第二章(jQuery选择器)
2.1jQuery选择器是什么
1.CSS选择器
|
选择器 |
示例 |
选择器 |
示例 |
|
标签选择器 |
a{ } p{ } ul{ } |
ID选择器 |
#ID{ } |
|
类选择器 |
.class{ } |
群组选择器 |
td,p,div,a{ } |
|
后代选择器 |
#link a{ } |
通配符选择器 |
*{ } |
2.jQuery选择器
*jQuery的行为规则都必须再获取到元素后才能生效
例:
<script type=”text/javascript”>
function demo(){
Alert(‘JavaScript demo’)
}
</script>
<p onclick = “demo();”>点击我.</p>
上述代码为元素设置onclick事件,但是JS和HTML混杂在一起不妥,应该将内容和行为分离:
<p class= “demo”>jQuery Demo</p>
<script type=”text/javascript”>
$(“.demo”).click(function(){ //给class 为demo的元素添加行为
Alert(“JQuery demo”);
})
</script>
2.2jQuery选择器的优势
①简洁的写法
②支持css1到css3选择器
③完善的处理机制
使用jQuery选择器不仅比使用传统的getElementById()函数简洁的多,而且能够避免某些错误
例:
<div>test</div>
<script type=”text/javascript”>
document.getElementById(“tt”).styel.color = “red”;
</script>
运行上述代码会报错,原因是没有id为”tt”的元素
改进:
<div>test</div>
<script type=”text/javascript”>
If(document.getElementById(“tt”)){ //判断id为tt是否存在
document.getElementById(“tt”).styel.color = “red”;
}
</script>
效果达到了,却很复杂。使用jQuery则可以避免
<div>test</div>
<script type=”text/javascript”>
$(“#tt”).css(“color”,”red”); //这里无需判断id为tt是否存在
</script>
*$(“#tt”)获取的永远是对象, 即使网页上没有此元素。因此当用jQuery检查某个元素再网页上是否存在时,不能用以下代码:
If($(“#tt”)){
//do something
}
而应该根据获取到元素的长度来判断:
if($(“#tt”).length >0 ){
//do something
}
或者转化成DOM对象判断:
if($(“#tt”)[0] ){
//do something
}
2.3jQuery选择器
①用js添加行为:(jQuery方法见2.4应用jQuery改写示例)
示例1:给每个p元素添加行为
步骤:1获取所有元素
2对元素进行循环(因为获取的是数组对象)
3给每个元素添加行为
var items = document.getElementsByTagName(“p”); //获取网页中所有P元素 for(var i=0;i<items.length;i++){ items[i].onclick = function(){ //doing something } }
示例2:使一个特定的表格隔行变色
步骤:1根据表格id获取表格
2在表格内获取<tbody>元素
3在<tbody>元素下获取<tr>元素
4循环输出获取的<tr>元素
5对<tr>元素的索引值除以2取模,然后根据奇偶设置不同背景色
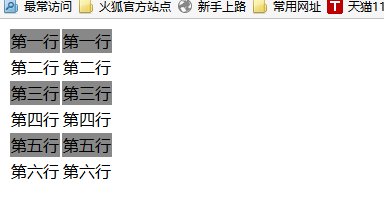
<script type="text/javascript"> window.onload = function(){ var item = document.getElementById("tb"); var tbody = item.getElementsByTagName("tbody")[0]; //获取表格的第1个tbody元素 var trs = tbody.getElementsByTagName("tr"); for(var i = 0 ;i<trs.length;i++){ if(i%2==0){ trs[i].style.backgroundColor = "#888"; } }} </script> </head> <body> <table id="tb"> <tbody> <tr><td>第一行</td><td>第一行</td></tr> <tr><td>第二行</td><td>第二行</td></tr> <tr><td>第三行</td><td>第三行</td></tr> <tr><td>第四行</td><td>第四行</td></tr> <tr><td>第五行</td><td>第五行</td></tr> <tr><td>第六行</td><td>第六行</td></tr> </tbody> </table> </body>
效果如图
示例3:对多选框进行操作,输出选中的多选框个数
步骤: 1新建数组
2获取所有name为”check”的多选框
3循环判断多选框是否被选中,如果被选中则添加到数组里
4获取输出按钮,然后为按钮添加onclick事件,输出数组的长度
<body>
<input type="checkbox" value="1" name="check" checked/>
<input type="checkbox" value="2" name="check" >
<input type="checkbox" value="3" name="check" checked/> <!--checked 被选中状态-->
<input type="button" value="你选中的个数" id="btn">
<script type="text/javascript">
