软件工程实践2019第五次作业——结对编程的编程实现
part1-结对信息
part2-具体分工
黄淑云:代码编写,测试,Github相关
阿说阿加:代码编写,ui设计,博客撰写
part3-PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(h) | 实际耗时(h) |
|---|---|---|---|
| Planning | 计划 | 0.5 | 0.6 |
| Estimate | 估计这个任务需要多少时间 | 0.5 | 0.5 |
| Development | 开发 | 5 | 8 |
| Analysis | 需求分析 (包括学习新技术) | 15 | 20 |
| Design Spec | 生成设计文档 | 0.5 | 0.8 |
| Design Review | 设计复审 | 0.8 | 1 |
| Coding Standard | 代码规范 (为目前的开发制定合适的规范) | 1 | 1.5 |
| Design | 具体设计 | 1 | 1.5 |
| Code | 具体编码 | 17 | 20 |
| Code Review | 代码复审 | 1 | 2 |
| Test | 测试(自我测试,修改代码,提交修改) | 1 | 1.5 |
| Reporting | 报告 | 0.5 | 1 |
| Test Repor | 测试报告 | 0.5 | 0.8 |
| Size Measurement | 计算工作量 | 0.5 | 0.5 |
| Postmortem & ProcessImprovement Plan | 事后总结, 并提出过程改进计划 | 0.5 | 0.5 |
| 合计 | 45.3 | 59.1 |
part4-解题思路描述与设计实现说明
-
说明算法的关键与关键实现部分流程图
1·算法的关键:判断输入文本不为空;循环添加树形数据,遇到空行时,设置空行为true,方便下一行添加一个大节点;当上一行为空行时,添加一个大节点(并且为大节点设置一个标志比如0),同理也需要对空行设置标志比如false;最后生成树的函数是关键。
2·简单流程图:
![]()
-
解题思路
解题思路说难不难,实现方式倒是难倒门外汉了。简单描述就是先做一棵树,以导师为根节点,历届学生(包括博士生,硕士生等)为子节点。实现方式是在已有脚本和框架的基础上添加关键代码,完善脚本的具体功能。具体每一步的实现方式代码有所注释。 -
有价值的代码片段极其解释
function makeTree()
{
var txt=document.getElementById("txt1").value
if(txt=="")
{
alert("输入文本不能为空!");
}
else
{
var array=txt.split("\n")//分割行数组
var treeData=[];//树形数据
var nullLine=false;//是否为空行
var num=0;//一行元素的唯一id
var pid1=0;//子节点数据
for(var i=0; i<array.length; i++)//循环添加树形数据
{
if(i==0)
{
var obj={};//第一行添加一个大节点,如导师节点
num++;//唯一节点标记加1
obj.id=num;//设置节点id
obj.title=array[i].split(":")[0]+"_"+array[i].split(":")[1]//设置节点标
obj.pid=0;//设置为0时候,代表是大节
pid1=num;//记录子节点的pid
treeData.push(obj);
}
else
{
if(array[i].length<1)
{
nullLine=true;//遇到空行时,设置空行为true,方便下一行添加一个大节点
}
else
{
if(nullLine)
{
var obj={};//当上一行为空行时,添加一个大节点
num++;//唯一节点标记加1
obj.id=num;//设置节点id
obj.title=array[i].split(":")[0]+"_"+array[i].split(":")[1] //设置节点标题
obj.pid=0;//设置为0时候,代表是大节点
pid1=num//记录子节点的pid
treeData.push(obj)//添加大节点
}
else
{
var obj={};
num++;//唯一节点标记加1
obj.id=num;//设置节点id
obj.title=array[i].split(":")[0]//设置节点标
obj.pid=pid1;//设置子节点的pid为父节点的pid
treeData.push(obj)//添加子节点
var arr1=array[i].split(":")[1].split("、");//添加子节的子节点
var pid2=num; //记录父节点的pid
for(var j=0;j<arr1.length;j++)//循环添加子节点
{
var obj={};
num++;
obj.id=num;
obj.title=arr1[j]
obj.pid=pid2;
treeData.push(obj)
}
}
nullLine=false;//空行设置为false;
}
}
}
document.getElementsByClassName("f-tree").item(0).innerHTML="";//设置容器内容为空
config.tree({type:0,wrapper:'.f-tree',data:treeData});//生成树节点
}
//console.log(array);
//console.log(arr1);
}
- 具体实现效果图:
输入为一棵树:
![]()
输入为多棵树:

part5-附加特点设计与展示
- 设计的创意独到之处,这个设计的意义
1、考虑输入为空的情况,可跳出提示框进行提示,并且无法生成任何树。
代码片段如下:
var txt=document.getElementById("txt1").value;
if(txt=="")//提示输入不能为空
{
alert("输入文本不能为空!");
}
结果展示如下:

