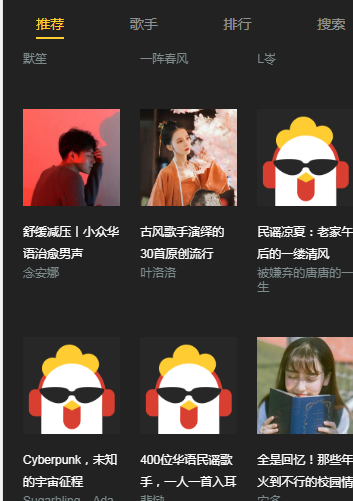
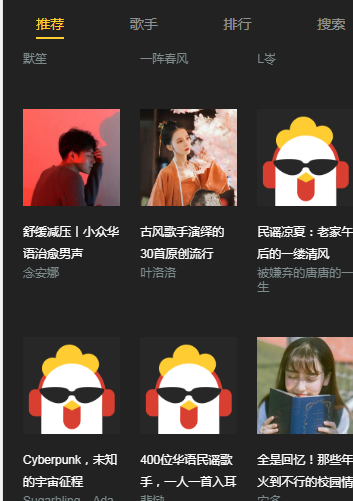
lazyload懒加载插件
在main.js中引入vue-lazyload插件 并使用
注册插件:
import VueLazyLoad from 'vue-lazyload'
Vue.use(VueLazyLoad,{
loading:require('common/image/default.png')
})
lazyload的使用 在img标签中将:img="item.imgUrl" 替换成 v-lazy="item.imgUrl"
使用lazyload可以节省流量 以及加快加载时间


在main.js中引入vue-lazyload插件 并使用
注册插件:
import VueLazyLoad from 'vue-lazyload'
Vue.use(VueLazyLoad,{
loading:require('common/image/default.png')
})
lazyload的使用 在img标签中将:img="item.imgUrl" 替换成 v-lazy="item.imgUrl"
使用lazyload可以节省流量 以及加快加载时间