HTML笔记
浏览器发请求 --> HTTP协议 --> 服务端接收请求 --> 服务端返回响应 --> 服务端把HTML文件内容发给浏览器 --> 浏览器渲染页面
HTML
html标签 超文本标记语言,是一种创建于网页的标记语言,不一种编译语言
http 超文本传输协议
<!--声明是个html文件-->
<!--注释-->
<!Doctype html>
<html lang="zh-cn"> #这个lang表示语言,zh-CN是中文的意思,就是说,你整个文档的内容以中文为主,如果以英文为主,就写成lang='en'
<head>渲染时的配置项
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Demo</title>
</head>
<body>主页显示的内容
</body>
</html>
-
<!DOCTYPE html>声明为HTML5文档。
<html> </html>文档的开始和结束标记.是HTML页面的根元素,在它们之间是文档的头部(head)和主体(body)。
<head> </head>定义了HTML文档的头.它们之间的内容不会在浏览器的文档窗口显示。包含了文档的元(meta)数据,配置信息等,是给浏览器看的,你看到的是在body标签里面写的。
<title> </title>定义了网页(标签页的标题)标题,在浏览器标题栏显示<body> </body>之间的文本是可见的网页的主体内容
html标签格式,严格封闭
- HTML标签是由尖括号包围的关键字,如<html>, <div>等
- HTML标签通常是成对出现的,比如:<div>和</div>,第一个标签是开始,第二个标签是结束。结束标签会有斜线。
- 也有一部分标签是单独呈现的,比如:<br/>、<hr/>、
 等。
等。 - 标签里面可以有若干属性,也可以不带属性。
标签的语法:
- <标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
- <标签名 属性1=“属性值1” 属性2=“属性值2”…… />
- 几个重要的属性
- id:定义标签的唯一ID,HTML文档树中唯一,
- class:为html元素定义一个或多个类名
- style:规定元素的行内样式
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
body内常用标签(HTML中的重点)
基本标签(块级标签和内联标签)
块级标签(独占一行):p、h1--h6、hr、div,from
内联标签(不独占一行):b、i、u、s、span、img、a input , select,textarea
不加标签的纯文字也是可以在body中写的
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p> #独占一个段落
<h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6>
<!--换行-->
<br>
<!--水平线--><hr> #就是单独个一个水平线
每次加上一些内容,别忘了刷新一下页面,才能看到新添加的效果或者内容,其实上面这些标签很少用
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。div是可以包含div的
p标签比较特殊,不能包含块级标签,p标签也不能包含p标签。可以试一下p标签套p标签,f12你会发现三个p标签
特殊字符(还有好多其他的,可以直接百度搜HTML特殊符号对照表)
| 内容 | 对应代码 |
|---|---|
| 空格(html中默认是不显示空格的,也就是说通过空格键加了空格也没有多个空格的效果,加多少个都是显示一个空格效果,需要这些特殊字符才能显示出空格效果) | |
| > | > |
| < | < |
| & | & |
| ¥ | ¥ |
| 版权标识(写公司网站的时候会用到) | © |
| 注册(一个圆圈里面有个R) | ® |
img标签 内联标签
<img src="图片的路径" alt="图片未加载成功时的提示" title="鼠标悬浮时提示信息(其他标签也可以使用)" width="宽(数字)" height="高(宽高两个属性只用一个会自动等比缩放)">
a标签--超链接标签 内联标签
所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
不写href属性,<a>百度</a>显示普通文本
<a href="" >百度</a> #写了herf属性但是没有值的效果,有特殊效果,文字有颜色,有下划线,点击刷新但当前页面
<a href="http://www.baidu.com" target="_blank" >百度</a> 有属性有值,新的标签页打开
<a herf = "#top">回到顶部</a>设置锚点方式一 回到 a标签的name=top的位置,写的是a标签name属性对应的值,写法 href='#值'
<a herf ="top">回到顶部</a> 是设置锚点方式二 回到标签id=top的位置 ,任意标签都可以不用特意设置a标签 herf 的值不用加#
target=_self 默认当前页面打开
target=_blank 打开一个新的标签页
列表
ul 无序标签
<ul type="disc"> #type控制样式
<li>第一项</li>
<li>第二项</li>
</ul>
type属性:
- disc(实心圆点,默认值)
- circle(空心圆圈)
- square(实心方块)
- none(无样式)
ol 有序标签
<ol type="1" start="2"> #start 空着起始
<li>第一项</li>
<li>第二项</li>
</ol>
type属性: start是从数字几开始
- 1 数字列表,默认值
- A 大写字母
- a 小写字母
- Ⅰ大写罗马
- ⅰ小写罗马
dl 标题列表
<dl>
<dt>标题1</dt>
<dd>内容1</dd>
<dt>标题2</dt>
<dd>内容1</dd>
<dd>内容2</dd>
</dl>
table 表格(重点)
table 表格 属性 border=1
thead 标题部分
tbody内容部分
tr 一行
th 一个单元格(标题里的有加粗效果)
td 一个单元格
<table border='1'>
<thead> #标题部分
<tr> #一行
<th>序号</th> #一个单元格
<th>姓名</th>
<th>爱好</th>
</tr>
</thead>
<tbody> #内容部分
<tr> #一行
<td>1</td> #一个单元格
<td>Egon</td>
<td>杠娘</td>
</tr>
<tr>
<td>2</td>
<td>Yuan</td>
<td>日天</td>
</tr>
</tbody>
</table>
table属性
- border: 表格边框.
