JS上下文和作用域链
开发中我们可能会不小心将写多个相同名称的变量,也经常会写一个递归调用的方法,

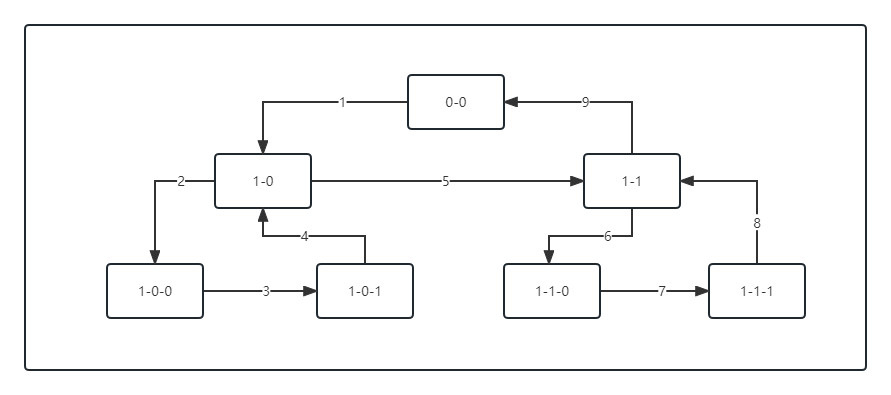
上述示例中程序执行顺序如下图,程序会按照顺序执行第一个子元素内部所有的程序,当最底层执行结束后,会逐渐抛出返回值,然后执行第二个子元素的程序

要解释清楚上述原因,除了JS的单线程顺序执行外,还需要了解什么是上下文和作用域链
上下文又分为
- 全局上下文:最基础、最外层的一个上下文,变量不存在与任何一个函数或者{}内,this对应的是window对象
- 函数上下文:每次执行函数时,都会生成一个函数上下文,函数内定义的变量只可以被函数内部被访问,同一个函数执行多次,每次都会创建新的函数上下文
- 块级上下文:{}内部执行时生成的一个上下文,比如在for if 语句中通过let 和const创建的变量以及方法等,同样只能被{}内部访问
作用域链:每次生成上下文都会生成一个作用域链,如果变量在当前上下文访问不到,则会根据作用域链向上寻找,直至全局上下文。
上列详细的步骤为:
1. 生成全局上下文压入到栈中,同时生成一个作用域链
2. 执行到1-0时,生成上下文同样压入到栈中,生成作用域链,同时将该链与父级作用域链进行关联
3. 执行到1-0-0结束后,则会顺序执行下一个循环到1-0-1,都结束后会将控制器弹出到父级上下文,同时将1-0-0、1-0-1的变量释放以供垃圾回收




 浙公网安备 33010602011771号
浙公网安备 33010602011771号