thinkphp 后台的搭建
前面说过前台的初步搭建,现在来写一写后台的搭建
tp中的前台搭建和后台搭建差不多类似,分工比较明确
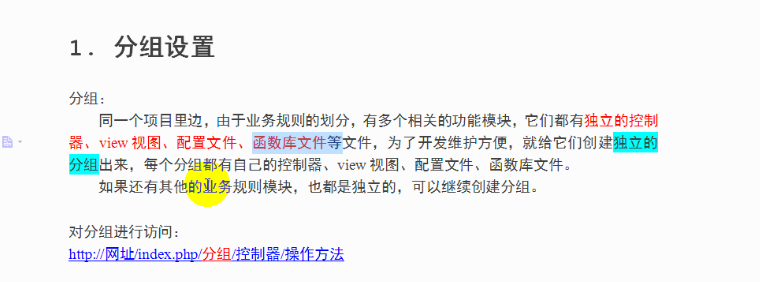
先说一个后台分组的设置吧

前台有的功能 后台也差不多拥有

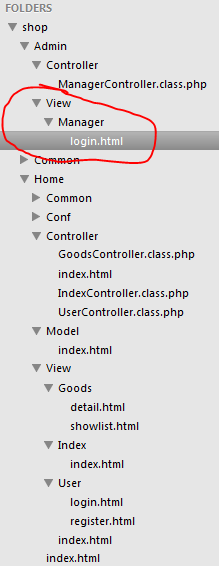
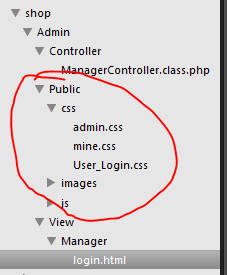
所以,现在在shop文件夹下,新建一个后台Admin文件夹,放置后台代码

并在Admin下创建需要的文件夹存放需要的代码
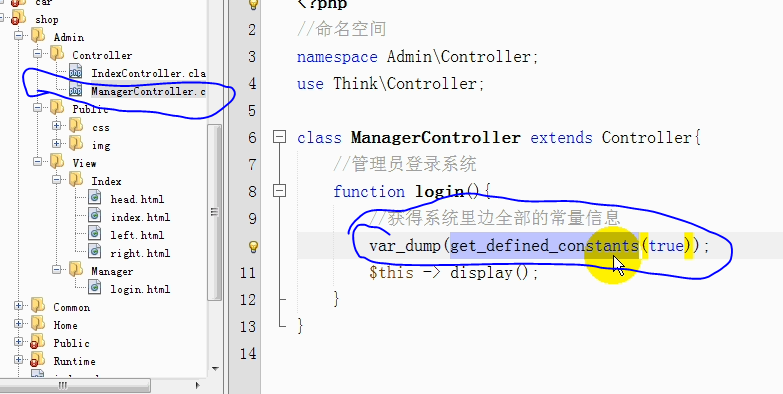
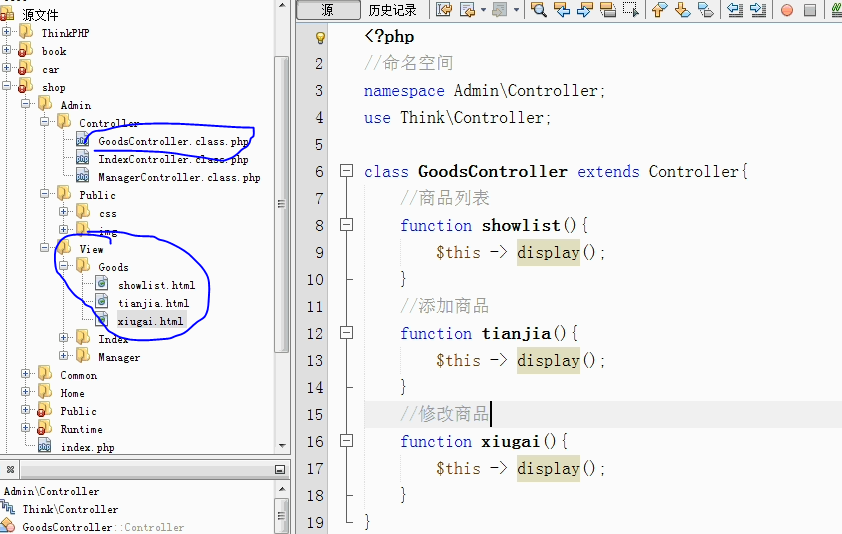
在controller里创建需要的php代码

