用iPhone查看pc电脑上写的html(Mac电脑Charles)简单版
对于客户端同学开发来说,写一段代码想在真机上看看,是非常容易的。
那么在这么一个大前端的环境下,客户端开发想写点html和js代码,又想在手机上看看效果,怎么办呢?
需要以下几个步骤:
大体流程:1. 安装webstorm,并设置webstorm,2,安装Charles,并设置charles。3. 设置手机代理。
1. 电脑端安装webstorm或者其他前端开发工具(webstorm的工程运行起来,是以localhost:开头的,帮你建好一个localhost(即127.0.0.1.:63342)了,方便手机访问电脑)
安装webstorm(略)
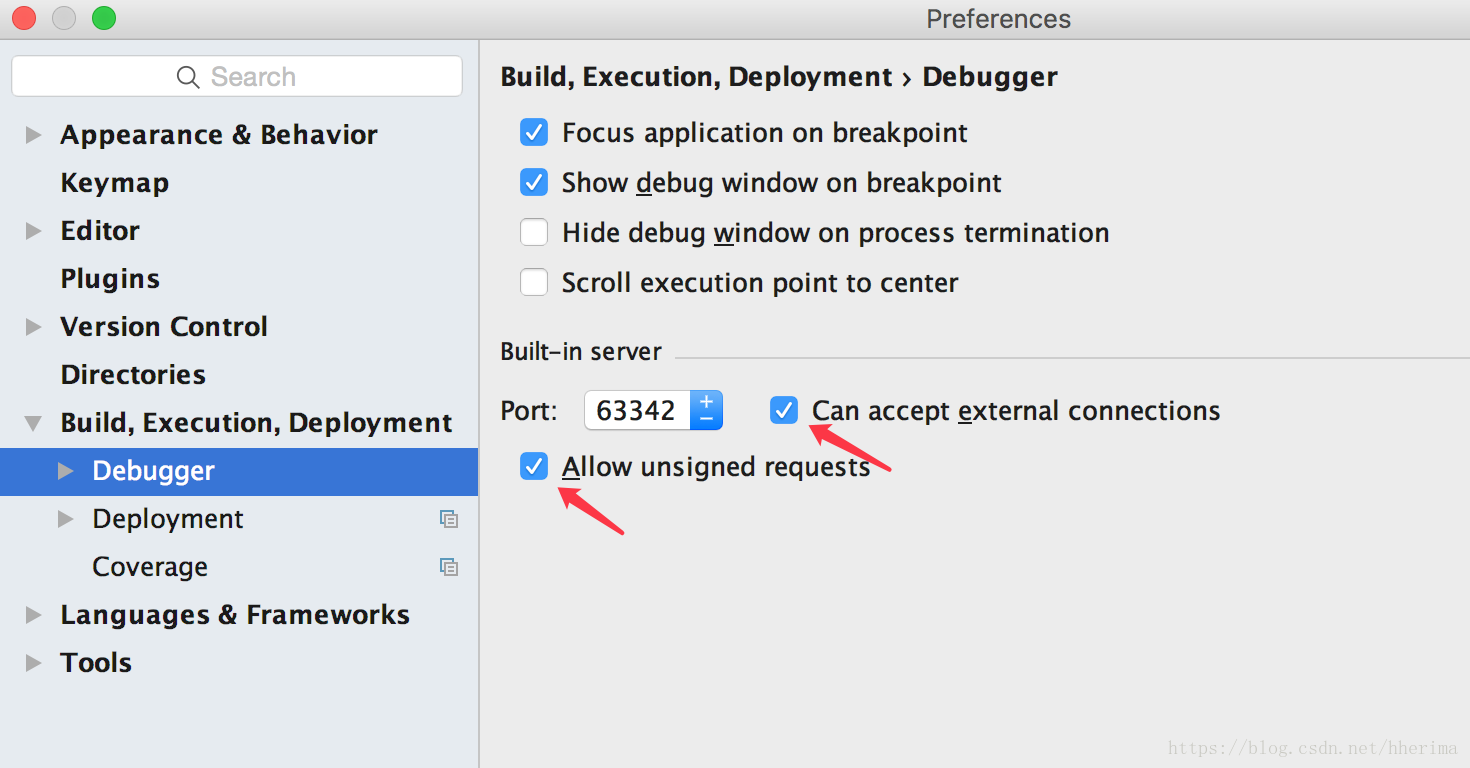
2. 安装完webstorm,对webstorm进行Debugger设置,目的是让手机可以访问webstorm建立的localhost,如图:

勾上两个选项, Can accept external connections和 Allow unsigned requests
3. 使用Charles(mac端)的map Remote功能或者fiddler(windows端),以Charles为例
设置map remote。以便使用自定义域名(这里我用简单好记的abc)访问固定ip。可以理解为:手机访问abc就是访问电脑的127.0.0.1.:63342

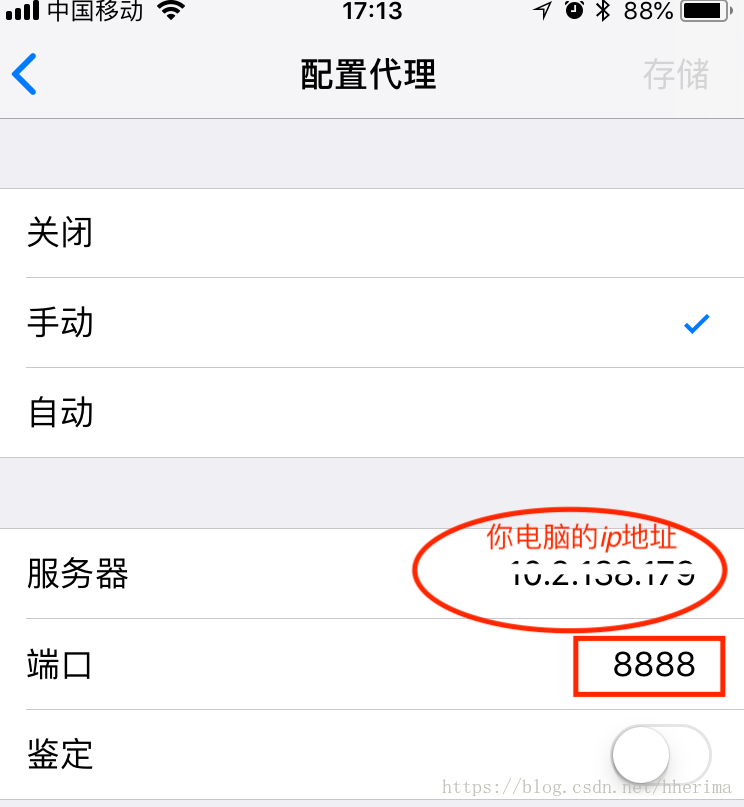
4. 手机设置代理.
不再累赘,客户端开发同学应该都设置过。设置服务器(电脑的ip地址)和端口写死8888

5. 最后来验证,在webstorm中新建一个project。再在工程中创建一个html。写一行helloworld
webstorm在浏览器中运行一遍记录浏览器中的地址(path)。我这边是:http://localhost:63342/untitled/helloworld.html?_ijt=il909a3u95a2cd4v71bvjivm4h
再在手机上输入,刚才自定义的abc的域名,即http://abc/untitled/helloworld.html?_ijt=il909a3u95a2cd4v71bvjivm4h。这样手机上就可以预览webstorm中的html了。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
hello world!
可以在手机上查看html了
</body>
</html>
手机端效果
在最后一步,有些情况是只有html显示成功了,css,js文件都是404未找到,导致界面显示错乱,只有文字没有格式。我也是找了很久原来是http头referer的问题。index.html是没有referer头的,index.html中的css和js有referer头,导致应答404了。如图:js文件标红了,未成功。如果单独请求css文件(灰色的)是成功的.对比之后发现是referer的问题。
解决办法:在index.html中添加meta属性
<meta name="referrer" content="never">



 浙公网安备 33010602011771号
浙公网安备 33010602011771号