基于JQUERY制作的仿GOOGLE自动完成插件
基于JQUERY制作的仿GOOGLE自动完成插件
数据采用JSON,格式为{keylist:[{'keyname':关键字1,'keyextend':扩展文字(譬如说结果数目)},{'keyname':关键字2,'keyextend':扩展文字(譬如说结果数目)}]}
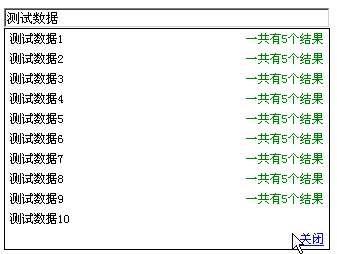
效果如图
 完整的JS代码如下
完整的JS代码如下
1

 /**//*
/**//*2
 * jQuery AutoComplete
* jQuery AutoComplete3
 *
*4
 * Author: cntlis
* Author: cntlis5
 * http://blog.csdn.net/cntlis
* http://blog.csdn.net/cntlis6
 *
*7
 * Licensed like jQuery, see http://docs.jquery.com/License
* Licensed like jQuery, see http://docs.jquery.com/License8
 *
*9
 * 作者:cntlis
* 作者:cntlis10
 * QQ:8112857
* QQ:811285711
 */
*/12

 $.fn.AutoComplete = function(url,option)
$.fn.AutoComplete = function(url,option) {
{13
 var me= this;
var me= this;14
 var strKey= $(me).val();
var strKey= $(me).val();15
 var strKeyBak= "";
var strKeyBak= "";16
 var isShow = false;
var isShow = false;17

 var doption=
var doption= {
{18
 iwidth: '0px', //下拉框的宽度
iwidth: '0px', //下拉框的宽度19
 iLengthLower: 1, //当表单的长度大于iLengthLower小于iLengthUpper时才开始执行搜索
iLengthLower: 1, //当表单的长度大于iLengthLower小于iLengthUpper时才开始执行搜索20
 iLengthUpper: 50,
iLengthUpper: 50,21
 strPara: "Keyword", //变量名称
strPara: "Keyword", //变量名称22
 zIndex: 1, //提示框的Z-INDEX值
zIndex: 1, //提示框的Z-INDEX值23
 hasscroll: 0, //是否出现滚动条0无1有
hasscroll: 0, //是否出现滚动条0无1有24
 hasclose: 1, //是否拥有关闭窗口
hasclose: 1, //是否拥有关闭窗口25

 desfun:function()
desfun:function() {}
{}26
 };
};27

28
 $.extend(doption,option);
$.extend(doption,option); 29
 var iLengthLower= doption.iLengthLower;
var iLengthLower= doption.iLengthLower;30
 var iLengthUpper= doption.iLengthUpper;
var iLengthUpper= doption.iLengthUpper;31
 var strPara= doption.strPara;
var strPara= doption.strPara;32

 if ($("#autocomplete").length<1)
if ($("#autocomplete").length<1) {$("body").append("<div id='autocomplete' class='autocompletefloor'></div>");}
{$("body").append("<div id='autocomplete' class='autocompletefloor'></div>");}33
 $("#autocomplete").hide();
$("#autocomplete").hide();34

35

 $(me).keyup(function(e)
$(me).keyup(function(e) {keysearch(e.keyCode);});
{keysearch(e.keyCode);});36

 $(me).keydown(function(e)
$(me).keydown(function(e) {LineSelect(e.keyCode);});
{LineSelect(e.keyCode);});37

 $(me).bind("blur",function()
$(me).bind("blur",function() {
{38
 strKeyBak= $("#autocomplete ul .selected .keyname").text(); //为click事件增加处理
strKeyBak= $("#autocomplete ul .selected .keyname").text(); //为click事件增加处理39

 if (strKeyBak.length>0 && strKeyBak!=$(me).val())
if (strKeyBak.length>0 && strKeyBak!=$(me).val()) {
{40
 $(me).val(strKeyBak);
$(me).val(strKeyBak);41
 doption.desfun();
doption.desfun();42
 };
};43
 floorHide();
floorHide();44
 });
});45

