1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Document</title>
6 </head>
7 <body>
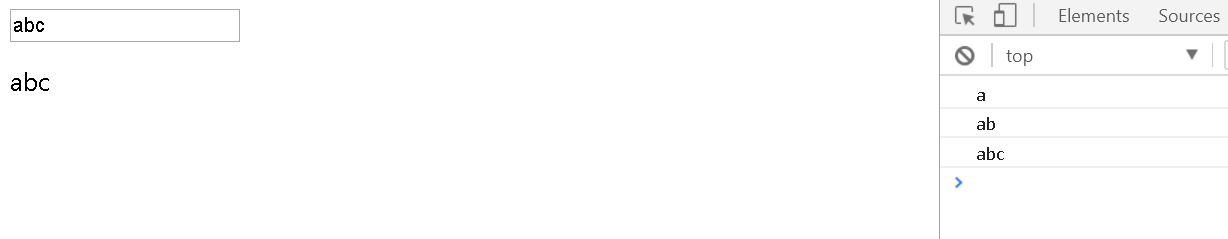
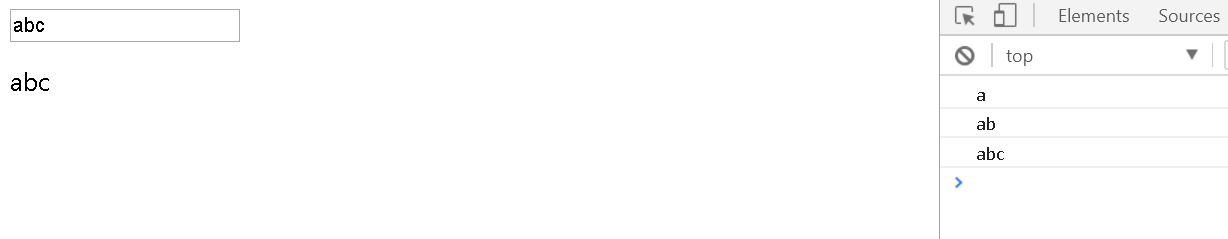
8 <input type="text" id="put">
9 <p id="out"></p>
10 <script>
11 var put = document.getElementById('put'),
12 out = document.getElementById('out');
13 var data = {}
14 Object.defineProperty(data,'value',{ //data的value值为input的值
15 get: function() {
16 return put.value;
17 },
18 set: function(newVal) {
19
20 put.value = out.innerHTML = newVal;
21 console.log(put.value)
22 }
23 })
24 put.onkeyup = function() { //通过键盘事件改变span的文本内容同时改变data的value值
25 out.innerHTML = this.value;
26 console.log(data.value)
27 }
28 </script>
29 </body>
30 </html>







 浙公网安备 33010602011771号
浙公网安备 33010602011771号