前端使用 js doc 生成接口文档
前言
项目中使用到需要把js方法生成接口文档,使用到了 JS doc 这个工具,使用该工具生成文档,需要在方法里加入注释,根据注释说明生成文档,这里顺便记录一下使用过程,模拟了一些js,演示一些使用到的注释信息,更多注释信息说明具体可以查看官方文档。
JS doc文档
官方:https://jsdoc.app/
中文文档:https://jsdoc.zcopy.site/
源码地址:https://gitee.com/mirrors/JsDoc3
入门
- 创建一个名为:jsdoc-test-demo 空文件夹,在文件夹下执行以下命令,进行安装
# 全局安装
npm install -g jsdoc
# 本地安装
npm install --save-dev jsdoc
- 在 jsdoc-test-demo 文件夹下,创建 js 目录,目录里创建 demo.js,把需要生成文档的 .js 文件可以放到该目录下.
下面是 demo.js 样例
/**
* Book类
* @constructor
* @param {string} title - 书本的标题.
* @param {string} author - 书本的作者.
*/
function Book(title, author) {
this.title=title;
this.author=author;
}
/**
* 获取书本的标题
* @returns {string}
*/
Book.prototype.getTitle= function(){
return this.title;
}
/**
* 根据书本标题获取书本作者
* @param {String} title
*/
Book.prototype.getAuthor = function(title){}
/**
* 根据书本标题获取书本目录
* @param {String} title
*/
Book.prototype.getBookCatalog = function(title){}
/**
* 设置书本的页数
* @param {number} pageNum 页数
*/
Book.prototype.setPageNum = function(pageNum){
this.pageNum=pageNum;
}
/**
* 学生类
* @constructor