46

 var encode=function(v)
var encode=function(v) {//如果包含中文就escape,避免重复escape)
{//如果包含中文就escape,避免重复escape)47
 return escape(v).replace(/\+/g, '%2B').replace(/\"/g,'%22').replace(/\'/g, '%27').replace(/\//g,'%2F');
return escape(v).replace(/\+/g, '%2B').replace(/\"/g,'%22').replace(/\'/g, '%27').replace(/\//g,'%2F');48
 }
}49

50

 function floorHide()
function floorHide() {
{51
 $("#autocomplete").hide().html("");
$("#autocomplete").hide().html("");52
 strKey= "";
strKey= "";53
 isShow = false;
isShow = false;54
 }
}55

56

 function floorShow()
function floorShow() {
{57
 var p= $(me).offset();
var p= $(me).offset();58
 var w= (doption.iwidth == "0px") ? $(me).width()+2 : doption.iwidth;
var w= (doption.iwidth == "0px") ? $(me).width()+2 : doption.iwidth;59

 $("#autocomplete").css(
$("#autocomplete").css( {
{60
 'z-index:':doption.zIndex,
'z-index:':doption.zIndex,61
 width:w,
width:w,62
 top:parseInt(p.top+$(me).outerHeight())+"px",
top:parseInt(p.top+$(me).outerHeight())+"px",63
 left:parseInt(p.left)+"px"
left:parseInt(p.left)+"px"64
 }).show();
}).show();65
 strKey= "";
strKey= "";66
 isShow = true;
isShow = true;67
 }
}68

69

 function keysearch(code)
function keysearch(code) {
{70
 var strKeyNow=$(me).val();
var strKeyNow=$(me).val();71
 if(code == 38 || code == 40 || code == 13 || code == 27 || code == 9) return; //TAB/回车、ESC、向上、向下
if(code == 38 || code == 40 || code == 13 || code == 27 || code == 9) return; //TAB/回车、ESC、向上、向下72

 if((strKey == "" || strKeyNow != strKey) && strKeyNow.length >= iLengthLower && strKeyNow.length <= iLengthUpper)
if((strKey == "" || strKeyNow != strKey) && strKeyNow.length >= iLengthLower && strKeyNow.length <= iLengthUpper) {
{73

 $.ajax(
$.ajax( {
{74
 type: "Get",
type: "Get",75
 dataType: "json",
dataType: "json",76
 url: url,
url: url,77
 data: strPara != "" ? strPara + "=" + encode(strKeyNow) : "",
data: strPara != "" ? strPara + "=" + encode(strKeyNow) : "",78

 success: function(json)
success: function(json) {
{79
 json=json.keylist;
json=json.keylist;80

 if (json.length>0)
if (json.length>0) {
{81
 //获取搜索数据
//获取搜索数据82
 var strContent= "<ul>";
var strContent= "<ul>";83

 $.each(json, function(i, n)
$.each(json, function(i, n) {
{84

 if(n.keyname.length>0)
if(n.keyname.length>0) { //如果
{ //如果85
 //alert(n.keyname);
//alert(n.keyname);86
 strContent+= '<li class="keyinfo"><span class="keyname">'+n.keyname+'</span>';
strContent+= '<li class="keyinfo"><span class="keyname">'+n.keyname+'</span>';87

 try
try {
{88

 if (n.keyextend.length>0)
if (n.keyextend.length>0) {strContent+='<span class="keyextend">'+n.keyextend+'</span>';}
{strContent+='<span class="keyextend">'+n.keyextend+'</span>';}89

 }catch(E)
}catch(E) {};
{};90
 strContent+= '</li>';
strContent+= '</li>';91
 };
};92
 });
});93

 if (doption.hasclose==1)
if (doption.hasclose==1) {
{94
 strContent+= '<li class="close"><span>关闭</span></li>';
strContent+= '<li class="close"><span>关闭</span></li>';95
 }
}96
 strContent+='</ul>';
strContent+='</ul>';97
 $("#autocomplete").html(strContent);
$("#autocomplete").html(strContent);98

