接口测试
前端 分为:web端 (html、js、css), ios端(object-c、swfit)、android端(android)
后端 服务端,用php、java、python、go等语言开发
接口 1、就是从数据库里面取数据、插入数据
2、分为get请求和post请求,是连接前端和后端的媒介;可以通过接口测页面上测试不到的情况
3、接口返回的数据都是jason串
4、接口测试需知:1)接口请求的 url
2)请求参数
3)请求方式 get/post/put/delete
1、get请求,不需要借助任何工具,在浏览器里就能访问 单纯的获取
请求规则:“$url”+“?”+“$参数名1=$值1&$参数名2=$值2”
例:学生信息获取
2、post请求
在body里传参数名和密码
例:学生信息系统登录
http://api.xxxxx.cn/api/user/login
用post方法,在body里传接口需要的两个参数,和参数对应的值
3、session和cookie的区别
session 存在服务端的一个键值对
key - value
cookie 存在客户端的一个键值对
key - value
会话的保持通过cookie和session来完成
学生卡金币充值,接口需要的参数为:学生id和充值金币数
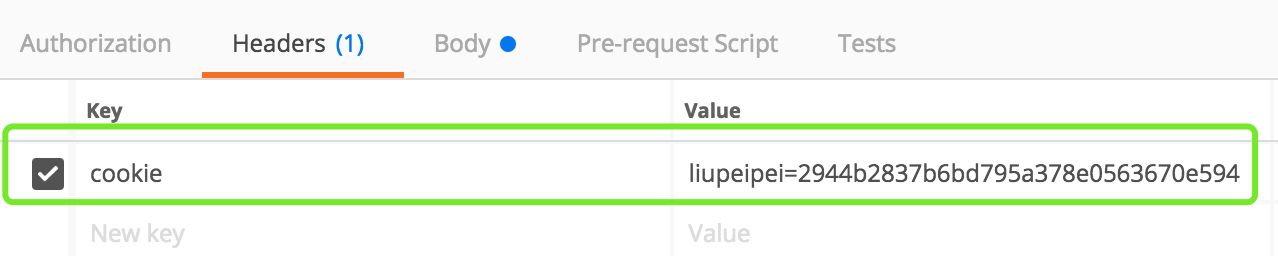
1)虽然接口需要学生id和充值金币数,但是需要是已登录的管理员用户才能给充值,需要管理员先登录,用登录接口抓到session,放到cookie里,vale:用户名=session
2)cookie信息放在header里(cookie里的值有多个的时候,用分号分割 )
3)在学生信息查询接口,查到学生id,放到body里,充值金币数,也放body里

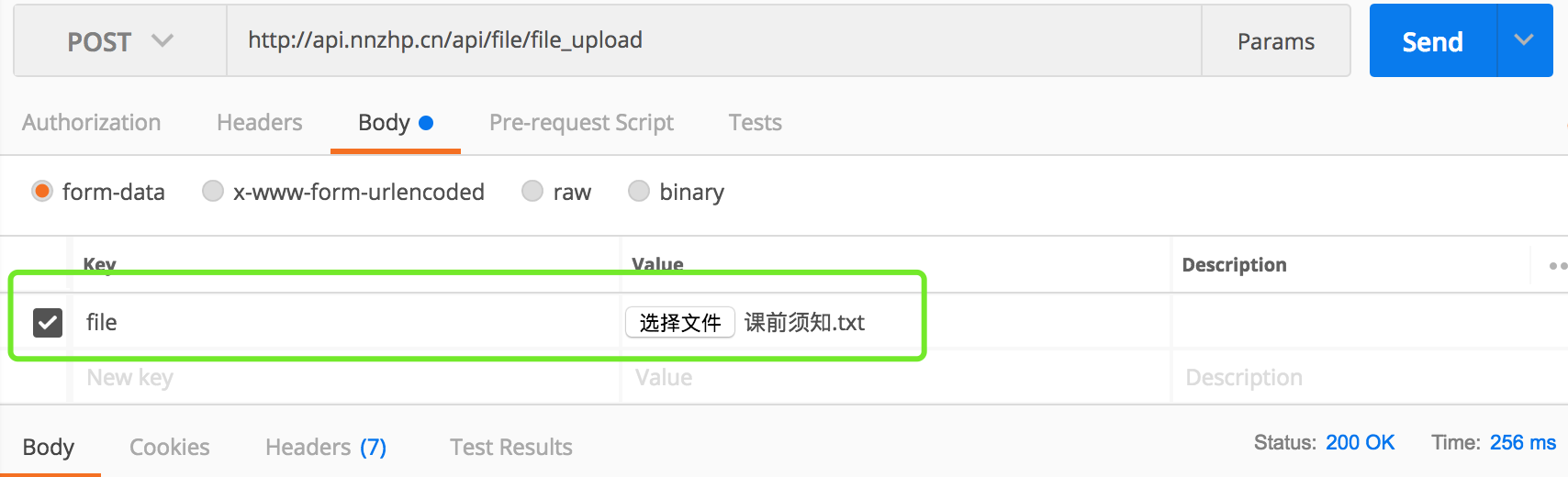
4、上传文件:body里的value变更text为file,就能选择上传的文件了

body里的form-data和x-www-form-urlencoded的区别
form-data可以传文件
x-www-form-urlencoded不能传文件
5、postman和 jmeter都是接口测试工具
jmeter post请求,在body data里加Jason串里有中文,要在http请求的content encoding选项里加 utf-8

备注:
http协议
url
请求头 一些额外信息,例如:用的什么浏览器 cookie
请求体 具体数据,请求参数 Form Data



 浙公网安备 33010602011771号
浙公网安备 33010602011771号