"静态控件"组件:<static> —— 快应用组件库H-UI
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="static" src="../Common/ui/h-ui/form/c_static"></import>
<template>
<div class="container">
<form>
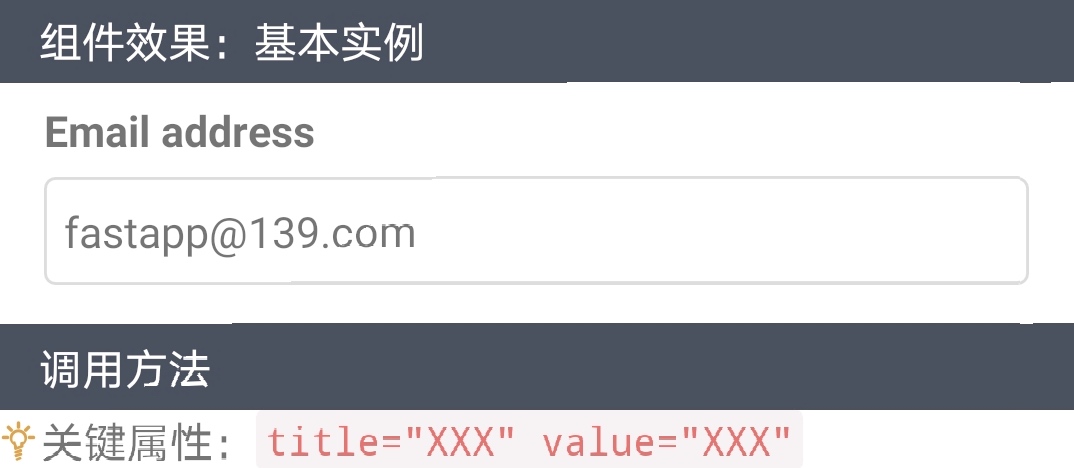
<static title="Email address" value="fastapp@139.com"></static>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="static" src="../Common/ui/h-ui/form/c_static"></import>
<template>
<div class="container">
<form>
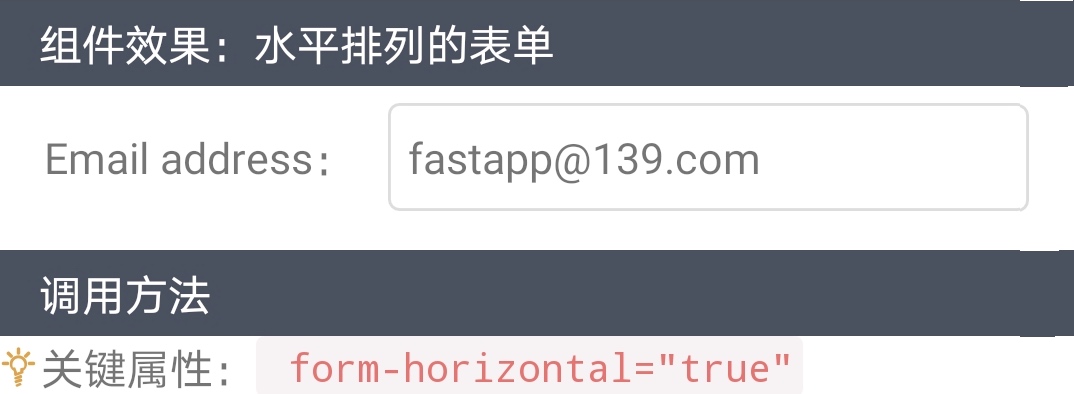
<static title="Email address" value="fastapp@139.com" form-horizontal="true"></static>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="static" src="../Common/ui/h-ui/form/c_static"></import>
<template>
<div class="container">
<form>
<static title="Email address" value="fastapp@139.com" form-horizontal="true" no-border="true"></static>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="static" src="../Common/ui/h-ui/form/c_static"></import>
<template>
<div class="container">
<form>
<static title="Email address" value="fastapp@139.com" disabled="true"></static>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="form" src="../Common/ui/h-ui/form/c_form"></import>
<import name="static" src="../Common/ui/h-ui/form/c_static"></import>
<template>
<div class="container">
<form>
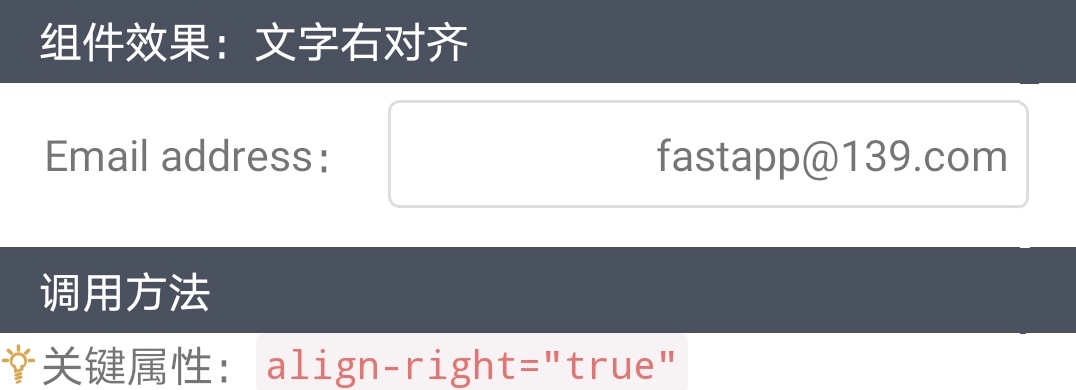
<static title="Email address" value="fastapp@139.com" form-horizontal="true" align-right="true"></static>
</form>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号