css3---flex三剑客
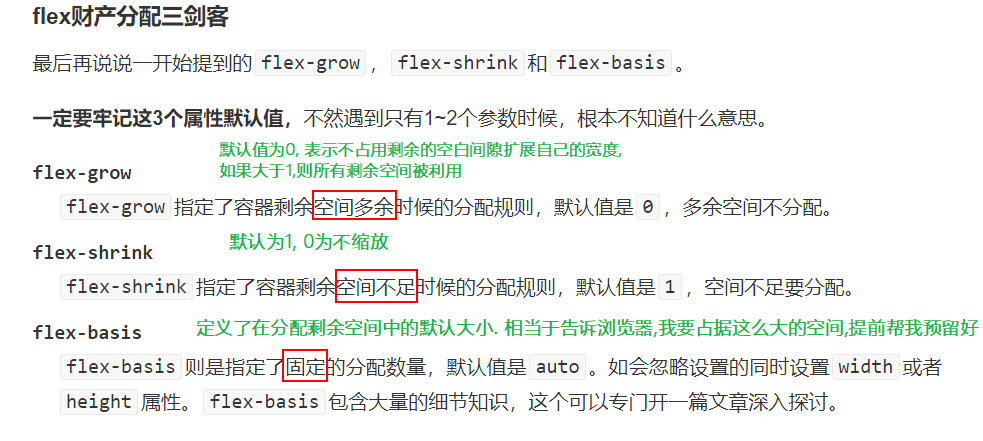
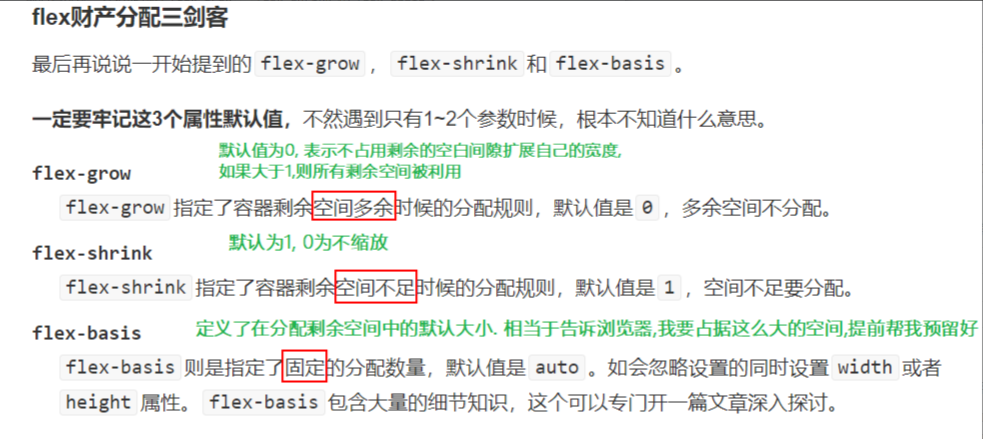
一.flex财产分配三剑客


<div class="container">
<item clas="A">A</item>
<item clas="B">B</item>
<item clas="C">C</item>
<item clas="D">D</item>
<item clas="E">E</item>
</div>
// 爸爸分家产:
// A: 固定分100万家产, 不争夺家中多的家产 , 如果家中财产不足 A,B和C三位兄长按照`2`:1:1的比例给D,E匀20万保底家产 , A出两份分给 DE
// B和C: 固定分100财产, 不争夺家中多余的财产, 如果家中财产不足A,B和C三位兄长按照2:`1`:1的比例给D,E匀20万保底家产, BC出一份分给 DE
// D: 固定分20万财产, 会争夺家中多余的财产里面的 3份, 如果家中财产不足自己不分出去
// E: 固定分20万财产, 会争夺家中多余的财产里面的 2份,如果家中财产不足自己不分出去
.container {
/* 爸爸分配家产 */
display: flex;
}
.A {
/* 老大不会争夺多余财产,如果家中财产不足,自己愿意分出的财产 要比B和C分出的财产 多出 2倍, */
flex: 0 2 100px;
}
.B,
.C{
/* B和C不会争夺多余的财产, 如果家中财产不足, 自己愿意分出部分财产给D和E
这里也可以直接写成:flex: 100px*/
flex: 0 1 100px;
}
.D{
/* D会争夺多余财产,且会在财产不足时候享用ABC分出的财产,自己占ABC分出来的财产里面的 3份 */
flex: 3 0 20px;
}
.E{
/* E会争夺多余财产,且会在财产不足时候享用ABC分出的财产,自己占ABC分出来的财产里面的 2份, 比D要少一点 */
flex: 2 0 20px;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号