vue - .postcssrc.js
描述:添加浏览器私缀(私缀是上世纪90年代浏览器大战的产物,也是现在新型浏览器支持某些新API,而其它浏览器不支持的证明!)
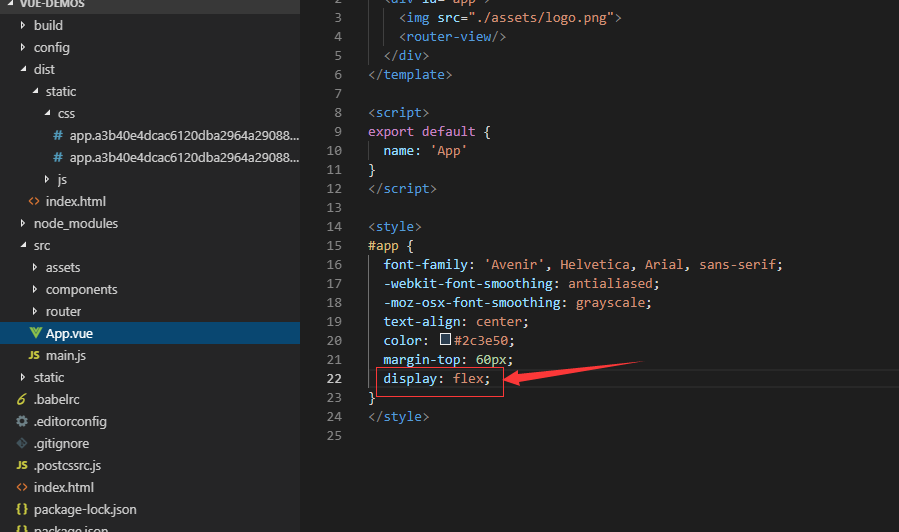
我们看看App.vue

再来看看打包后的css文件

一切都是靠你postcss!
vue常用的配置如下
1 // https://github.com/michael-ciniawsky/postcss-load-config
2
3 module.exports = {
4 "plugins": {
5 "postcss-import": {},
6 "postcss-url": {},
7 // 编辑目标浏览器:使用package.json中的“browserslist”字段
8 "autoprefixer": {}
9 }
10 }
不太明白的话,可以去github看文档:
https://github.com/michael-ciniawsky/postcss-load-config



 浙公网安备 33010602011771号
浙公网安备 33010602011771号