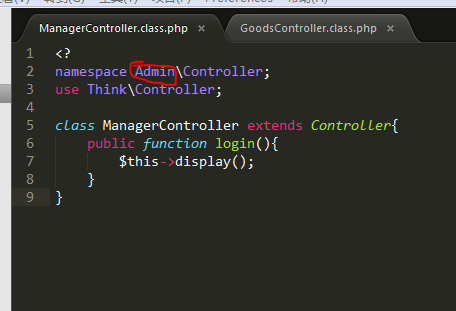
同样输入和以前所说的固定格式(注意变换名称)

然后创建后台的静态页面,和前台是一样的

之后界面内容就会显示出来,样式不会醋来。接下来就开始修改路径显示样式和图片
后台的静态资源文件夹在Admin本身的文件夹里,然后将css\js\images拷贝过来

这个里面的图片和样式,与之前的前台所写是一样的。也需要写绝对路径,就不重复介绍了,详细看前一章
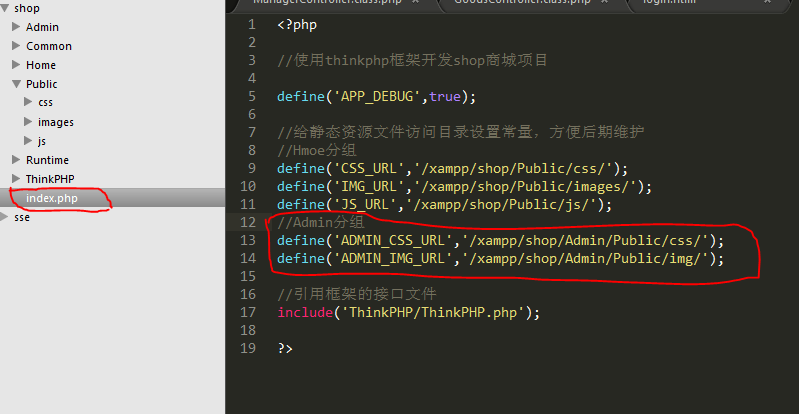
注意后台这里设置的入口的常量信息:

