react 框架中 事件的处理和绑定
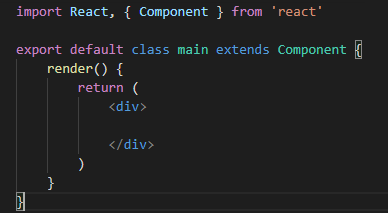
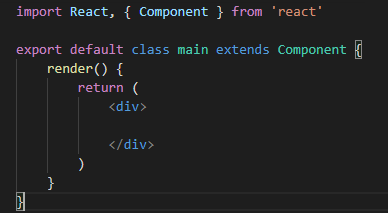
1.准备工作,在src目录中新建一个header.js文件,如图所示

2.事件绑定用on+事件名:
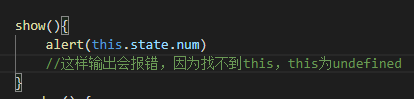
第一种:普通的函数绑定

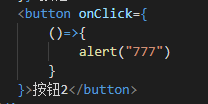
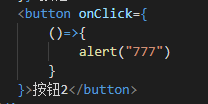
第二种:箭头函数

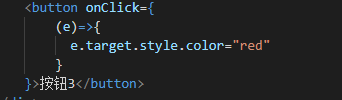
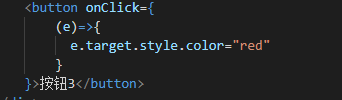
第三种:箭头函数传参

第四种 :函数不传参

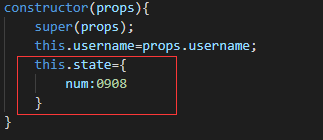
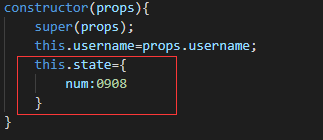
在constructor中写入:

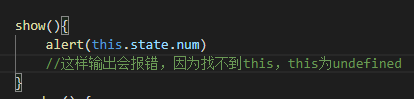
在render上面写函数

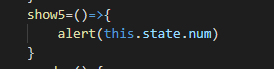
第五种:函数不传参

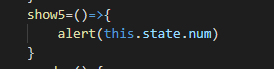
在render上面写入

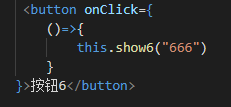
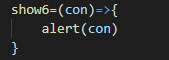
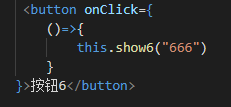
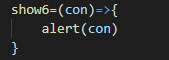
第六种:函数传参数


第七种:函数传参,且改变改元素的内容


第八种:

1.准备工作,在src目录中新建一个header.js文件,如图所示

2.事件绑定用on+事件名:
第一种:普通的函数绑定

第二种:箭头函数

第三种:箭头函数传参

第四种 :函数不传参

在constructor中写入:

在render上面写函数

第五种:函数不传参

在render上面写入

第六种:函数传参数


第七种:函数传参,且改变改元素的内容


第八种:

