iOS适配机型常用宏以及机型尺寸备注
关于物理和逻辑分辨率再整理一下,虽然并不关心太多的硬件原理,但是还是留个地方方便查阅吧。
1、代码
#pragma mark - 判断机型 /* 设备是否为iPhone4、iPhone4S (1)逻辑分辨率(point):320x480 (2)物理分辨率(pixel,像素):640x1136 (3)缩放因子 :@2x (4)PPI(像素密度): 326 (5)对角线:3.5 inch */ #define iPhone4 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(640,960), [[UIScreen mainScreen] currentMode].size) : NO) /* 设备是否为iPhone5、iPhonec5C、iPhone5S (1)逻辑分辨率(point):320x568 (2)物理分辨率(pixel,像素):640x1136 (3)缩放因子 :@2x (4)PPI(像素密度): 326 (5)对角线:4 inch */ #define iPhone5 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(640, 1136), [[UIScreen mainScreen] currentMode].size) : NO) /* 设备是否为iPhone6、iPhone7、iPhone8 (1)逻辑分辨率(point):375x667 (2)物理分辨率(pixel,像素):750x1334 (3)缩放因子 :@2x (4)PPI(像素密度): 326 (5)对角线:4.7 inch */ #define iPhone6 ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(750, 1334), [[UIScreen mainScreen] currentMode].size) : NO) /* 设备是否为iPhone6Plus 、iPhone7Plus、iPhone8Plus (1)逻辑分辨率(point):414x736 (2)物理分辨率(pixel,像素):1242x2208,但是实际为1080*1920,显示前做缩放 (3)缩放因子 :@3x (4)PPI(像素密度): 401 (5)对角线:5.5 inch */ #define iPhone6P ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? (CGSizeEqualToSize(CGSizeEqualToSize(CGSizeMake(1242,2208), [[UIScreen mainScreen] currentMode].size)) : NO) /* 设备是否为iPhoneX、iPhoneXS (1)逻辑分辨率(point):375*812 (2)物理分辨率(pixel,像素):1125x2436 (3)缩放因子 :@3x (4)PPI(像素密度): 458 (5)对角线:5.8 inch */ #define iPhoneX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1125,2436), [[UIScreen mainScreen] currentMode].size) : NO) /* 设备是否为判断iPHoneXR (1)逻辑分辨率(point):414*896 (2)物理分辨率(pixel,像素):828x1792 (3)缩放因子 :@2x (4)PPI(像素密度): 326 (5)对角线:6.1 inch */ #define iPhoneXR ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(828,1792), [[UIScreen mainScreen] currentMode].size) : NO) /* 设备是否为判断iPhoneXs Max (1)逻辑分辨率(point):414*896 (2)物理分辨率(pixel,像素):1242*2688 (3)缩放因子 :@3x (4)PPI(像素密度): 458 (5)对角线:6.5 inch */ #define iPhoneXS_MAX ([UIScreen instancesRespondToSelector:@selector(currentMode)] ? CGSizeEqualToSize(CGSizeMake(1242,2688), [[UIScreen mainScreen] currentMode].size) : NO)
2、列表

3、所有机型参数

4、一些名词解释
(1)PPI 像素密度
表示沿着对角线,每英寸所拥有的像素(pixel)数目,PPI的数值越高,代表显示屏能够以越高的密度显示图像,即通常所说的分辨率越高,颗粒感越弱,图像更清晰。
举例: 根据勾股定理:iPhone4/iPhone4s的PPI的计算值:

![]()
(2)缩放因子
- 早期的iPhone3GS的屏幕屏幕分辨率是320 * 480,iOS绘制图形(CGPoint/CGSize/CGRect)均已point为单位:1point = 1 pixel
- 后来在iPhone4中,同样大小(3.5inch)的屏幕采用Retina(视网膜)屏幕显示技术,横、纵向方向像素密度都被放大到2倍,像素分辨率提高到(320 * 2) * (480 * 2) = 640 * 960,显像分辨率提高到iPhone3GS的4倍。iPhone6Plus中横、纵向方向像素密度都被放大到3倍,显像分辨率提高到iPhone3GS的9倍。
- scale= 单位长度内的数量比(pixel/point)
(3)物理分辨率和逻辑分辨率
- 俗话说物理分辨率是硬件所支持的,逻辑分辨率是软件可以达到的。
- 从另外的角度来说:分辨率就是屏幕上横、纵的总象素点数。如果我们设计的时候用单位px,可以说是物理分辨率尺寸;如果用单位pt,可以说是逻辑分辨率尺寸。
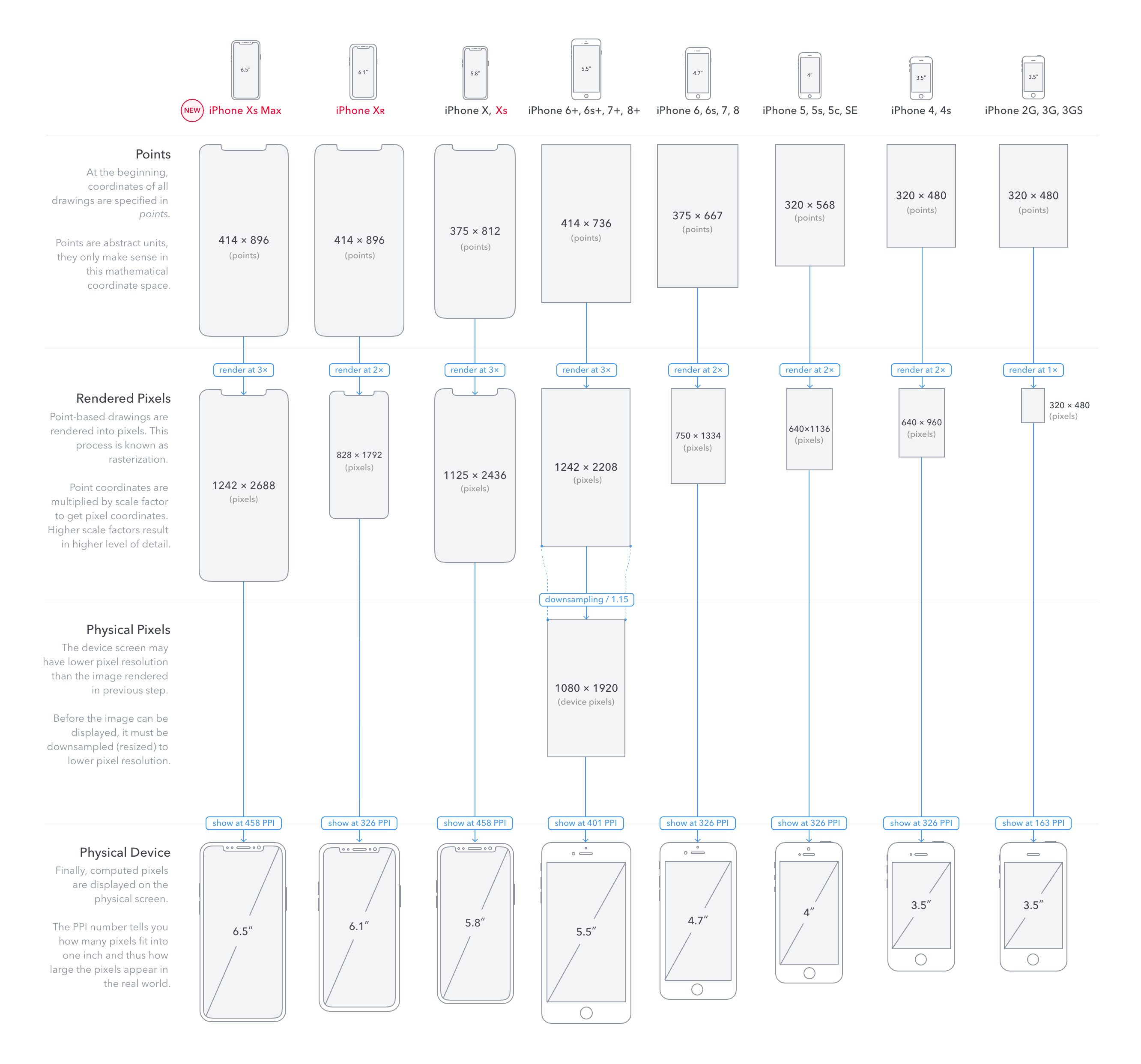
5、关于iPhone6Plus的物理分辨率的问题
iPhone6plus的实际物理像素是标准的1080x1920,但是图片渲染分辨率是1242x2208,目前就是iPhone6Plus、iPhone7Plus、iPhone8Plus有这个特殊情况。
(1)系统中获取的是1242x2208物理分辨率
(2)截图出来看到的也是1242x2208的分辨率
(3)缩放比是3,逻辑分辨率是414x736,对应的物理分辨率就是 1242 x2208。。同时, 对应到物理屏幕上“真实”的1080x1920,需要进行缩放处理。
(4) 为什么不直接使用1242x2208的物理分辨率,或者说,在缩放比为3的情况下,为什么逻辑分辨率是414x736?(为什么不降低逻辑分辨率,拿1080➗3来算?)
下面是网上的一些分析:
- 如果采用1080➗3,得到的逻辑分辨率是360x640,比iPhone6还低,虽然也可以这么做,但是明显这样“不合适”。因为这也意味着虽然屏幕变大了,像素高了,但是单位面积显示的内容变少了。
- 如果采用1080➗2,得到的逻辑分辨率是540x960,这样,pt面积比iPhone6高了两倍,也就是显示的内容变多了。但是,会导致UI元素尺寸一下子变小了,比如导航栏按钮的物理高度只有原来的81.5%,点击面积就只有0.815的平方=66.4%。(通俗理解:虽然pt面积大了两倍,但是实际屏幕可视范围并没有大两倍,所以控件必须变小才可以满足比原来显示的内容多两倍)。如果控件变小,那么需要出对应的一套差异较大的新的UI设计规范,显然这不合适。
- 如果直接把实际物理像素提高到1242x2208,缩放比依然是3,逻辑分辨率是414*736,这样不存在缩放。。但是,苹果应该是技术工艺达不到,只能是1080x1920,而且,此分辨率应该只是过渡。
- 为什么定在414x736的逻辑分辨率?估计是结合 5.5inch 和 ppi=401 这两个前提限定的情况下,按这个 414x736 pt 分辨率,屏幕上 UI 元素操作物理大小最接近 iPhone 6上的表现。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号