*/
function Student(){}
/**
* 创建学生信息
* @param {object} params
* @param {object[]} params.data - 信息数据
* @param {String} params.data.name - 姓名
* @param {number} params.data.age - 年龄
* @param {String} params.data.gender - 性别
* @param {String} params.data.class - 班级
* @param {number} params.data.studentId - 学号
* @param {function} [params.callbackFn=null] - 添加信息回调
*/
Student.prototype.create = function({data,callbackFun} = {}){}
/**
* 修改学生信息
* @param {object} params
* @param {object[]} params.data - 信息数据
* @param {String} params.data.name - 姓名
* @param {number} params.data.age - 年龄
* @param {String} params.data.gender - 性别
* @param {String} params.data.class - 班级
* @param {number} params.data.studentId - 学号
* @param {function} [params.callbackFn=null] - 添加信息回调
*/
Student.prototype.update = function({data,callbackFun} = {}){}
/**
* 删除学生信息
* @param {string[]} ids - 学生ID
* @param {object} params
* @param {function} [params.callbackFn=null]
*/
Student.prototype.delete = function(ids,params){}
/**
* 获取学生信息
* @param {number} id - 学生ID
* @param {object} params
* @param {function} [params.callbackFn=null]
*/
Student.prototype.get = function(id,params){}
当前文件夹结构

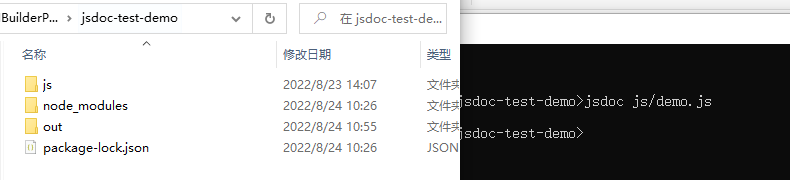
- 执行命令,生成文档
jsdoc js/demo.js
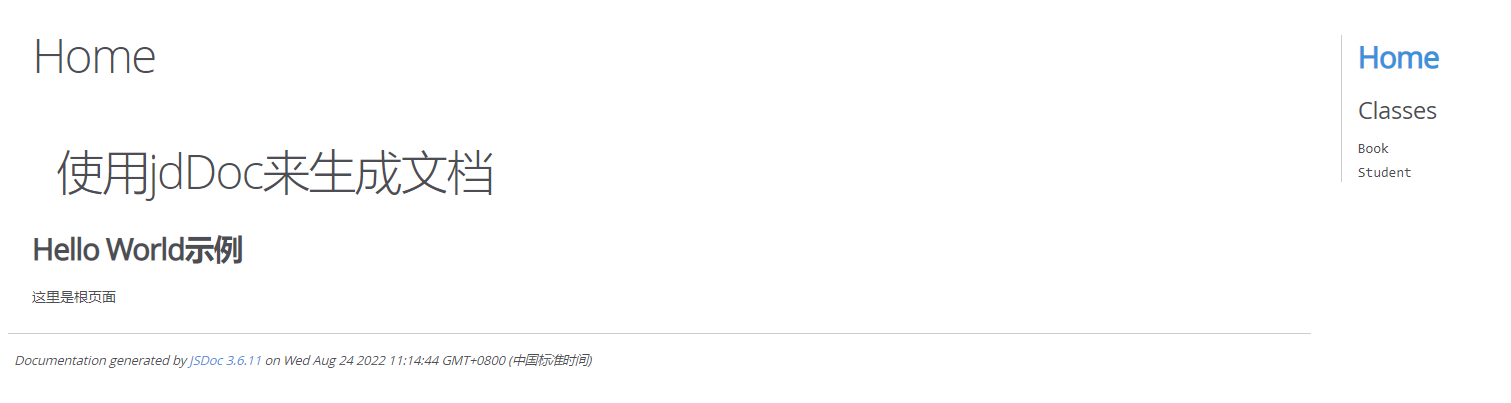
执行命令后,目录下会多出现一个 out 文件夹,里面是生成的 html


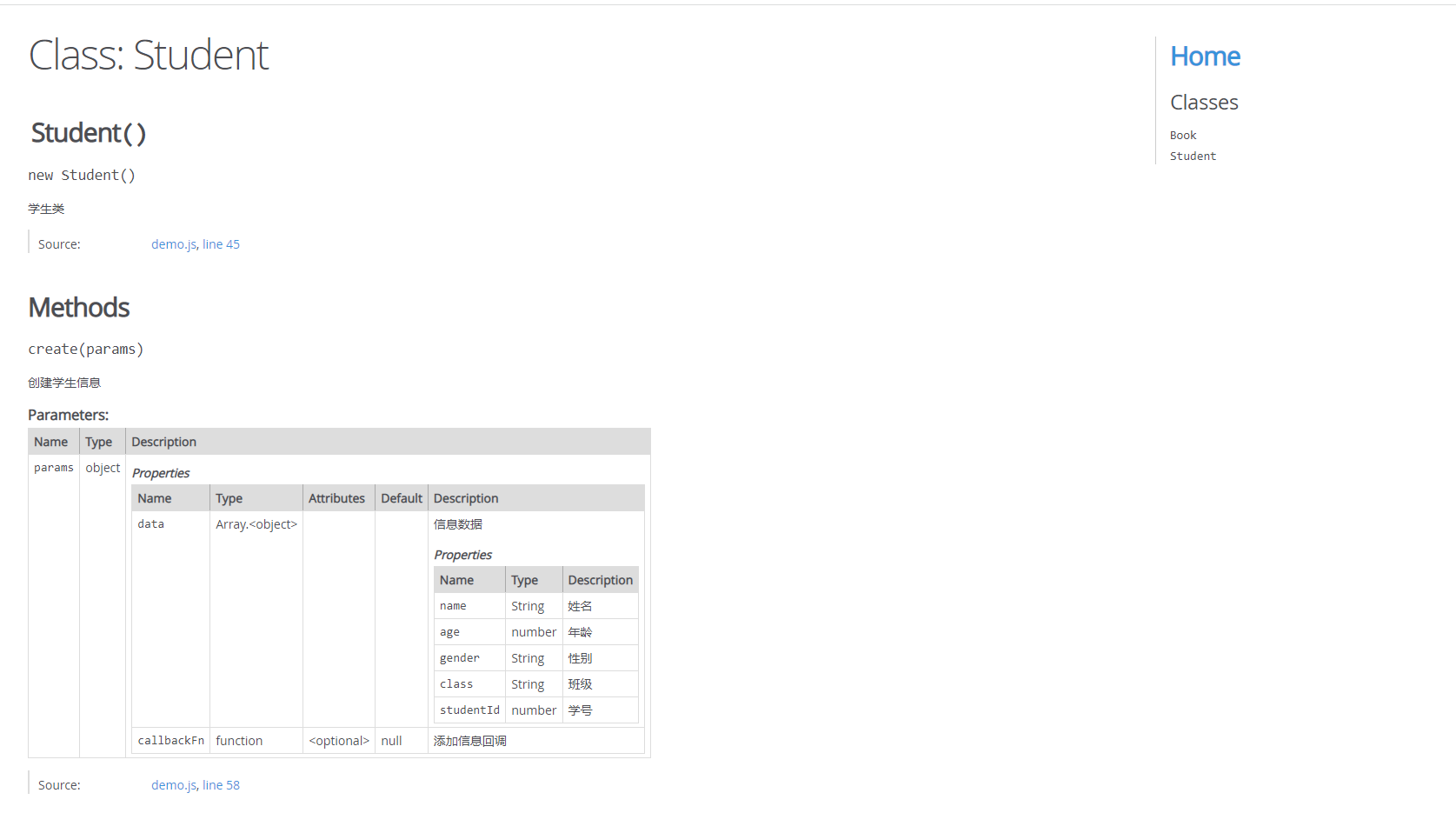
点击预览效果大概是这样子的

到这一步,js 生成文档就生成好了。
配置
通过配置文件,可以配置指定哪些文件需要生成,生成的出口等。更多配置解说可查看官方文档。https://jsdoc.zcopy.site/about-configuring-jsdoc.html
- 在根目录下创建 jsdoc.json 并从官网复制默认内容(使用json是可以注释)
{
"plugins": [],
"recurseDepth": 10,
"source": {
"includePattern": ".+\\.js(doc|x)?$",
"excludePattern": "(^|\\/|\\\\)_"
},
"sourceType": "module",
"tags": {
"allowUnknownTags": true,
"dictionaries": ["jsdoc","closure"]
},
"templates": {
"cleverLinks": false,
"monospaceLinks": false
}
}
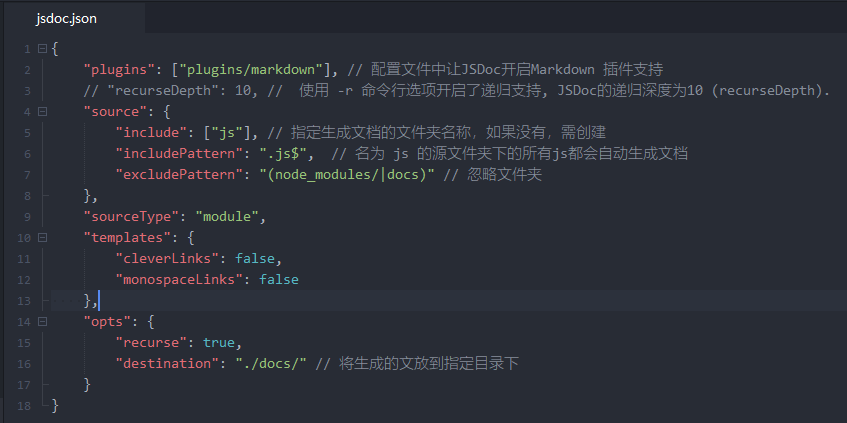
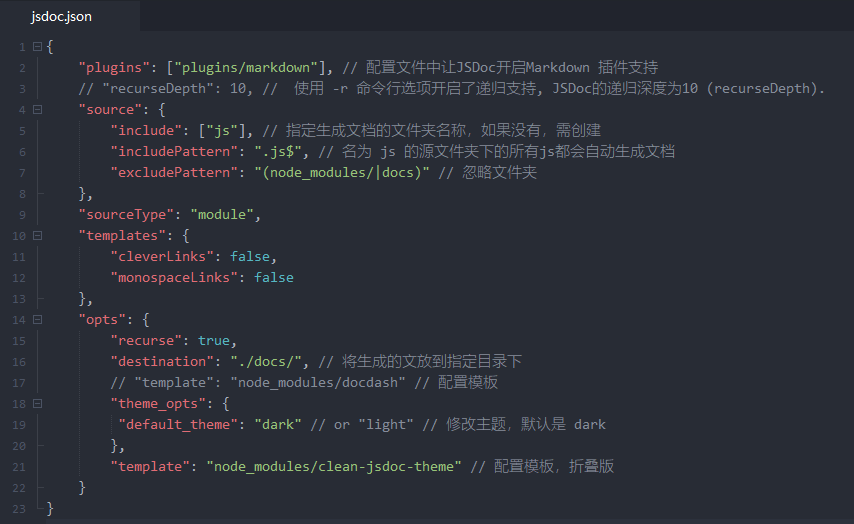
根据以上配置,修改一下 jsdoc.json 为自己要的:
{
"plugins": ["plugins/markdown"], // 配置文件中让JSDoc开启Markdown 插件支持
// "recurseDepth": 10, // 使用 -r 命令行选项开启了递归支持, JSDoc的递归深度为10 (recurseDepth).