这一系列操作就完成了。
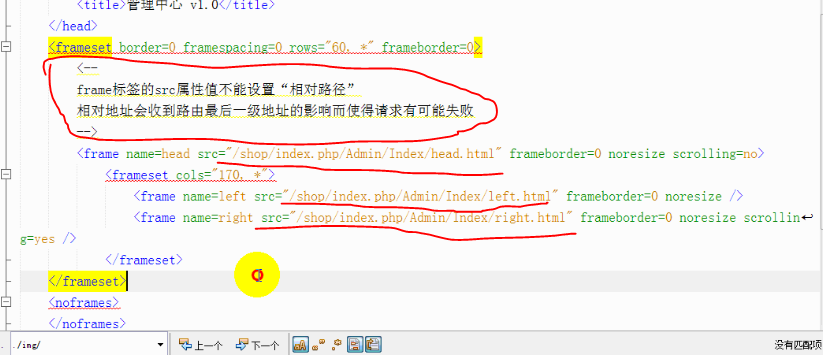
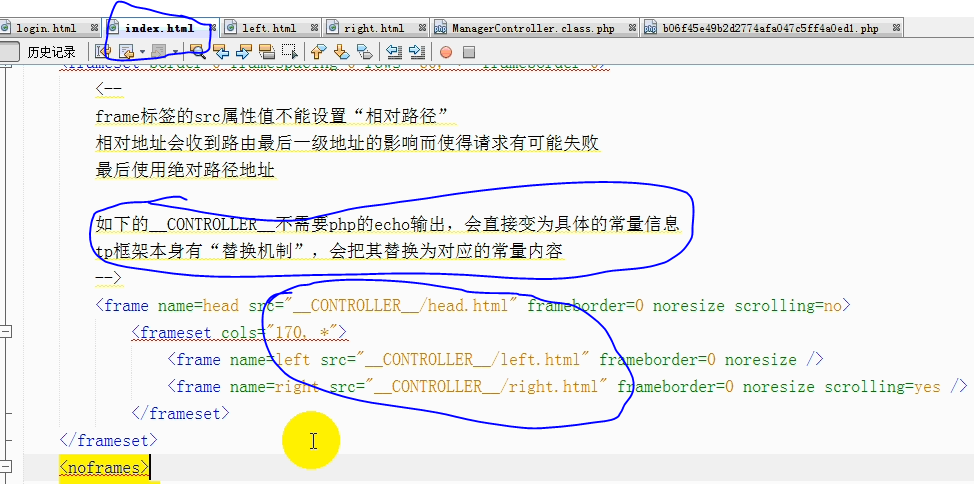
本例中管理中心的页面是由三个页面(head,left,right)和一个拼接页面(index)组合起来的
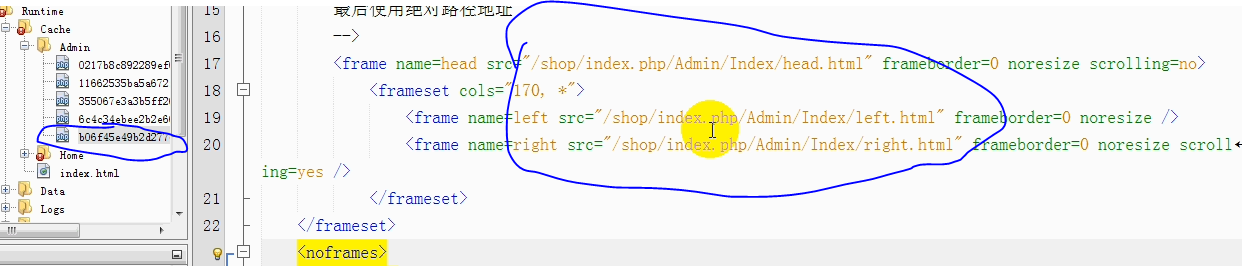
index页面是有frame的标签的,要设置为绝对路径

同样的,我们可以设置常量信息,用来方便维护
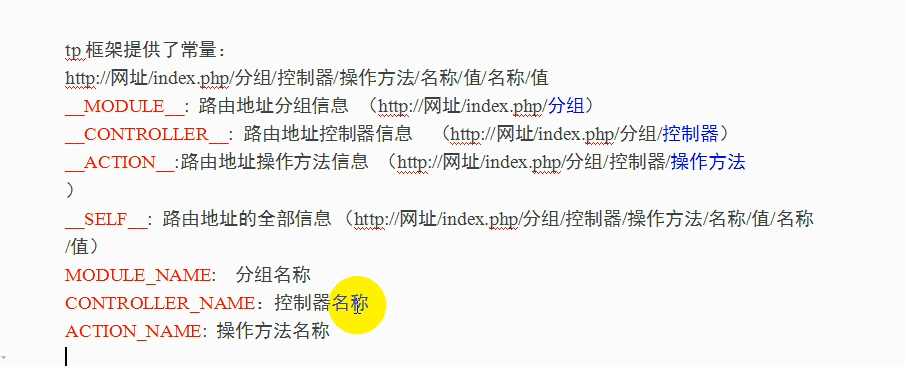
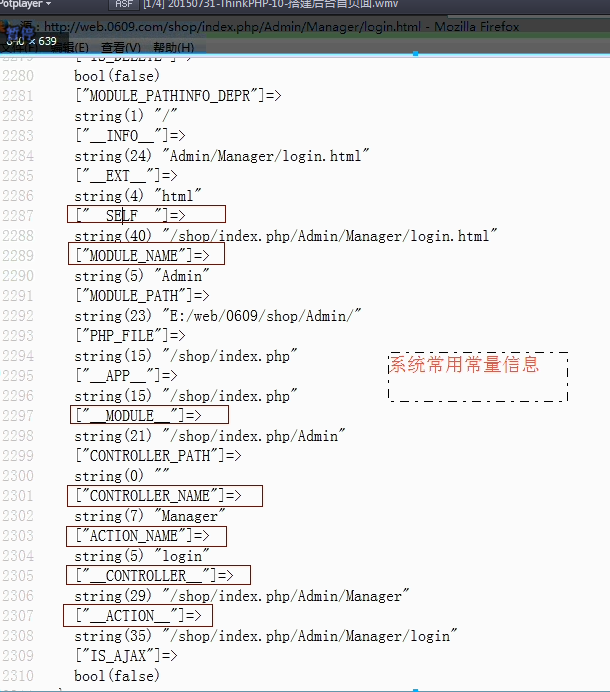
简单的介绍一下常量信息:

