每天举行会议
会议照片:

昨天已完成的工作与今天计划完成的工作及工作中遇到的困难:
|
成员姓名 |
昨天完成工作 |
今天计划完成的工作 |
工作中遇到的困难 |
|
蔡双浩 |
实现关注,被关注功能 |
补充注释,初步查找bug |
无法在首页和关注页间传递信息 |
|
陈创智 |
修改了各种bug |
新增插入封面图片功能 |
无 |
|
陈纪禧 |
完成评论区翻页功能 |
继续完善评论区功能 |
无 |
|
程伟杰 |
部分界面CSS设计 |
继续设计别的界面,编写博客文档 |
无 |
|
高山 |
测试了部分功能,对部分代码进行了测试 |
继续测试代码,开始完成测试报告,按照测试计划逐步完成测试 |
无 |
|
谢立新 |
完成主页新增我的帖子入口;新增帖子标签显示 |
设计部分界面的css |
无 |
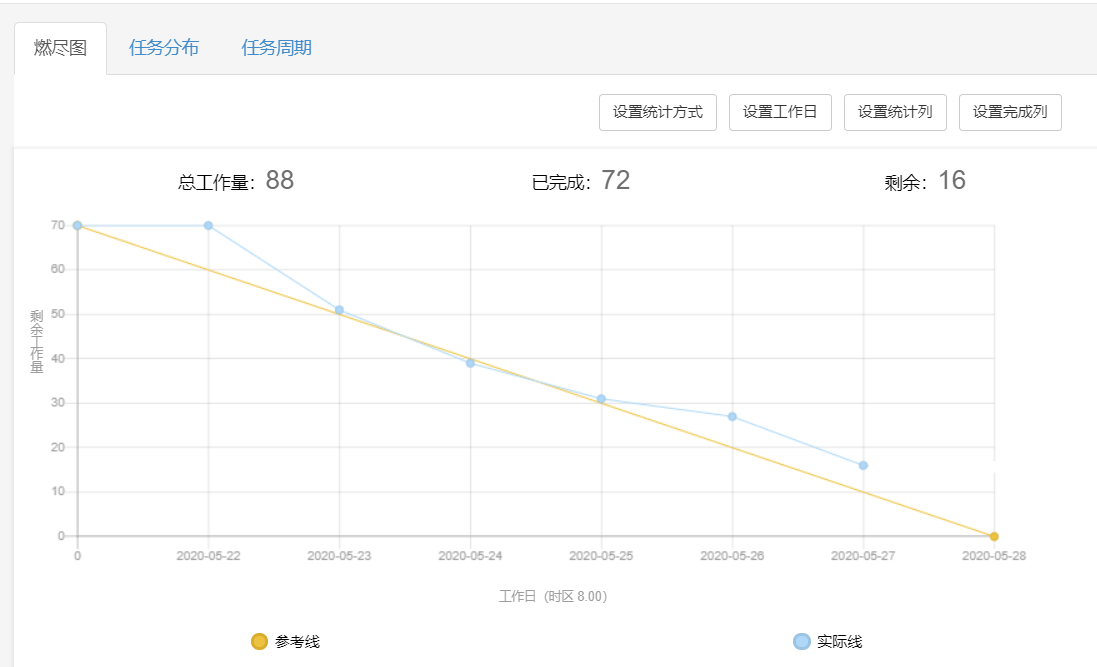
发布项目燃尽图

每人的代码/文档签入记录
代码签入:
蔡双浩:
无新增代码
陈创智:

陈纪禧:

程伟杰:

谢立新:
无新增代码
高山:负责测试,无代码提交。
code review编码规范(无变化):
我们采用 Git Flow + Pull Requests 模式来做Code Review。
Git Flow 说明:
- 开发分支:develop
- 版本发布分支:master
Pull Request 说明:
- 任务完成才能提交PR。
- 一个pull requests提交一个任务。
- 命名方式:你改动了什么,或你解决了什么问题,要求命名简洁明了。
适当的项目程序/模块的最新(运行)截图
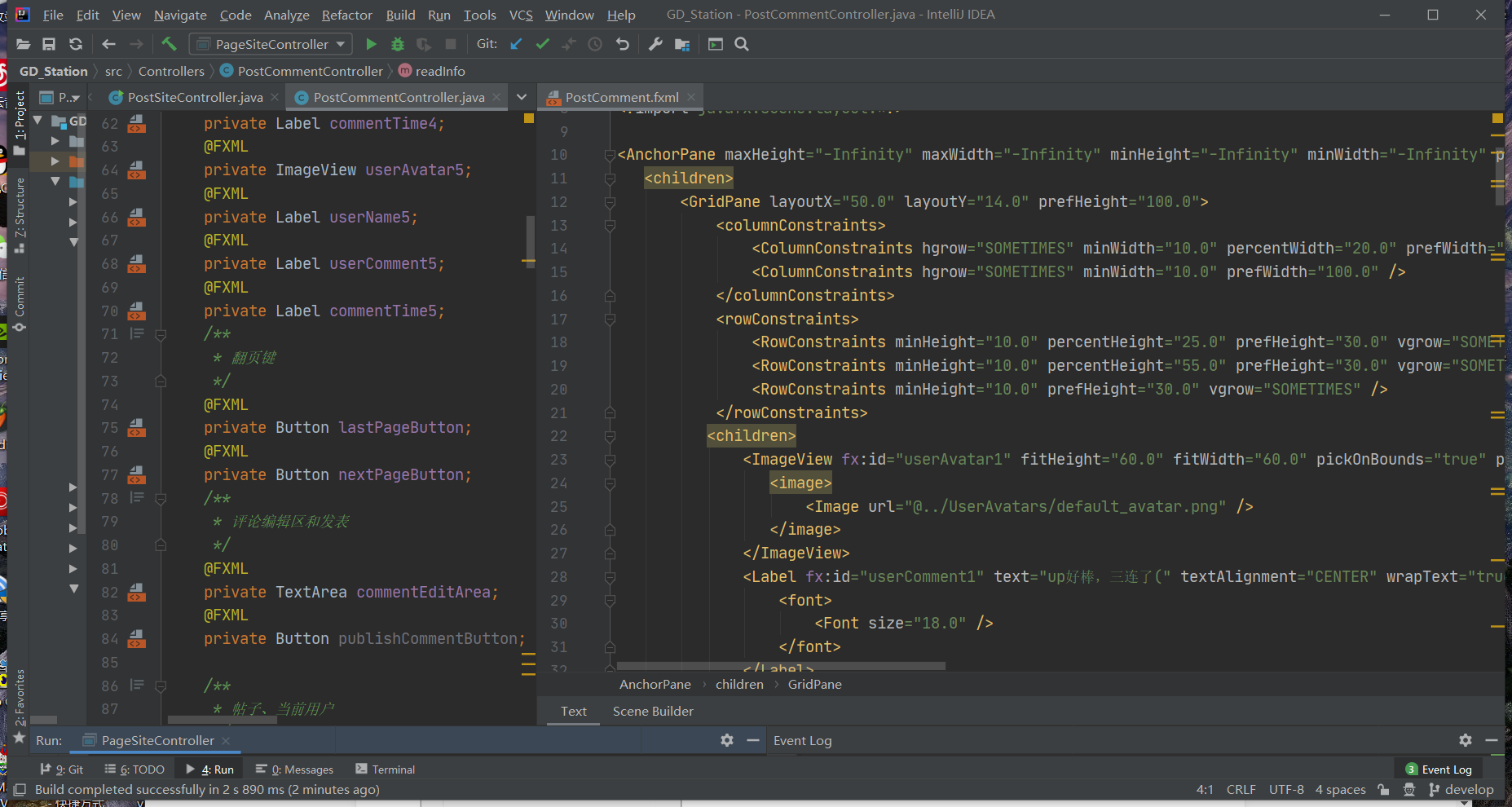
最新模块的代码:

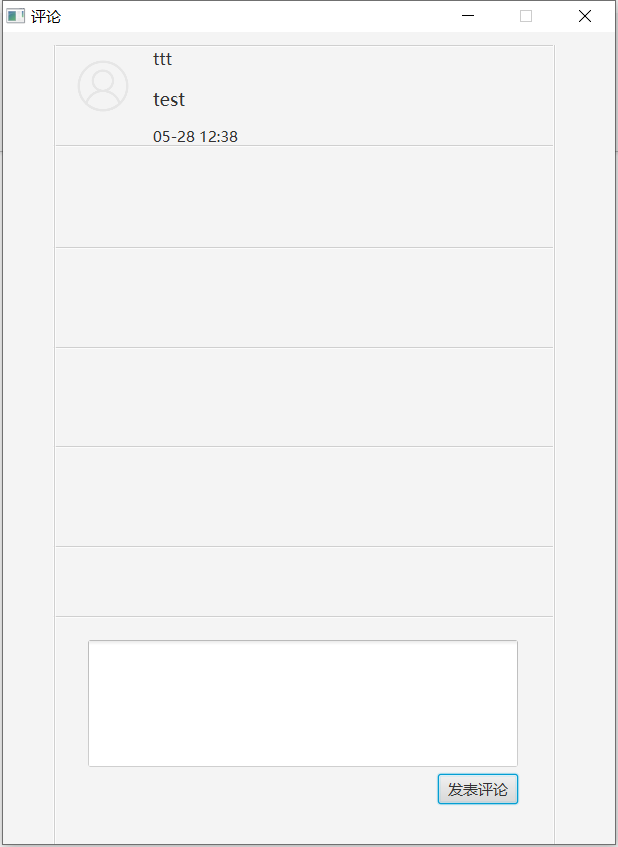
运行结果的截图:

每日每人总结
|
成员姓名 |
每日总结 |
|
蔡双浩 |
在前两个部分的经验下,关注界面花费的时间中等,但是还是存在部分问题 |
|
陈创智 |
能插入好看的封面,能大大提高用户的粘性。 |
|
陈纪禧 |
从用户角度思考程序的问题,充分考虑使用感受。 |
|
程伟杰 |
原型设计一下子搞完,但是CSS设计就头疼了 |
|
高山 |
功能测试的过程需要严谨仔细、面面俱到 |
|
谢立新 |
css界面设计可以让原本平淡的界面变得更好看,吸引用户 |



 posted on
posted on

 浙公网安备 33010602011771号
浙公网安备 33010602011771号