mescroll的注意事项+ 项目的目标
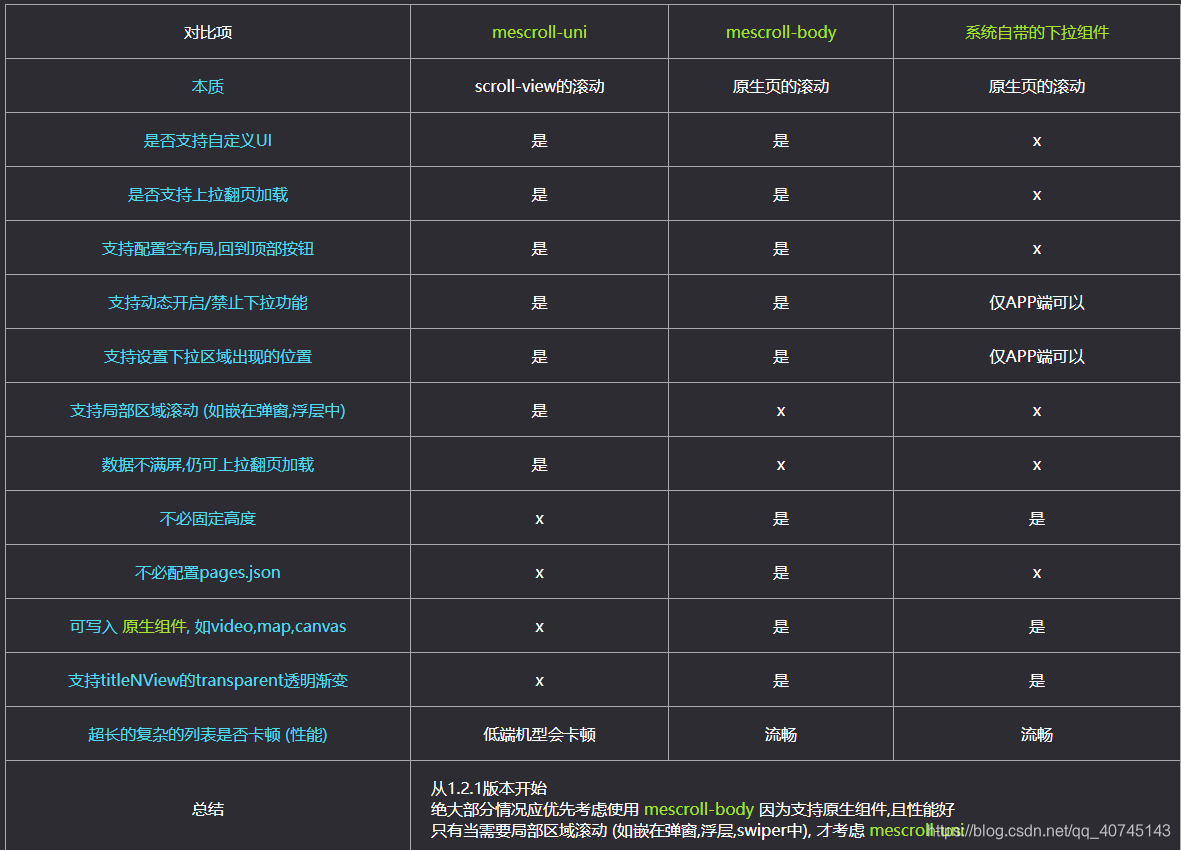
首先看图

一般的场景下,代码比较简单。这里,主要是记录swiper和吸顶swiper
不需要完全研究透mescroll。明白自己的目标
0.swiper一定要固定高度,uniapp的page滚动的能否滚动,是在pages.json里设置。
1.tab+swiper简单展示
2.tab+swiper,加载更多
3.swiper切换后,数据对应上
4.切换后,懒加载,加载一次之后,不加载了
5.吸顶的实现
6.不要虚拟列表,渲染500个列表,性能应该还可以。
7.图标做好优化。引用小图片
整体项目思路
1.从tab的顺序来,一个一个的优化。优化界面。交互。
简单的tab和swiper组合
tab+swiper+mescroll
<template>
<view>
<!-- 当设置tab-width,指定每个tab宽度时,则不使用flex布局,改用水平滑动 -->
<me-tabs v-model="tabIndex" :tabs="tabs" :tab-width="130"></me-tabs>
<swiper :style="{height: height}" :current="tabIndex" @change="swiperChange">
<swiper-item v-for="(tab,i) in tabs" :key="i">
<mescroll-item ref="mescrollItem" :i="i" :index="tabIndex" :tabs="tabs" :height="height"></mescroll-item>
</swiper-item>
</swiper>
</view>
</template>
代码解析
1.tab+sweiper组合,每个swiper里,有自己的mes
2.每个mes管理自己的对象,是如何管理的对象。四个swiper,就是对应四个mes实例
3.高度的概念screenHeight: 640
screenWidth: 360,
windowHeight: 596
windowTop: 44
windowWidth: 360
4.swiper中无法触发mescroll-mixins.js的onPageScroll和onReachBottom方法,只能用mescroll-uni,不能用mescroll-body
5.swiper里只能使用mes-uni。
6.mes-uni内部是可以禁止滚动的。禁止滚动的时候,可以作为一个整体移动。
使用动态的设置滚动熟悉,实现吸顶
1.3.7(2021-04-13)
新增mescroll-swiper-sticky.vue的示例, 轮播吸顶菜单导航
新增mescroll-empty.vue的示例, 单独使用空布局组件
简化tabs在具体项目中的使用,并简化对应的示例
mescroll-uni 支持动态禁止滚动的属性 disableScroll (注: mescroll-body不支持)
-by 小瑾同学




 浙公网安备 33010602011771号
浙公网安备 33010602011771号