可通过此方法查出常量信息

然后通过访问网页查看源代码查询出来

所以对于上述的frame标签,可设置绝对路径的常量:

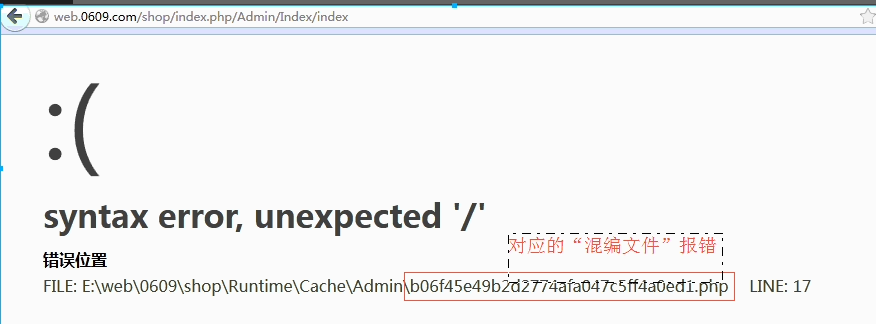
但此时访问网页是得到报错的信息

然后根据这个路径找到这个混编文件,改变一下路径:

因此也要将原来的代码路径改变

这样,我们后台的首页面就正式搭建好了
接下来,继续添加商品详情,添加,修改的静态页面

记得修改图片和样式的路径
下面继续完善网站内容


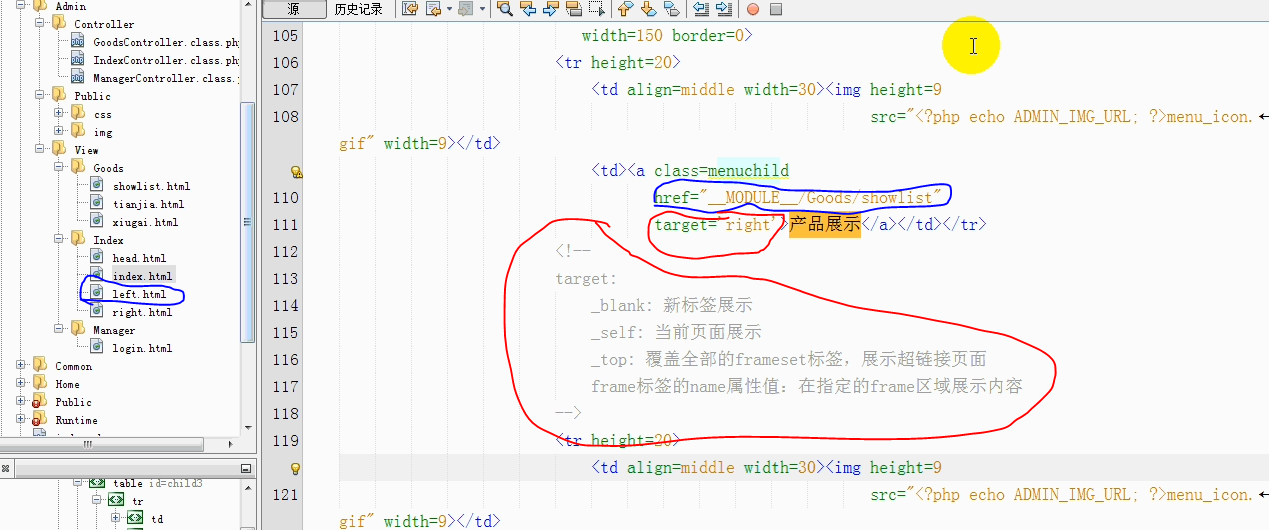
这个步骤是为了将其他的网页添加到本网页框架之中而不产生冲突,更方便用户的浏览
产生的效果(可以在当前页面的右下边出现)

点击“返回”,“修改”时,使用常量CONTROLLER





 浙公网安备 33010602011771号
浙公网安备 33010602011771号