var btn = document.getElementById("btn");
btn.onclick = function(){ //给btn按钮添加事件
var arrays = new Array();
var items = document.getElementsByName("check");
for(var i = 0;i<items.length;i++){
if(items[i].checked){
arrays.push(items[i].value);
}
}alert("选中的个数为:"+arrays.length)
}
</script>
</body>
2.3.1基本选择器
|
选择器 |
描述 |
返回 |
示例 |
|
#id |
根据id匹配 |
单元素 |
$(“#id”) |
|
.class |
根据类名匹配 |
集合 |
$(“.class”) |
|
element |
根据原色名匹配 |
集合 |
$(“element”) |
|
* |
匹配所有 |
集合 |
$(“*”) |
|
Selector1,selector2…. |
将每个选择器匹配到元素合并后一起返回 |
集合 |
$(“div,span,p.myClass”)选取所有div,span和clss为myClass的p标签的一组元素 |
2.3.2层次选择器(后代,子元素,相邻,兄弟元素等)
|
选择器 |
描述 |
返回 |
示例 |
|
$(“p span”) |
P元素里所有span元素 |
集合元素 |
$(“div span”)选取div里所有的span元素 |
|
$(“parent>child”) |
选取parent下的子元素 |
集合元素 |
$(“div > span”)选取div下元素名为span的子元素 |
|
$(“prev + next”) |
选取紧接prev元素后的next元素 |
集合元素 |
$(“.one+div”)选取class为one的下一个div元素 |
|
$(“prev ~ siblings”) |
选取prev元素之后所有siblings元素 |
集合元素 |
$(“#two ~div”)选取id为two的元素后面所有div兄弟元素 |
*$(“prev + next”)和$(“prev ~ siblings”)用的比较少,有更简单的方法代替
$(“prev + next”)与next()方法的等价关系
|
|
选择器 |
方法 |
|
等价关系 |
$(“.one + div”) |
$(“.one”).next(“div”) |
$(“prev ~ siblings”)和nextAll()方法的等价关系
|
|
选择器 |
方法 |
|
等价关系 |
$(“#prev~div”) |
$(“#prev”).nextAll(“div”) |
*$(“#prev~div”)选择器只能选择“#prev”元素后面同辈<div>元素,而siblings()方法与位置无关
$(“#prev ~ div”).css(“”,””); //选取#prev之后的同辈div元素
$(“#prev”).nextAll(“div”).css(“”,””) //同上
$(“#prev”).siblings(“div”).css(“”,””) //选取#prev所有的同辈div元素,无论前后位置
2.3.3过滤选择器
过滤选择器类似于伪类选择器 以:开头。分为:基本过滤,内容过滤,可见性过滤,属性过滤,子元素过滤和表单对象属性过滤选择器
①基本过滤选择器
|
选择器 |
描述 |
返回 |
示例 |
|
:first |
获取第一个元素 |
单个元素 |
$(“div:first”)获取div中第一个div |
|
:last |
获取最后一个元素 |
单个元素 |
$(“div:last”)获取div中最后一个div |
|
:not(selector) |
去除所有与给定选择器匹配的元素 |
集合元素 |
$(“input:not(:myClass)”)选取class不是myClass的input元素 |
|
:even |
选取索引是偶数的所有元素,索引从0开始 |
集合元素 |
$(“input:event”)选取索引是偶数的input元素 |
|
:odd |
奇数 |
|
|
|
:eq(index) |
选取索引等于index的元素(index从0开始) |
单个元素 |
$(“input:eq(1)”)选取索引等于1的input元素 |
|
:gt(index) |
选取索引大于index的元素 |
集合元素 |
$(“input:gt(1)”)选取索引大于1的input元素(*大于1,不包括1) |
|
:lt(index) |
选取索引小于index的元素 |
集合元素 |
与:gt()相反 |
|
:header |
选取所有标题元素 |
集合元素 |
$(“:header”)选取网页中所有标题 |
|
:animated |
选取当前正在执行动画的所有元素 |
集合元素 |
$(“div:animated”)选取正照执行动画的div元素 |
②内容过滤器
|
选择器 |
描述 |
返回 |
示例 |
|
:contains(text) |
选取含有文本内容为”text”的元素 |
集合元素 |
$(“div:contains(“我”)”) 选取含有”我”的div元素 |
|
:empty |
选取不包含子元素或文本的空元素 |
集合元素 |
$(“div:empty”)选取不包含子元素(包括文本元素)的div元素 |
|
:has(selector) |
选取含有选择器所匹配的元素的元素 |
集合元素 |
$(“div:has(p)”)选取含有p元素的div元素 |
|
:parent |
选取含有子元素或者文本的元素 |
集合元素 |
$(“div:parent”)选取拥有子元素(包括文本元素)的div元素 |
③可见性过滤选择器
|
选择器 |
描述 |
返回 |
示例 |
|
:hidden |
选取所有不可见元素 |
集合元素 |
$(“:hidden”)选取所有不可见元素,包括<input type=”hidden”/>,<div style=”display:none;”>和<div style=”visibility:hidden”>等元素,如果只选取<input>元素,使用$(“input:hidden”) |