2、输入文本框里有提示文字,输出文字时消失,和文本框的其他样式方面的设置。
代码如下:
<textarea style="height:300px; width:300px;background-image:url(images/3.jpg);border-color:#191970;" id="txt1" placeholder="请在这里输入文字"></textarea>
结果展示如下:

part6-目录说明和使用说明
-
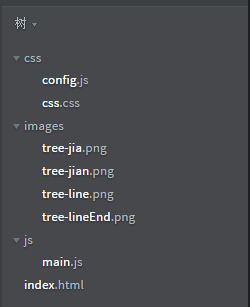
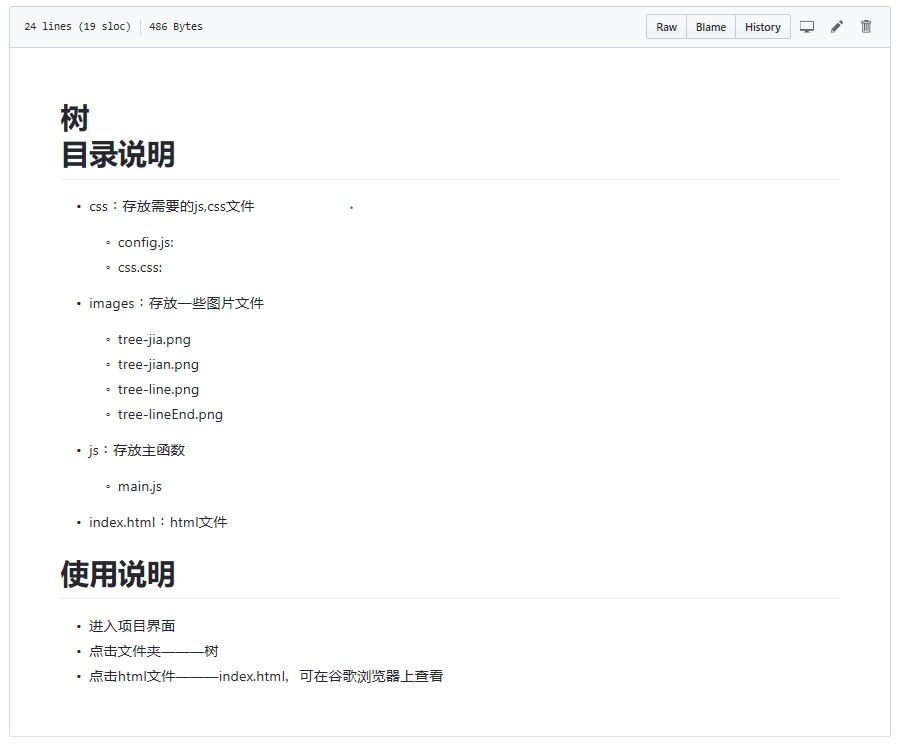
目录组织
![]()
-
目录说明和使用说明
![]()
-
可能出现的情况:
![]()
若由于浏览器差异出现以上情况,点击“允许阻止的内容“即可。其他问题待发现。
part7-单元测试
- 选用的测试工具
用的是Google浏览器F12快捷键,通过console.log()进行测试:
![]()
- 如何学习单元测试的
构建之法书本内容+网上教程+同学交流
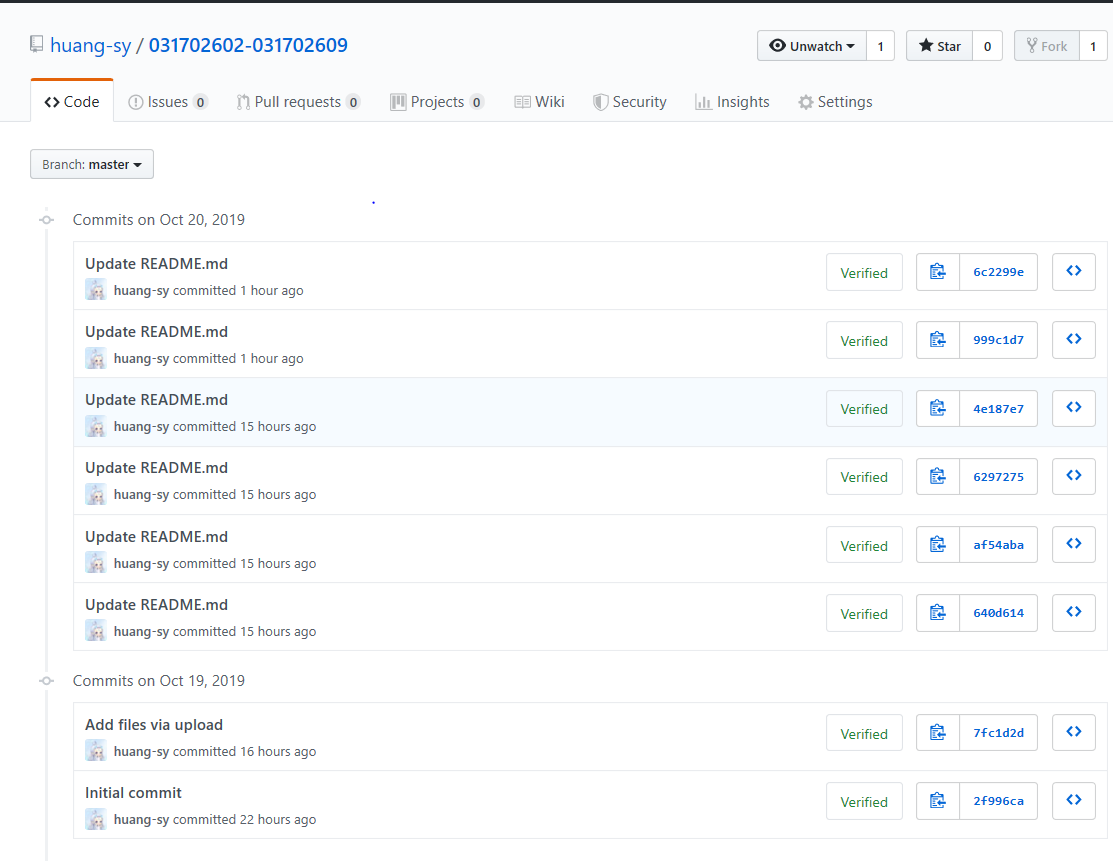
part8-Github的代码签入记录

