"拍摄照片"组件:<takephoto> —— 快应用组件库H-UI
 

<import name="takephoto" src="../Common/ui/h-ui/media/c_takephoto"></import>
<template>
<div class="container">
<takephoto></takephoto>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="takephoto" src="../Common/ui/h-ui/media/c_takephoto"></import>
<template>
<div class="container">
<takephoto size="100" color="danger"></takephoto>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

 

 

 

<import name="takephoto" src="../Common/ui/h-ui/media/c_takephoto"></import>
<template>
<div class="container">
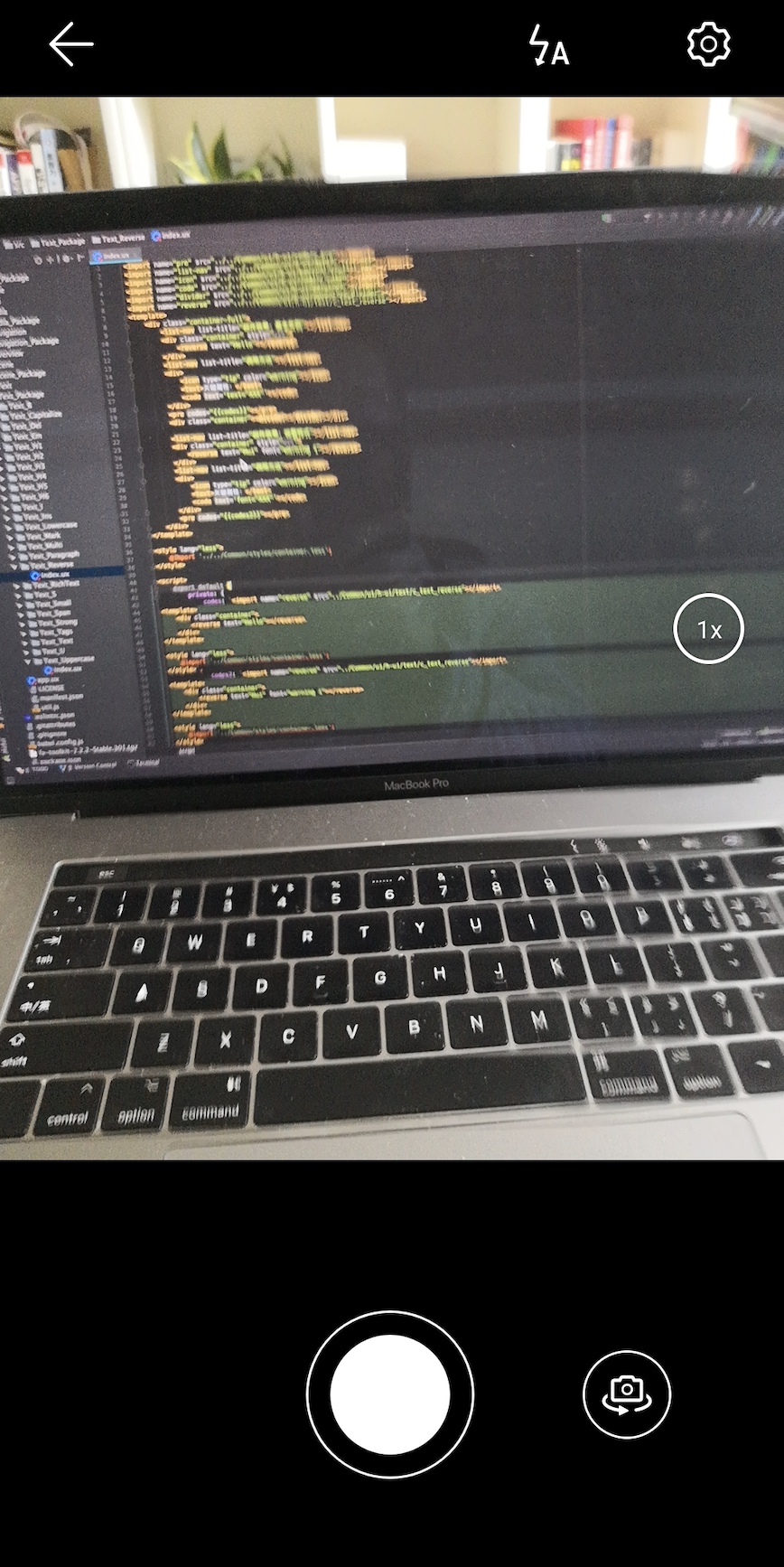
<takephoto id="takephoto"></takephoto>
<image src="{{photoUrl}}"></image>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
export default {
private: {
photoUrl:'',
onInit() {
this.$on('takephoto_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
this.photoUrl = evt.detail.photoUrl
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号