|
:visible |
选取所有可见元素 |
集合元素 |
#(“div:visible”)选取所有可见<div>元素 |
④属性过滤选择器
过滤规则是通过元素的属性来获取相应的元素
|
选择器 |
描述 |
返回 |
示例 |
|
[attribute] |
选取拥有此属性的元素 |
集合元素 |
$(“div[id]”)选取拥有属性id的元素 |
|
[attribute=value] |
选取属性为value元素 |
集合元素 |
$(“div[title=test]”)选取属性title为”test”的<div>元素 |
|
[attribute!=value] |
选取属性不等于value的元素 |
集合元素 |
$(“div[title!=test]”)选取属性title不等于”test”的<div>元素(*没有有title属性的<div>元素也会被选取) |
|
[attribute^=value] |
选取属性值以value开始的元素 |
集合元素 |
$(“div[title^=test]”)选取属性title以”test”开始的<div>元素 |
|
[attribute$=value] |
选取属性值以value结束的元素 |
集合元素 |
$(“div[title$=test]”)选取属性title以”test”结束的<div>元素 |
|
[attribute*=value] |
选取属性值含有value的元素 |
集合元素 |
$(“div[title*=test]”)选取属性title含有”test”的<div>元素 |
|
[selector1][selector2] [selectorN] |
用属性选择器合并成一个符合属性选择器,满足多个条件,每选择一次,缩小一次范围 |
集合元素 |
$(“div[id][title$=“test”]”)选取拥有属性id,并且属性title以”test”结束的<div>元素 |
⑤子元素过滤选择器
|
选择器 |
描述 |
返回 |
示例 |
|
:nth-child (index/even/odd/ equation) |
选取每个父元素下的第index个子元素或者奇偶元素(index从1算起) |
集合元素 |
:eq(index)只匹配一个元素,而:nth-child将为每一个父元素匹配子元素,并且:nth-child(index)的index从1开始,而:eq(index)是从0开始 |
|
:first-child |
选取每个父元素的第1个子元素 |
集合元素 |
:first只返回单个元素,而:first-child选择符将为每个父元素匹配第一个子元素。 例:$(“ul li:first-child”)选取每个<ul>中第一个<li>元素 |
|
:last-child |
与上例相反 |
集合元素 |
与上例相反 |
|
:only-child |
如果某个元素是它父元素中唯一的子元素,那么将会被匹配,如果父元素中含有其他元素,则不会被匹配 |
集合元素 |
$(“ul li:only-child”)在<ul>中选取是唯一子元素的<li>元素 |
* :nth-child()选择器是很常用的子元素过滤选择器,功能如下:
(1) :nth-child(even)能选取每个父元素下的索引值是偶数的元素
(2) :nth-child(odd) 能选取每个父元素下的索引值是奇数的元素
(3) :nth-child(2) 能选取每个父元素下的所以只等于2的元素
(4) :nth-child(3n) 能选取每个父元素下的索引值是3的倍数的元素(n从0开始)
(5) :nth-child(3n+1)能选取每个父元素下的索引值是(3n+1)的元素(n从0开始)
⑥表单对象属性过滤选择器
|
选择器 |
描述 |
返回 |
示例 |
|
:enabled |
选取所有可用元素 |
集合元素 |
$(“#form1 :enabled”)选取id为”form1”的表单内的所有可用元素 |
|
:disabled |
选取所有不可用元素 |
集合元素 |
$(“#form2 :disabled”)选取id为”form2”的表单内所有不可用的元素 |
|
:checked |
选取所有被选中元素(单选框/复选框) |
集合元素 |
$(“input :checked”)选取所有被选中的<input>元素 |
|
:selected |
选取所有被选中的选项元素(下拉列表) |
集合元素 |
$(“select :selected”)选取所有被选中的选项元素 |
2.3.4 表单选择器
|
选择器 |
描述 |
返回 |
示例 |
|
:input |
选取所有<input>/<textarea>/<select>和<button>元素 |
集合元素 |
$(“:input”) 选取所有<input>/<textarea>/<select>和<button>元素 |
|
:text |
选取所有的单行文本框 |
集合元素 |
$(“:text”)选取所有单行文本框 |
|
:password |
选取所有密码框 |
集合元素 |
$(“:password”)选取所有密码框 |
|
:radio |
选取所有单选框 |
集合元素 |
$(“:radio”)选取所有的单选框 |
|
:checkbox |
选取所有多选框 |
集合元素 |
$(“:checkbox”)选取所有复选框 |
|
:submit |
选取所有提交按钮 |
集合元素 |
$(“:submit”) |
|
:image |
选取所有图像按钮 |
集合元素 |
$(“:image”) |
|
:reset |
选取所有重置按钮 |
集合元素 |
$(“:reset”) |
|
:button |
选取所有按钮 |
集合元素 |
$(“:button”) |
|
:file |
选取所有的上传域 |
集合元素 |
$(“:file”) |
|
:hidden |
选取所有不可见元素 |
集合元素 |
$(“:hidden”) |



 浙公网安备 33010602011771号
浙公网安备 33010602011771号