"点赞"组件:<like> —— 快应用组件库H-UI
 

 

<import name="like" src="../Common/ui/h-ui/scene/c_like"></import>
<template>
<div class="container">
<like id="like1"></like>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

<import name="like" src="../Common/ui/h-ui/scene/c_like"></import>
<template>
<div class="container">
<like id="like2" heart="true"></like>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

<import name="like" src="../Common/ui/h-ui/scene/c_like"></import>
<template>
<div class="container">
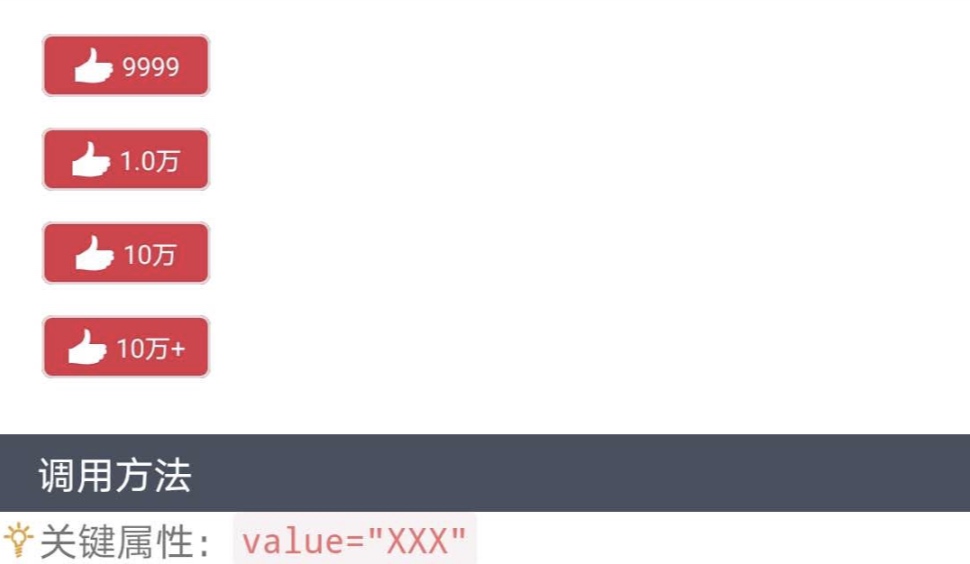
<like id="like3" value="9998"></like>
<like id="like4" value="9999"></like>
<like id="like5" value="99999"></like>
<like id="like6" value="100000"></like>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="like" src="../Common/ui/h-ui/scene/c_like"></import>
<template>
<div class="container">
<like id="like7" value="666" clicked="true"></like>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

 

<import name="like" src="../Common/ui/h-ui/scene/c_like"></import>
<template>
<div class="container">
<like id="like8" value="666" color="warning" bg-color="bg-default"></like>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
 

<import name="like" src="../Common/ui/h-ui/scene/c_like"></import>
<template>
<div class="container">
<like id="like9" value="666"></like>
</div>
</template>
<style lang="less">
@import '../Common/styles/container.less';
</style>
<script>
import prompt from '@system.prompt'
export default {
private: {
params: {}
},
onInit() {
this.$on('like9_dispatchEvt',this.dispatchEvt)
},
dispatchEvt(evt) {
var clicked = evt.detail.value
// 弹窗显示详细说明
prompt.showToast({
message: clicked ? '用户点赞了' : '用户取消了点赞',
duration: 1,
gravity: 'top'
})
}
}
</script>
扫码体验
 

H-UI——做体验最好的快应用UI库,让快应用开发就像搭积木!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号