webpack-安装
以前配置的gulpfile.js,随着版本的迭代更新,现在已经...
1.安装webpack
npm i -g webpack-cli && npm i -g babel-preset-env
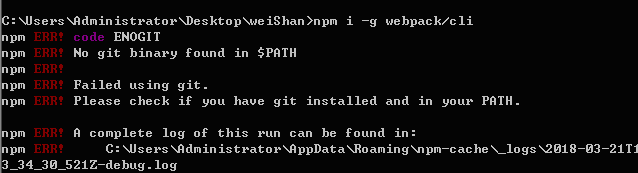
2.弹射出窗口(我们未安装Git,或者未找到Git path,请配置path)

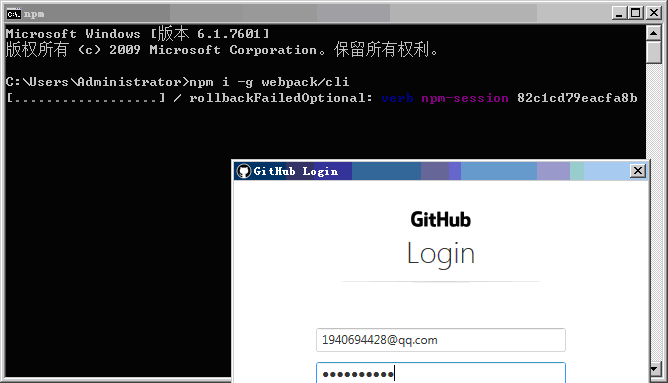
3.再次执行命令时,提醒我们登陆Git账号(我记得以前没有任何要求的啊)

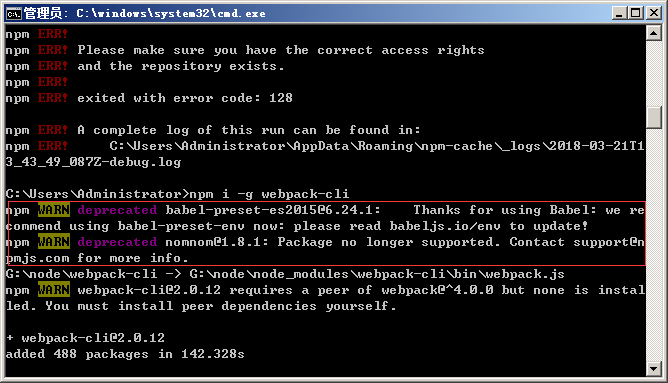
4.完毕后,我们再执行命令

bebel-preset-es2015@6.24.1 已经改为 babel-preset-env!
nomnom@1.8.1已经不再提供支持!(愿开源永存)
所幸,我们还可以安装:
npm i -g babel-preset-env
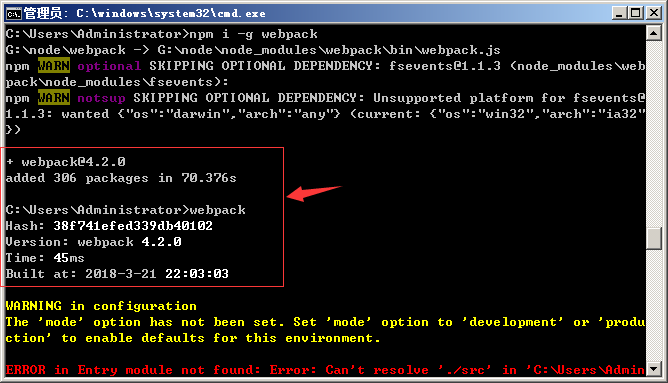
当然,我们输入webpack时,无任何反馈,提醒我们webpack未安装(webpack-cli都已经安装了,你告诉wepack未安装)
不得不再来一次
npm i -g webpack

很高兴,终于好了!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号