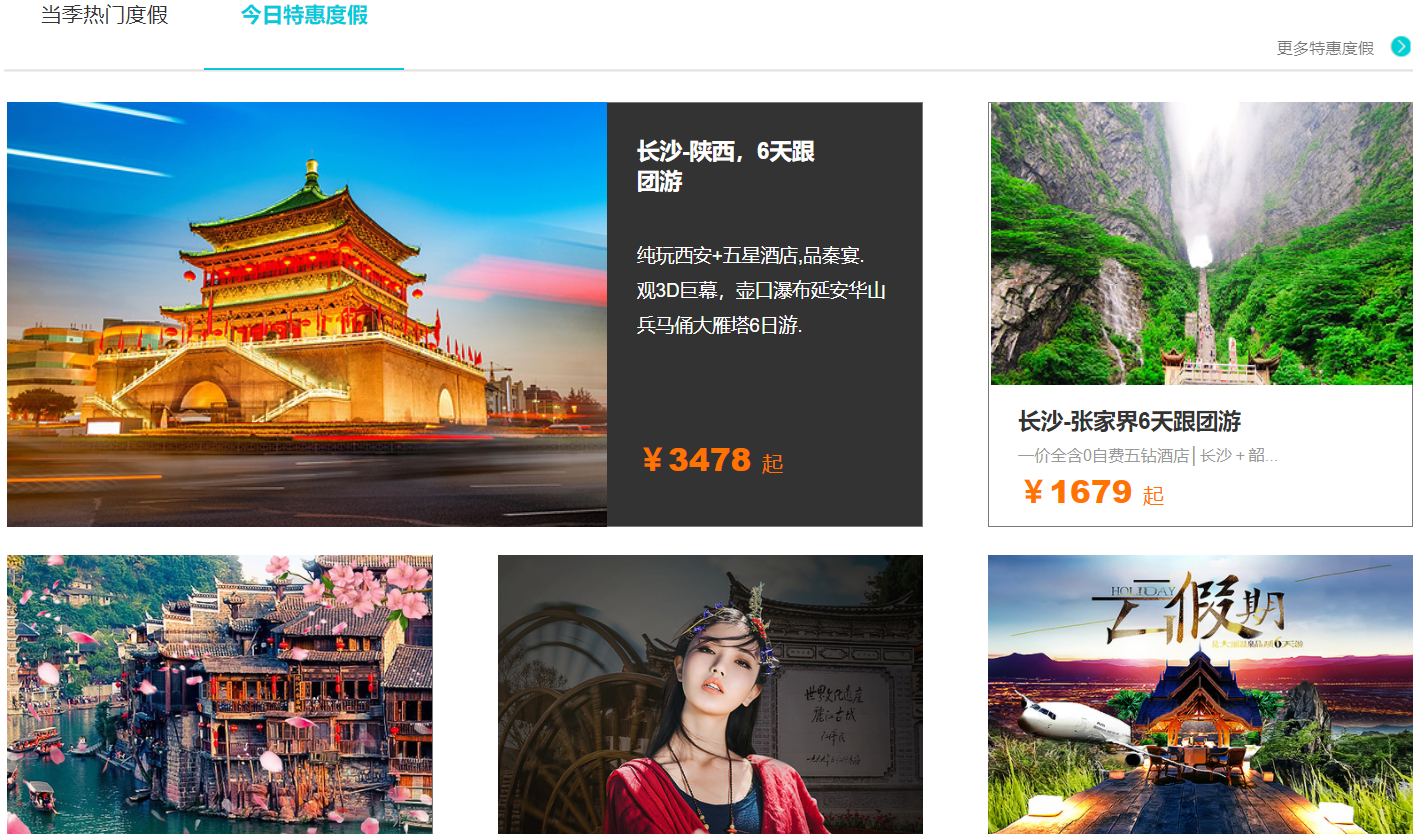
3.页面至少包含2个或以上的酒店/度假信息


酒店和度假信息的实现其实是动态导航栏功能和动态面板的结合,是以动态面板的不同面板状态为内容,将导航栏选项与面板状态相对应,从而达到通过导航栏中的选项实现酒店和度假信息中不同板块的切换。关于打开一个新的页面,直接给元件设置单击打开新链接就行了。
总结
此次作业对于我而言,带来了不少收获,当然在我不断收获的过程中也遇到了一些困难,接下来我主要说一下我做这个作业的过程
和其中遇到的困难以及最后的感想。
在这次作业中我遇到最大的困难是对于原型设计的不了解,以前只是在韩萍老师的课堂上听说过“原型设计”这个名词,所以在刚开
始看到作业内容的时候我是无从下手的,所以我选择先仔细了解一下“原型设计”,以及它们的制作工具,后来我大概了解到原型设计
是交互设计师与PD、PM、网站开发工程师沟通的最好工具,而我们本次作业其实就是叫我们用一些工具仿写一个网页的框架,随后我
选择了Axure RP9作为此次作业的工具,刚开始我认为大概就是拖拖拽拽一些元件就差不多行了,所以直接上手用Axure RP9制作
去哪儿首页的原型,但是在实际制作的过程中总是磕磕碰碰,对于Axure RP9的不熟悉是我进度缓慢也开始遇到一些困难,于是
我选择停下来先花一些去了解Axure RP9的功能,在随后了解了Axure RP9之后我也是顺利的完成了本次作业。
当然在整个制作过程我也遇到了一些困难,第一点刚开始轮播图不知道怎么用Axure RP9去实现,后来看了教程之后大概了解了,
就自己去尝试,但是设置好动态面板和交换事件之后轮播图一直不动,一直停留在第一个动态面板,后来经过我的仔细排查才发现我
在设置载入时面板状态改变时有所忽略,并没有点击选中“向后轮播”选项,所以动态面板一直没有向后轮播;第二点是处理轮播图
圆点状态在面板状态改变时一起改变,刚开始我给轮播图5个圆点设置了一个选项组,然后设置选中样式,但是不知道怎么设置当面板
状态切换时让对应的圆点变为选中状态的交互,后来在网上了解到可以在面板状态改变事件下设置不同的情形来选中不同的圆点。
第三点,在整个设计过程中,我深刻认识到最好给每个元件或组合元件设置别名,不然在元件过多的情况下容易不小心造成样式混乱
和功能混杂导致实现失败。
感想,在此次作业中非常开心有学到了新东西,同时也意识到自身学识的不足,而且相比于直接无脑式的仿写一个网页的原型,怎么去
设计一个好的网页原型呢?

