解决innerHtml设置的class不生效问题
问题
在使用 innerHtml 拼接 html 渲染页面时,拼接的 html 里有使用到 class 修改样式,从控制台上看,class 是有的,但是不生效。
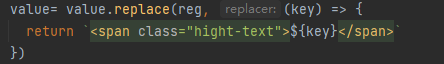
部分代码:


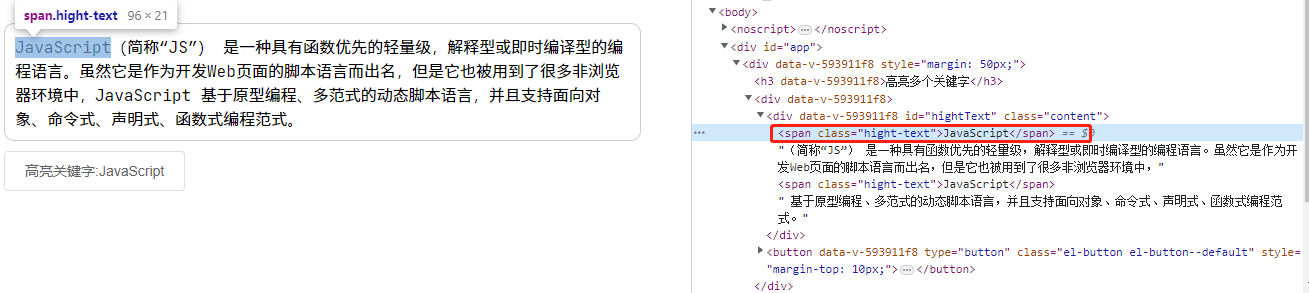
效果:

从图上看,class 是 hight-text 但是,渲染到页面上后,样式没有生效
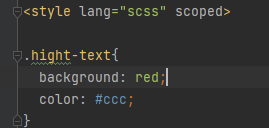
【解决方法】使用样式穿透进行修改样式,如下:
<style lang="scss" scoped>
::v-deep .hight-text{
background: red;
color: #ccc;
}
</style>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号