使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(一)——创建应用
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(二)——使用蓝图功能进行模块化
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(三)——使用Flask-Login库实现登录功能
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(四)——对 run.py 的调整
使用 Flask 框架写用户登录功能的Demo时碰到的各种坑(五)——实现注册功能
关于蓝图的使用,可以查看文档:点击进入
一、创建蓝图
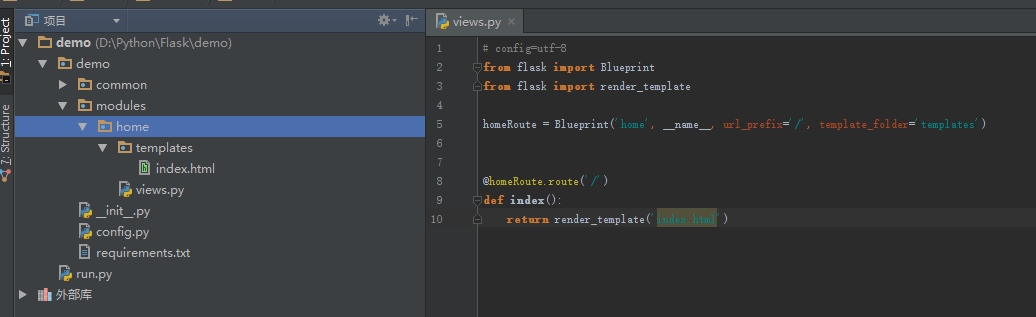
1.在 demo 目录下创建一个 modules 目录,做为模块的目录。
2.在 modules 目录下,创建一个 home 目录,做为主页模块。
3.在 home 目录下创建一个 views.py 文件,用来编写路由与请求处理。(相当于 ASP.NET MVC 里的 Routes 和 Controllers)
4.在 home 目录下创建一个 templates 目录,做为 home 模块的模板存放目录,并在这下面创建一个空的 index.html 页面。
views.py
homeRoute = Blueprint('home', __name__, url_prefix='/', template_folder='templates') @homeRoute.route('/') def index(): return render_template('index.html')

注意1:
homeRoute = Blueprint('home', __name__, url_prefix='/', template_folder='templates')
1.这行代码,由 Blueprint 创建的对象,只能在同一个 views.py 中使用一次。也就是说,不可以将该对象做为公共的路由对象来给多个 .py 文件引用使用。
2.同一个目录里,可以注册多个“url_prefix”的值相同的蓝图。但是,在不同的目录里,则不可以进行此操作。
二、注册蓝图
注意2:蓝图只能在 run.py 文件里进行注册,如果在 create_app() 函数或该函数所在的文件进行注册将出现循环引用的异常。
修改后的完整 run.py:
# config=utf-8 from demo import create_app from demo.modules.home.views import homeRoute DEFAULT_MODULES = [homeRoute] app = create_app('config.py') for module in DEFAULT_MODULES: app.register_blueprint(module) @app.before_request def before_request(): """ 这里是全局的方法,在请求开始之前调用。 其中 flask 有个全局的变量 g,它是和 session 一样的用途,可以使用它来保存当前用户的数据 Returns: """ pass if __name__ == '__main__': app.run()
三、关于模板的搜索规则
1.Flask 会优先搜索应用根目录下的 templates 目录。
2.Flask 接着会搜索 views.py 文件所在的目录下的 templates 目录。
Flask 在 1 处找到了页面时,则不会进入 2,在 1 处找不到页面时,则会进入 2 查找,都不找着则报错。
3.Flask 并不会只搜索当前 views.py 文件所在的目录下的 templates 目录,而是搜索所有的 templates 目录。
也就是说:
/demo/templates
/demo/modules/home/templates/index.html
/demo/modules/user/templates/index.html
如果在 home 目录下搜索到 index.html 文件,则不会继续搜索 user 目录。
所以,当需要使用一个页面做为公共页面的时候(类似 ASP.NET MVC 中的_Lyout.cshtml),可以这样:
base.html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>base</title> </head> <body> {% block content %}{% endblock %} </body> </html>
/home/templates/index.html:
{% extends "base.html" %}
{% block content %}
index.html
{% endblock %}



 浙公网安备 33010602011771号
浙公网安备 33010602011771号