part9-遇到的代码模块异常或结对困难及解决方法
- 问题描述
这次的代码着实难办,要学习使用新的语言和新的工具,工具的使用和语言的学习都可以通过视频教程实现,花时间就行。但是代码的实现问题比较大了。本次作业对于我们来说最大的困难应该是将输入文本框的内容进行处理后输出到节点上。刚开始找的网上的树形图模板只有固定的文本框,输入和输出都是固定的,一开始我们的思想比较简单就是像换参数一样把输入换成可变的就可。 - 做过哪些尝试
尝试过用简单的字符判断方式,比如写一个函数,可以将“导师:”到“\n”中间的文字输出到根节点,”2016级博士生:“到”\n"的内容里再选子节点。 - 是否解决
已解决 - 有何收获
有时候思路好理解,代码实现会磕磕碰碰,需要不断学习不断测试不断改进,更有耐心。
part10-评价你的队友
阿说阿加:
- 值得学习的地方: 咬定青山不放松,钻研精神杠杠的,要搁小时候绝对是立志做科学家的人儿。对于新知识有很大的学习欲望,值得学习!
- 需要改进的地方:学习效率需要再提高一丢丢,当然互相交流,合作的也越来越有默契,以后也要一起加油!
黄淑云:
- 值得学习的地方:遇事不慌不乱,全局意识强,交流和谐。
- 需要改进的地方:小小的一点地方可能需要再一丢丢的严谨(附:多吃点饭吧,坐旁边“压力大”)
![]()









 浙公网安备 33010602011771号
浙公网安备 33010602011771号