"source": {
"include": ["js"], // 指定生成文档的文件夹名称,如果没有,需创建
"includePattern": ".js$", // 名为 js 的源文件夹下的所有js都会自动生成文档
"excludePattern": "(node_modules/|docs)" // 忽略文件夹
},
"sourceType": "module",
"templates": {
"cleverLinks": false,
"monospaceLinks": false
},
"opts": {
"recurse": true,
"destination": "./docs/" // 将生成的文放到指定目录下,如不指定,默认输出到 out 文件夹下
}
}

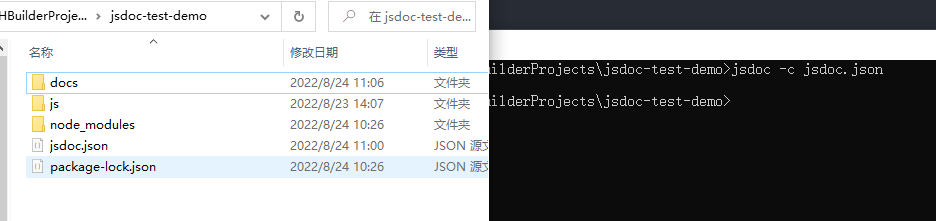
- 配置好后,运行以下命令
jsdoc -c jsdoc.json
docs文件夹里就是生成的 html 文件了

Home 页面使用 markerdon
当预览 index.html 文件时,会发现页面是没有什么内容

这是可以配置 markerdown 来对文档进行说明等
- 在文件根目录创建 README.md ,里面输入一些内容
# 使用jdDoc来生成文档
## Hello World示例
这里是根页面

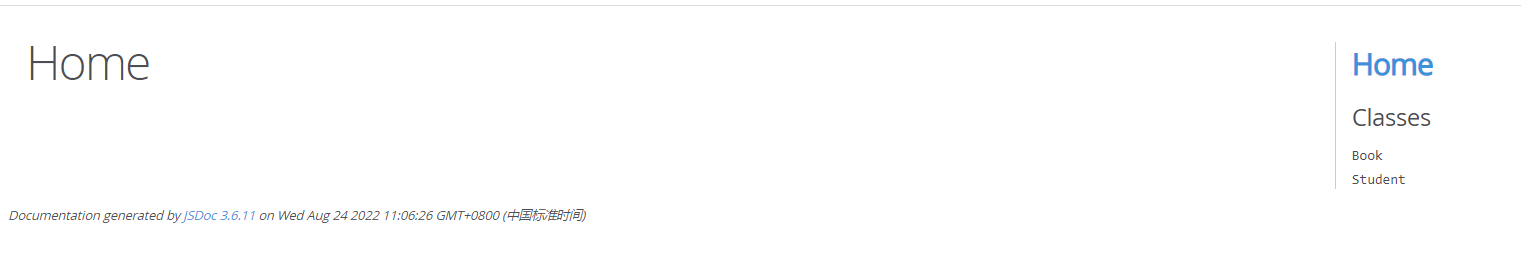
- 执行命令,就可以看到 Home 显示的是 .md 文件内容
jsdoc -c jsdoc.json README.md

配置模板
js doc 生成的文档如果使用默认模板样式不仅不美观而且阅读体验感不好,官方也给出了一些模板:
- jaguarjs-jsdoc
- DocStrap
- jsdoc3Template
- minami
- docdash
- tui-jsdoc-template
- better-docs
这里拿 docdash 模板来配置
docdash
- 安装
npm install docdash --save-dev
- 在 jsdoc.json 文件中配置
{
"opts": {
"template": "node_modules/docdash"
}
}
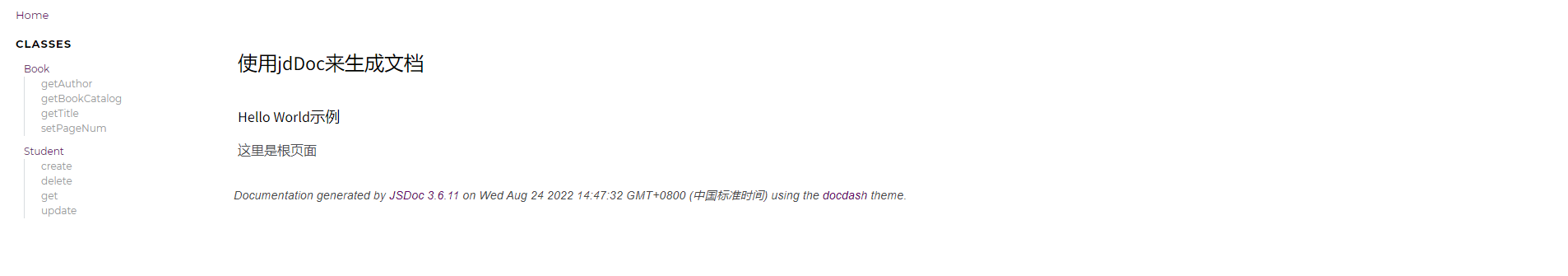
预览效果如下:


找模板的时候,还发现了这个 docdash 主题的折叠版 clean-jsdoc-theme 模板。
clean-jsdoc-theme