 $("#autocomplete .keyinfo").mouseover(function()
$("#autocomplete .keyinfo").mouseover(function() {$("#autocomplete .selected").removeClass("selected");$(this).removeClass("unselected").addClass("selected");}).mouseout(function()
{$("#autocomplete .selected").removeClass("selected");$(this).removeClass("unselected").addClass("selected");}).mouseout(function() {$(this).removeClass("selected").addClass("unselected");}).click(function()
{$(this).removeClass("selected").addClass("unselected");}).click(function() {if(strKeyBak.length()>0)
{if(strKeyBak.length()>0) {$(me).val(strKeyBak);}});
{$(me).val(strKeyBak);}});99
 floorShow();
floorShow();100

 }else
}else {
{101
 //没有搜索数据
//没有搜索数据102
 floorHide();
floorHide();103
 return;
return;104
 }
}105
 }
}106
 });
});107
 strKey=$(me).val();
strKey=$(me).val();108
 }
}109
 if(strKey.length == 0 || strKey.length <= iLengthLower || strKey.length >= iLengthUpper) floorHide();
if(strKey.length == 0 || strKey.length <= iLengthLower || strKey.length >= iLengthUpper) floorHide();110
 }
}111

112

 function LineSelect(code)
function LineSelect(code) {
{113

 if(code == 27)
if(code == 27) {floorHide();};//回车键、ESC键
{floorHide();};//回车键、ESC键114

 if(code == 13)
if(code == 13) {floorHide();doption.desfun();};
{floorHide();doption.desfun();};115
 if(!isShow) return;
if(!isShow) return;116
 ObjSelected=$("#autocomplete ul .selected");
ObjSelected=$("#autocomplete ul .selected");117

 if (ObjSelected.length>0)
if (ObjSelected.length>0) { //如果已经有选定
{ //如果已经有选定118
 //alert('dasfdas');
//alert('dasfdas');119

 if(code == 38)
if(code == 38) { //向上键
{ //向上键120

 if(ObjSelected.prev().text() != "")
if(ObjSelected.prev().text() != "") { //如果不是第一个数据
{ //如果不是第一个数据121
 ObjSelected.removeClass("selected").addClass("unselected").prev().removeClass("unselected").addClass("selected");
ObjSelected.removeClass("selected").addClass("unselected").prev().removeClass("unselected").addClass("selected");122
 $(me).val($("#autocomplete ul .selected .keyname").text());
$(me).val($("#autocomplete ul .selected .keyname").text());123

 }else
}else {
{124
 ObjSelected.removeClass("selected").addClass("unselected");
ObjSelected.removeClass("selected").addClass("unselected");125
 $("#autocomplete .keyinfo:last").removeClass("unselected").addClass("selected");
$("#autocomplete .keyinfo:last").removeClass("unselected").addClass("selected");126
 $(me).val($("#autocomplete ul .selected .keyname").text());
$(me).val($("#autocomplete ul .selected .keyname").text());127
 }
}128

 }else if (code == 40)
}else if (code == 40) { //向下键
{ //向下键129

 if(ObjSelected.next().text() != "")
if(ObjSelected.next().text() != "") { //如果不是第一个数据
{ //如果不是第一个数据130
 ObjSelected.removeClass("selected").addClass("unselected").next().removeClass("unselected").addClass("selected");
ObjSelected.removeClass("selected").addClass("unselected").next().removeClass("unselected").addClass("selected");131
 $(me).val($("#autocomplete ul .selected .keyname").text());
$(me).val($("#autocomplete ul .selected .keyname").text());132

 }else
}else {
{133
 ObjSelected.removeClass("selected").addClass("unselected");
ObjSelected.removeClass("selected").addClass("unselected");134
 $("#autocomplete .keyinfo:first").removeClass("unselected").addClass("selected");
$("#autocomplete .keyinfo:first").removeClass("unselected").addClass("selected");135
 $(me).val($("#autocomplete ul .selected .keyname").text());
$(me).val($("#autocomplete ul .selected .keyname").text());136
 }
}137
 }
}138