- cellpadding: 内边距 (内边框和内容的距离)
- cellspacing: 外边距.(内外边框的距离)
- width: 像素 百分比.(最好通过css来设置长宽)
- rowspan: 单元格竖跨多少行 td里使用
- colspan: 单元格横跨多少列(即合并单元格) td里使用
form表单标签
表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
action=“网址”将数据提交到网址
表单还可以包含textarea、select、fieldset和 label标签。
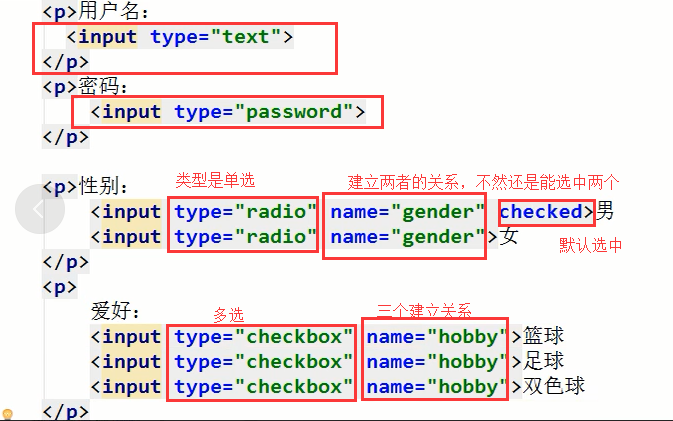
input标签
用户名(普通文本):<input type="text" name="username"/>
密码(密文):<input type="password" name="password"/>
性别:单选框
<input type="radio" name ="sex" value="1"/>男
<input type="radio" name ="sex" value="2"/>女
爱好:多选框
<input type="checkbox" name="hobby" value="1"/>抽烟 后台得到列表 hobby:[1,2,3]
<input type="checkbox" name="hobby" value="2" checked="checked"/>喝酒
<input type="checkbox" name="hobby" value="3"/>烫头
<input type="checkbox" name="hobby" value="4"/>睡觉
出生日期:
<input type="data" />
<div>
<input type="submit" value="确定"/>
</div>
上传头像:
<input type="file"/>
input文本输入框,input标签如果想将数据提交到后台那么必须写name
input文本选择框 ,必须写name 和 value
input选择框name相同算是一组选择
checked="checked"属性 默认选中(属性名和属性值一样的属性 可以简写 ---只写属性名)
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
- checked:radio和checkbox默认被选中的项
- readonly:text和password设置只读,可以被提交
- disabled:所有input均适用,不能被提交

| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框(不显示明文) | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" name='x' /> |
| radio | 单选框 | <input type="radio" name='x' /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> #发送浏览器上输入标签中的内容,配合form表单使用,页面会刷新 |
| reset | 重置按钮 | <input type="reset" value="重置" /> #页面不会刷新,将所有输入的内容清空 |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> (等学了form表单之后再学这个) |
| button | 普通的按钮 | <button> 在 button 元素内部,您可以放置内容,比如文本或图像。这是该元素与使用 input 元素创建的按钮之间的不同之处。</button> |
<form action="http://127.0.0.1:8848" method="post"> method的值get显式的 post隐式的
</form>
from表单
action:值是一个网址,将数据传输到网址
method:提交方法,默认是get,效果是在网址上可以看到提交的数据
注意,想通过form表单标签来提交用户输入的数据,必须在form表单里面写你的input标签,并且必须有个提交按钮,按钮有两种,1: input标签type='submit', 2: botton按钮
select 下拉框
<form action="" method="post">
<select name="city" id="city" multiple>
<option value="1">北京</option>
<option selected="selected" value="2">上海</option> #默认选中,当属性和值相同时,可以简写一个selected就行了
<option value="3">广州</option>
<option value="4">深圳</option>
</select>
</form>
multiple属性,多选,name属性提交数据时的键,option标签中value属性的值需要写,是将来提交数据的真实数据city:[1,2,3,4]
单选下拉框:
<select name='city'>
<option value='a'>沙河</option>
<option value='b'>沙河</option>
</select>
提交的数据:
city:a
多选下拉框
<select name='hobby' multiple='multiple'>
<option value='a'>肤白</option>
<option value='b'>貌美</option>
<option value='c'>大长腿</option>
</select>
提交的数据:
hobby:['a','b','c']
-
multiple:布尔属性,设置后为多选下拉框,否则默认单选
-
disabled:禁用
-
selected:selcet中的option中的属性 默认选中该项
-
value:定义提交时的选项值
label标签
定义:<label> 标签为 input 元素定义标注(标记)。如果不用这个label给input标签一个标记,input会变黄,不影响使用,只是提示你,别忘了给用户一些提示,也就是这个label标签。
说明:
- label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="" >
<label for="username">用户名</label> #for和input的id属性一样,就关联在一起了
<input type="text" id="username" name="username">
<label>用户名:<input type ="text" name=""><label>
</form>
1.label 元素不会向用户呈现任何特殊效果。但是点击label标签里面的文本,那么和他关联的input标签就获得了光标,让你输入内容
2.<label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
textarea多行文本
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
属性说明:
- name:名称
- rows:行数 #相当于文本框高度设置
- cols:列数 #相当于文本框长度设置
- disabled:禁用
- maxlength


 浙公网安备 33010602011771号
浙公网安备 33010602011771号