这个模板有两种主题,一种是 黑色 dark,一种是灰色 light 更多的配置可以去文档查看
clean-jsdoc-theme文档:https://github.com/pencil-js/clean-jsdoc-theme
- 安装
npm install clean-jsdoc-theme --save-dev
- 在 jsdoc.json 文件中配置
{
"opts": {
"theme_opts": {
"default_theme": "dark" // or "light" // 修改主题,默认是 dark
},
"template": "node_modules/clean-jsdoc-theme"
}
}
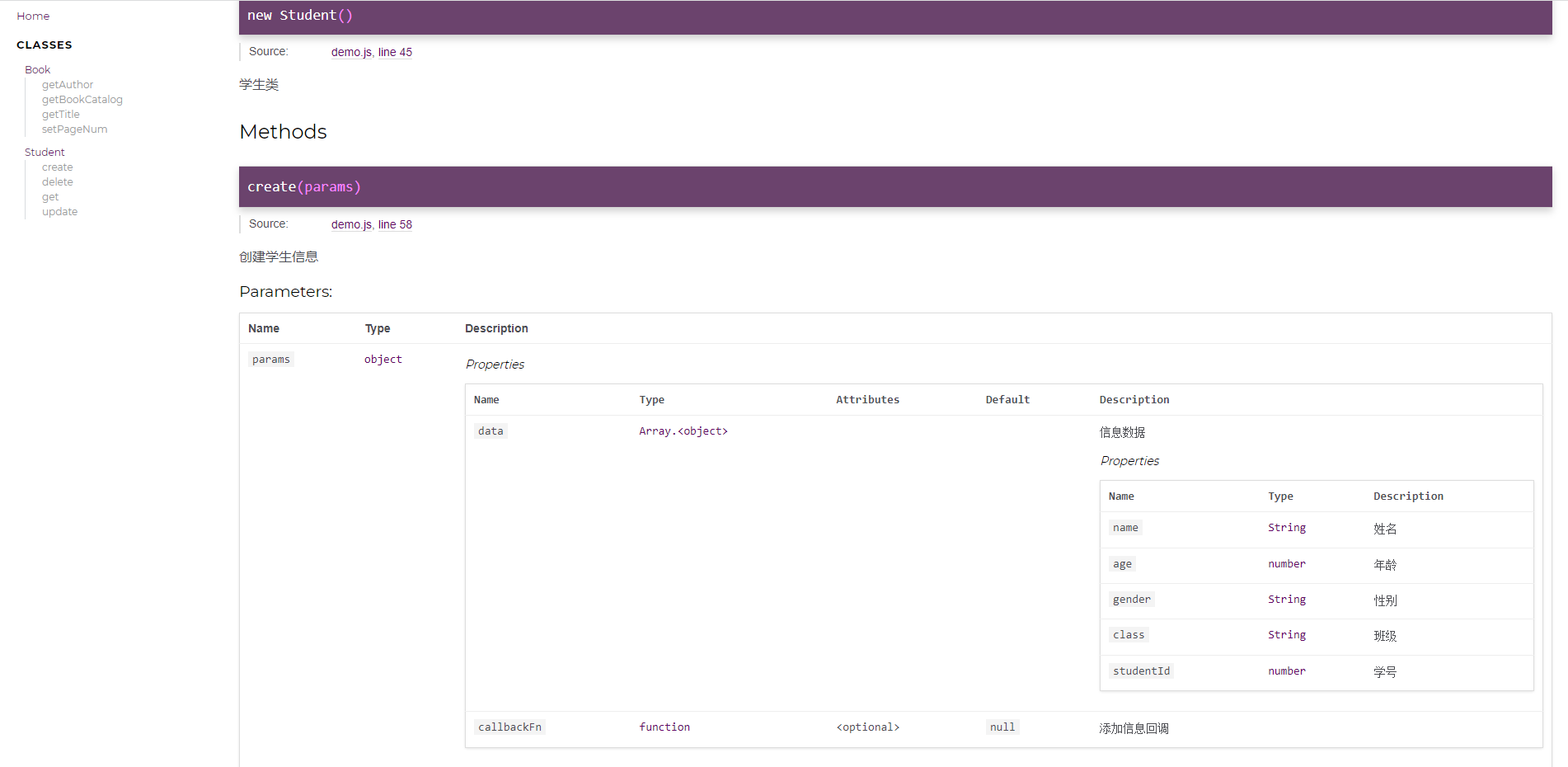
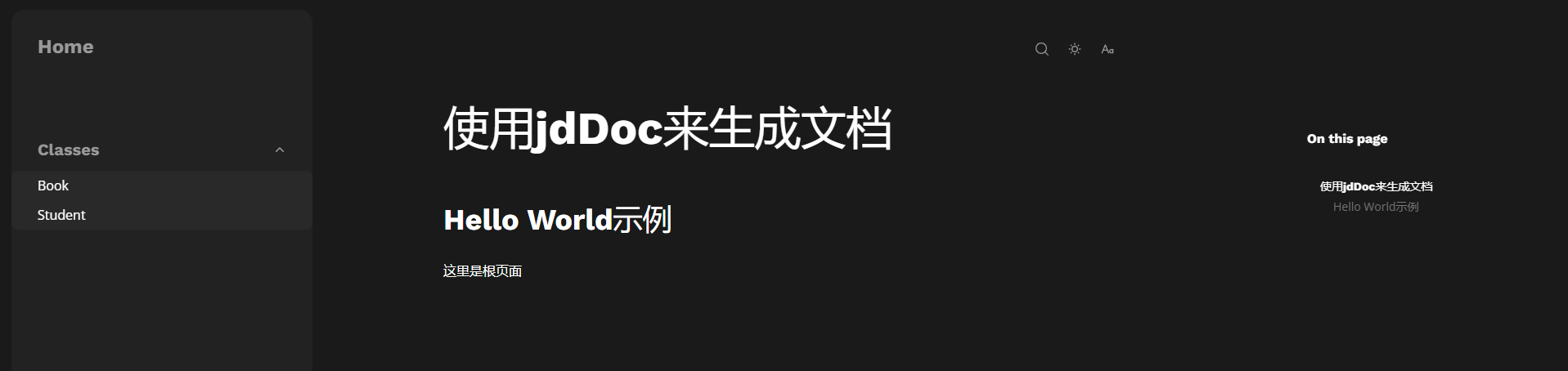