 }else if(code == 38)
}else if(code == 38) {
{139
 $("#autocomplete .keyinfo:last").removeClass("unselected").addClass("selected");
$("#autocomplete .keyinfo:last").removeClass("unselected").addClass("selected");140
 $(me).val($("#autocomplete .keyinfo:last .keyname").text());
$(me).val($("#autocomplete .keyinfo:last .keyname").text());141

 }else if(code == 40)
}else if(code == 40) {
{142
 $("#autocomplete .keyinfo:first").removeClass("unselected").addClass("selected");
$("#autocomplete .keyinfo:first").removeClass("unselected").addClass("selected");143
 $(me).val($("#autocomplete .keyinfo:first .keyname").text());
$(me).val($("#autocomplete .keyinfo:first .keyname").text());144
 }
}145
 }
}146
 }
}
CSS文件
1

 #autocomplete{
#autocomplete{ }{ border: 1px solid #000; position: absolute; }
}{ border: 1px solid #000; position: absolute; }2

 /**//*每行的格式*/
/**//*每行的格式*/3

 #autocomplete li{
#autocomplete li{ }{ display: block; text-align: left; height: 20px; line-height: 20px; background-color: #fff; cursor: default; padding: 0 5px; clear: both; }
}{ display: block; text-align: left; height: 20px; line-height: 20px; background-color: #fff; cursor: default; padding: 0 5px; clear: both; }4

 /**//*鼠标选中时的格式*/
/**//*鼠标选中时的格式*/5

 #autocomplete .selected{
#autocomplete .selected{ }{ background-color: #565da9; color: #fff; overflow: hidden; }
}{ background-color: #565da9; color: #fff; overflow: hidden; }6

 /**//*鼠标离开时代格式*/
/**//*鼠标离开时代格式*/7

 #autocomplete .unselected{
#autocomplete .unselected{ }{ background-color: #fff; color: #666; }
}{ background-color: #fff; color: #666; }8

 /**//*关键字信息*/
/**//*关键字信息*/9

 #autocomplete .keyname{
#autocomplete .keyname{ }{ display: block; float: left; }
}{ display: block; float: left; }10

 /**//*关键字扩展信息*/
/**//*关键字扩展信息*/11

 #autocomplete .keyextend{
#autocomplete .keyextend{ }{ display: block; float: right; color: green; }
}{ display: block; float: right; color: green; }12

 #autocomplete .unselected .keyextend{
#autocomplete .unselected .keyextend{ }{ color: green; }
}{ color: green; }13

 #autocomplete .selected .keyextend{
#autocomplete .selected .keyextend{ }{ color: #fff; }
}{ color: #fff; }14

 /**//*关闭*/
/**//*关闭*/15

 #autocomplete .close{
#autocomplete .close{ }{ text-align: right; }
}{ text-align: right; }16

 #autocomplete .close span{
#autocomplete .close span{ }{ color: blue; cursor: pointer; text-decoration: underline; }
}{ color: blue; cursor: pointer; text-decoration: underline; }
调用范例
$("#Keyword").AutoComplete("search.asp");
程序页面生成格式为{'keylist':[{'keyname':'测试数据1','keyextend':'一共有5个结果'},{'keyname':'测试数据2','keyextend':'一共有5个结果'},{'keyname':'测试数据3','keyextend':'一共有5个结果'},{'keyname':'测试数据4','keyextend':'一共有5个结果'},{'keyname':'测试数据5','keyextend':'一共有5个结果'},{'keyname':'测试数据6','keyextend':'一共有5个结果'},{'keyname':'测试数据7','keyextend':'一共有5个结果'},{'keyname':'测试数据8','keyextend':'一共有5个结果'},{'keyname':'测试数据9','keyextend':'一共有5个结果'},{'keyname':'测试数据10'}]}
完整的例子下载




 浙公网安备 33010602011771号
浙公网安备 33010602011771号