ASP.NET MVC5开发记录
Request 和 Request.form 和 Request.QueryString 的区别:
(参考:https://www.cnblogs.com/tianguook/p/3592531.html)
Request.Form["key"] 获取对应key的value值,用于POST过来的数据,不限制数据大小
Request.QueryString["key"] 用于GET的数据(主为URL参数),数据大小限制2k
Request["key"] 依次从 Cookies, Form, QueryString, ServerVariables 查找key。
具有来自URL的附加参数的POST操作方法
(参考:https://www.jb51.cc/csharp/95096.html)
使用ASP.net MVC可以将表单POST到一个控制器操作,其中包括不是表单中的参数,而是从URL?
例如:
GroupController中的Action方法:
[AcceptVerbs(HttpVerbs.Post)] public ActionResult Create(int idOne,int idTwo,Model model) { ... }
路线:
"{controller}/{action}/{idOne}/{idTwo}"
发布网址:
/Employee/Show/1/42
Razor页面,表单声明:
Html.BeginForm("action","controller",new { idOne=1,idTwo=42 },FormMethod.Post,new { class="fclass", id="fid" });
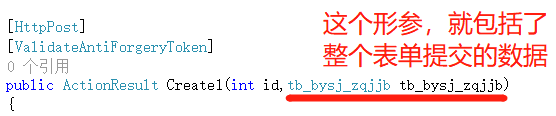
POST方法,读取URL参数的同时,获取表单提交数据:
1,表单提交:
表单的提交,会将表单中,带有 name 属性的变量整合起来,形成提交的数据。
另外,需要一个class,该类的字段要包含表单中所有input 的name 对应的值,并且在类中为对应的字段生成getter 与setter 方法。(如sql 数据表的class 就可以作为这样一个类)
如表单中有这么一个input:<input name="data1">
那么对应的class 中,应该有这么一个字段: public string data1 { get; set; }

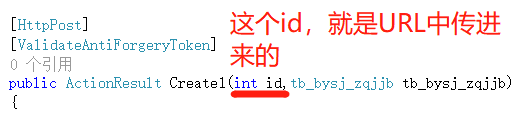
2,URL 中的参数:
形参,或者Request.QueryString["id"] 方式:

获取URL参数的两种方法:
(参考:https://www.cnblogs.com/shiyh/p/8820790.html)
1,以方法的形参读取:
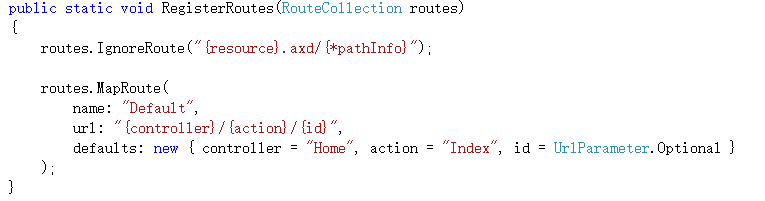
通常mvc中默认的url地址书写格式:控制器/方法名/参数

举个栗子: http://localhost:xxxx/Home/Index/88,其中参数名默认为id,所以在Controller 里面是这样的:

id可以正确读取到88 的值。但是若形参名为其他,比如 idw,则会报错,不能读到正确值。
另外,这种URL方式,id=88 不能用 Request.QueryString["id"] 这种方式读取。
2,Request.QueryString读取
这种方式读取URL 的参数,URL里的参数必须是 ?id=88 这种形式的
如:http://localhost:xxxx/Home/Index?id=88
这种URL 方式,既可以用 Request.QueryString["id"] 读取,也可以用方法形参读取。
3,总结
| URL 方式 | public ActionResult Index(int id) |
Request.QueryString["id"] |
| http://localhost:xxxx/Home/Index/88 | 可以读取 | 不可以 |
| http://localhost:xxxx/Home/Index?id=88 | 可以读取 | 可以 |
URL路径问题
(参考:https://blog.csdn.net/only_yu_yy/article/details/78768027)
直接设置一个@filepath 路径,在使用时,会附带上控制器和当前视图页面,如:
@filepath 为 file/a.html
控制器和当前视图为 DB/Test
想要的路径结果可能是: http://localhost:53953/file/a.html 但实际路径为:http://localhost:53953/DB/Test/file/a.html
这时,需要对@filepath改成:/file/a.html (前面增加了一个斜杠)
引用时,以 @Url.Content(filePath)来取代@filePath
默认MVC5模板密码强度设置
(来源:https://www.cnblogs.com/jetdl/p/8512595.html)
相关namespace:
using Microsoft.AspNet.Identity;
using Microsoft.AspNet.Identity.EntityFramework;
using Microsoft.AspNet.Identity.Owin;
using Microsoft.Owin;
路径:项目下 App_Start/ IdentityConfig.cs 下方法:ApplicationUserManager Create
var manager = new ApplicationUserManager(new UserStore<ApplicationUser>(context.Get<ApplicationDbContext>())); // 配置用户名的验证逻辑 manager.UserValidator = new UserValidator<ApplicationUser>(manager) { AllowOnlyAlphanumericUserNames = false, RequireUniqueEmail = true }; // 配置密码的验证逻辑 manager.PasswordValidator = new PasswordValidator { RequiredLength = 6, RequireNonLetterOrDigit = true, RequireDigit = true, RequireLowercase = true, RequireUppercase = true, };
PasswordValidator属性定义
| 名称 | 描述 |
|---|---|
| RequiredLength | 指定合法口令的最小长度 |
| RequireNonLetterOrDigit | 当设置为true时,合法口令必须含有非字母和数字的字符 |
| RequireDigit | 当设置为true时,合法口令必须含有数字 |
| RequireLowercase | 当设置为true时,合法口令必须含有小写字母 |
| RequireUppercase | 当设置为true时,合法口令必须含有大写字母 |
UserValidator属性定义
| 名称 | 描述 |
|---|---|
| AllowOnlyAlphanumericUserNames | 当为true时,用户名只能含有字母数字字符 |
| RequireUniqueEmail | 当为true时,邮件地址必须唯一 |
配置验证器后就能在有UserManager的地方使用它UserManager.PasswordValidator.ValidateAsync.
通常SignInAsync这些方法内部都会调用他们的.
script 和 css 压缩 Bundle
(namespace: System.Web.Optimization)
路径:项目下 App_Start/ BundleConfig.cs
内容:
//script bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js")); //css bundles.Add(new StyleBundle("~/Content/css").Include( "~/Content/bootstrap.css", "~/Content/site.css"));
使用时:
@Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") @Scripts.Render("~/bundles/jquery") @Scripts.Render("~/bundles/bootstrap")
App_Start/ BundleConfig.cs 文件下还要一句:
//开启压缩,测试时该字段一般设置为 false BundleTable.EnableOptimizations = true;
该句可移至 根目录下 Global.asx.cs 的 Application_Start() 方法里,方便查找修改




 浙公网安备 33010602011771号
浙公网安备 33010602011771号