简单随机选人网站设计
简单随机选人网站设计
一、 设计目的
解决班级活动选人问题,随机选择参加人员。
二、 网站功能
实现对班级成员的随机选择,且上次被选的人才能选择下次活动人选。
三、 使用流程
1. 网址:http://3406ff11.nat123.cc/Project01/进入登陆页面进行登陆;
2. 如果未注册则输入任意用户名和密码跳转到注册页面;
注册的用户名只能用姓名注册,便于统计管理。
3. 登陆成功后自动转到随机选人页面,点击选择按钮选人,等待数秒后出示结果;
4. 每人只能选择一次,且只能是上次被选的人选择本次的人选。
5. 管理员以管理员账号登陆后,设置本次需要选择的人数。
四、 网站实现细节
1. 设计流程图
2. 登陆页面
(1) 实现流程
Login.html页面
① 检查用户名是否注册
② 点击登陆按钮,提交Form表单到login.jsp页面,保存全局变 量NAME=username.
<form action="logintest.jsp" method="post" >
<input type="text" name="username" class="username" placeholder="用户名">
<input type="password" name="password" class="password" placeholder="密码">
<button type="submit">登 陆</button>
<div class="error"><span>+</span></div>
</form>Login.jsp页面
① 连接SQL Server数据库,检查用户名和密码
② 验证成功跳转到chose.html选择页面
chose.html页面
① 点击选择按钮,提交到chose.jsp页面
chose.jsp页面
① 连接数据库,根据可选标志和被选标志列判断是否可以选择
② 如果可以选择,判断是否选过
③ 如果没有选过则选择成功保存到数据库,结果保存到全局变量 res
res.jsp页面
① 取得res结果
② 将res.jsp页面输出到chose.html的Iframe中
(2)变量
(3)数据库
① tb_students
② tb_users
五、网站截图
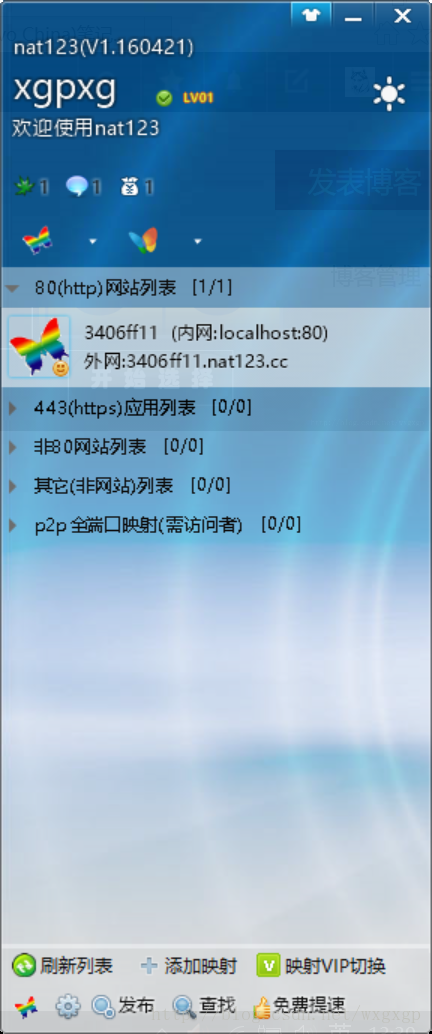
六、映射到外网
1. 设置tomcat端口为80;
删去root文件夹;
设置tomcat默认路径为Project01
2.nat123添加内网映射,端口号为80;主机号为localhost。











 浙公网安备 33010602011771号
浙公网安备 33010602011771号