部分安卓机调用相册跟相机出问题了
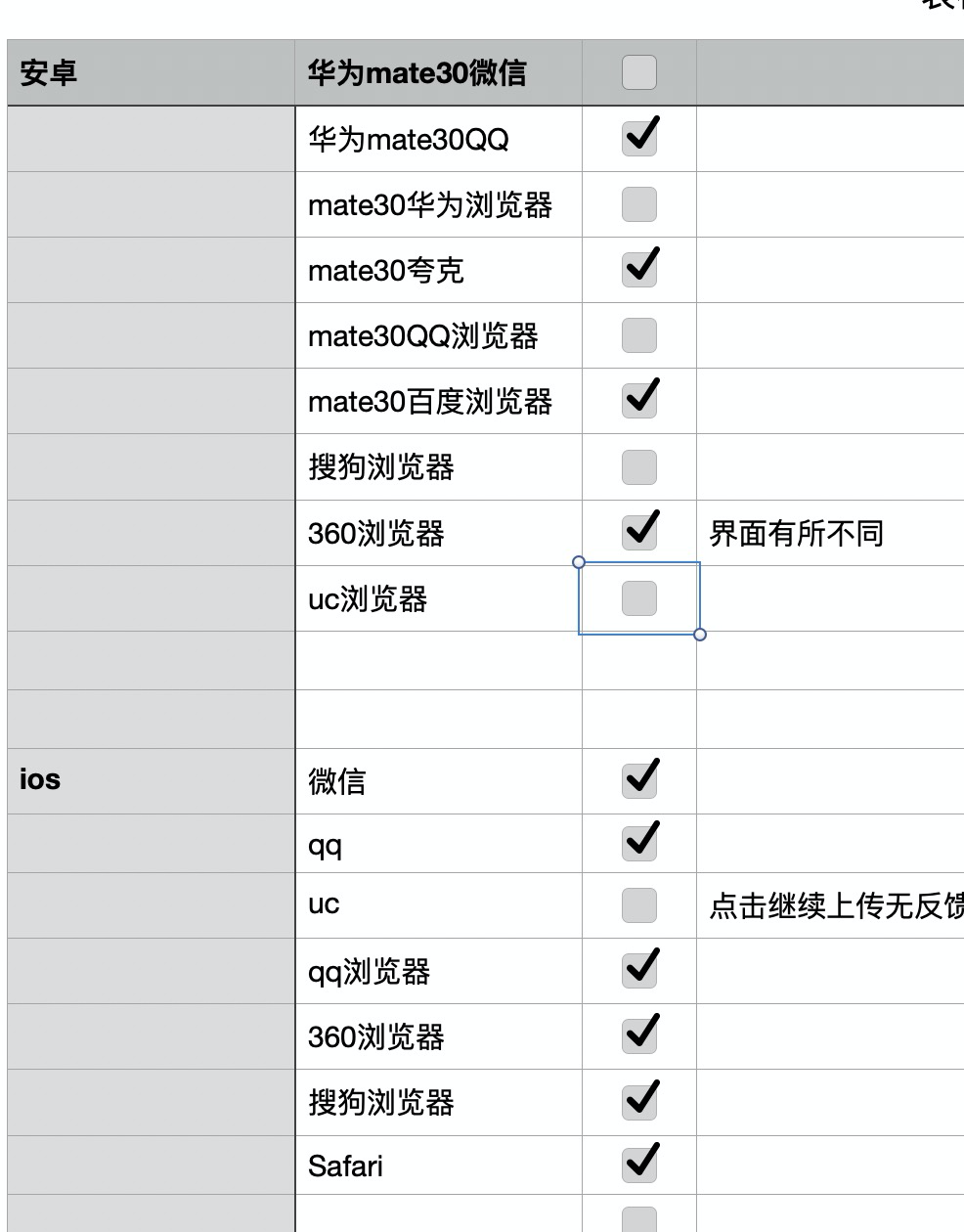
这几天做项目的时候,遇到一个难点,公司已离职的前同事写的一个按钮用于上传用户的图片,我们的需求是希望用户自行选择是从相册中选择照片上传还是打开照相机拍照,但是这哥们做的情况是,在ios机上的微信与qq以及除了UC浏览器以外的几乎所有浏览器打开该页面,点击均能跳出弹窗询问用户,但是在部分安卓机(比如我的mate30pro上)微信打开该页面,点击按钮,直接打开照相机,没有选择相册的功能,我又尝试了其他浏览器,测试结果如下表
图中打对勾的是成功的,没打勾的是失败的。
开始我以为是webview的问题,查了好多资料,准备换一个插件做一下兼容,我都准备使用原生自己写了,发现input按钮中,有这么两个属性
{ system==`IOS` ? <input id={"displayItem"} ref={(input) => {this.cardInput = input}} type="file" style={{display:"none"}} onChange={this.uploadByPC.bind(this)} accept="image/*" capture="camera"/>: <input id={"displayItem"} ref={(input) => {this.cardInput = input}} type="file" style={{display:"none"}} onChange={this.uploadByPC.bind(this)} accept="image/*" /> }
capture和accept两个属性.
-
accept规定可通过文件上传控件提交的文件类型;
-
capture表示的是系统所捕获的默认设备,camera:照相机;camcorder:摄像机;microphone:录音。
安卓:
【微信】: 有capture,调相机; 无capture,相册相机一起调
【QQ】: 有captrue,相册相机一起调; 无capture,调相册
【浏览器】:有capture,调相机; 无capture,相册相机一起调
IOS:
【微信】: 有capture,调相机; 无capture,相册相机一起调
【QQ】: 有capture,调相机; 无capture,相册相机一起调
【浏览器】:有capture,调相机; 无capture,相册相机一起调
由于我们公司的项目一般仅在微信上分享,所以其他浏览器与qq等均不考虑,于是我就把代码中的capture属性给删掉了,这样一来,安卓与ios上的微信与各主流浏览器就都能正常调用相册和相机了,只有安卓的qq做不到,这是由于安卓与ios对H5的支持度问题,如果将来真的需要加上qq也能正常打开,到时候只需要判断一下做个qq兼容就可以了
if (isAndroid && type === 'qq') {
this.$refs.uploadFile.setAttribute('capture', 'camera');
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号