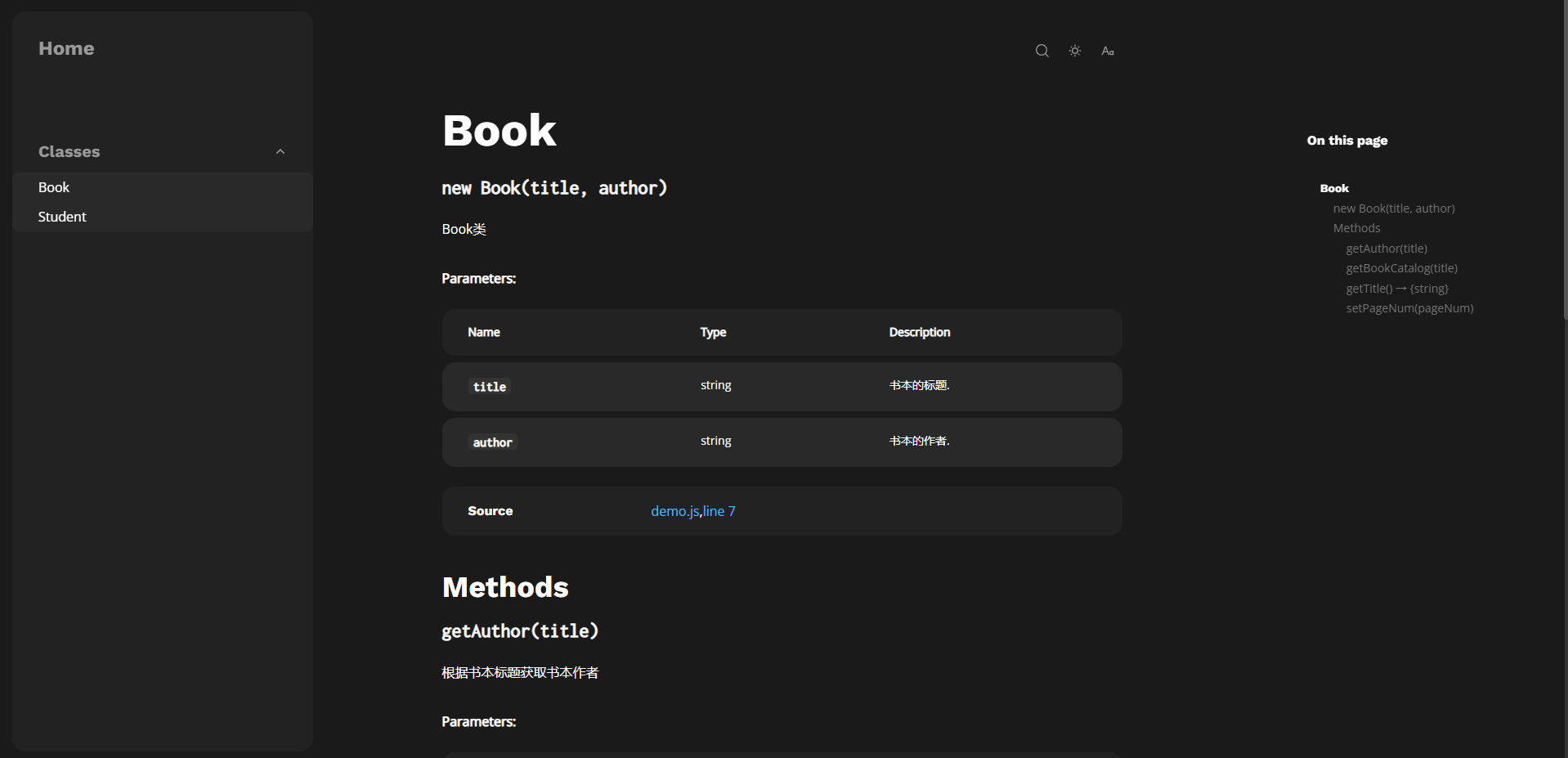
预览效果如下:
-
dark主题
![image]()
![image]()
-
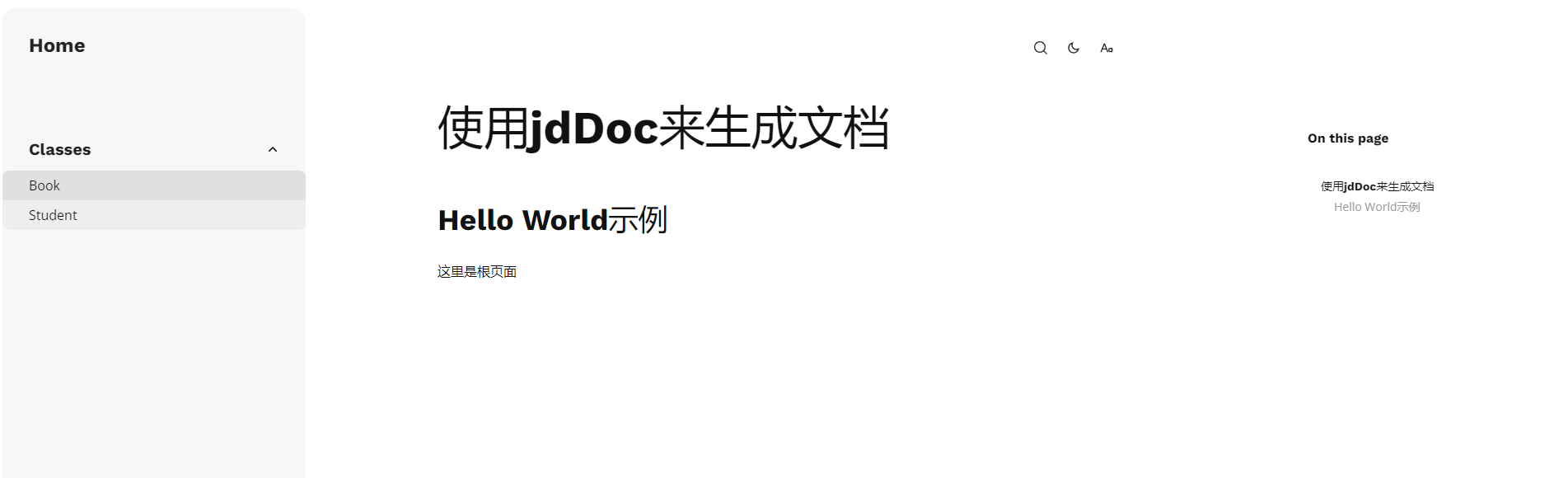
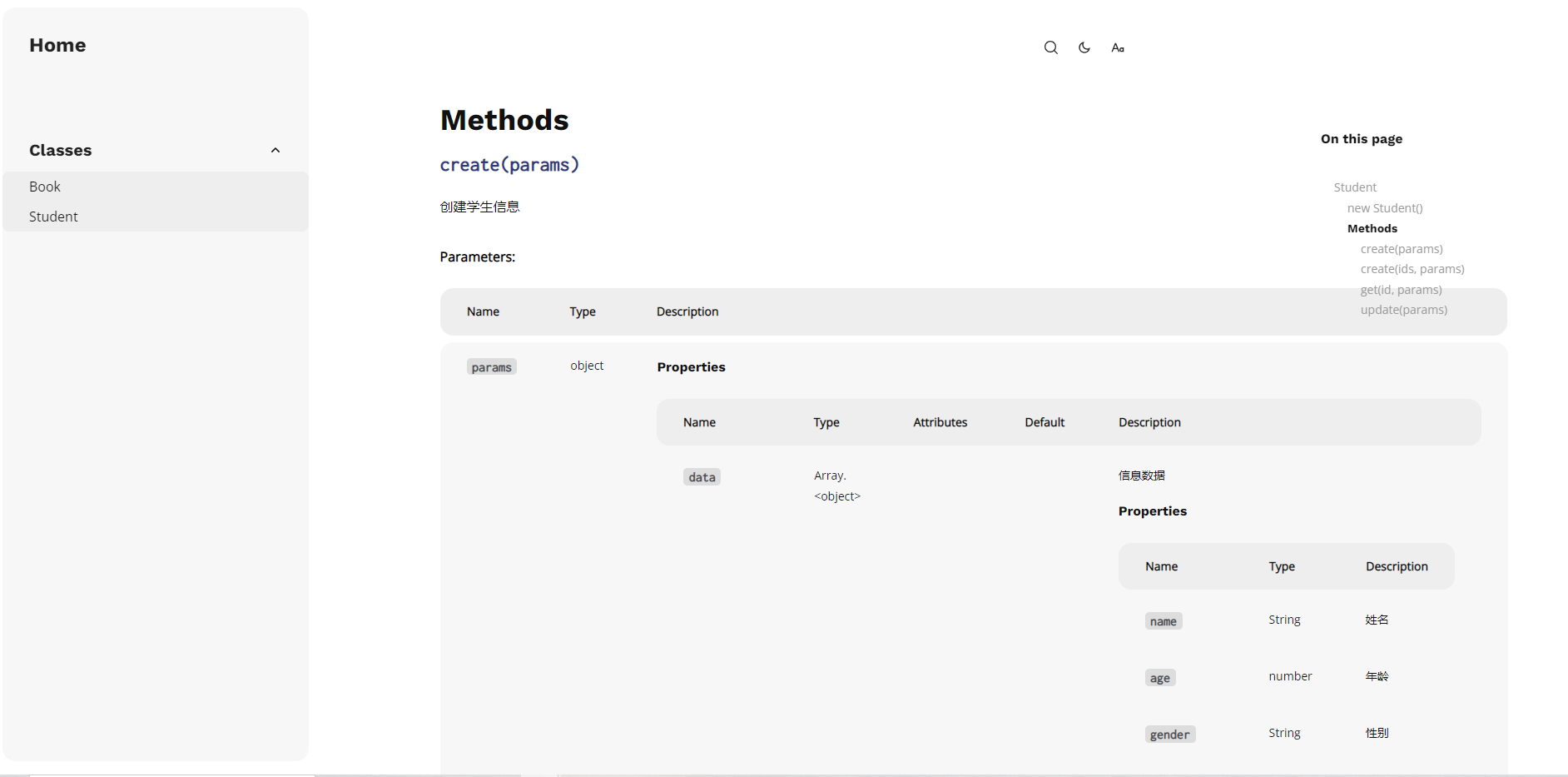
light 主题
![image]()
![image]()
自定义模板
自定义模板就是以上的几个模板都不符合要求的话,就需要自定义,设置样式和排版布局等。本人项目中就是使用自定义的,基于 clean-jsdoc-theme 这个模板的代码来进行修改样式和一些侧边栏数据等。
最后附上,完整的 jsdoc.json 文件






 浙公网安备 33010602011771号
浙公网安备 33010602011771号