vue2的源码github下载和本地启动调试源码
1.下载源码:https://github.com/vuejs/vue
2.安装依赖,命令行执行:yarn
3.修改package.json的运行脚本scripts里面加上源码map定位的参数,在打包后页面引入使用时可以调试到源码:
{
"name": "vue",
。。。
"scripts": {
// 增加一个start的启动命令加入参数 --sourcemap
"start": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:full-dev",
"dev": "rollup -w -c scripts/config.js --environment TARGET:full-dev",
。。。
}
4.命令行运行:yarn strat
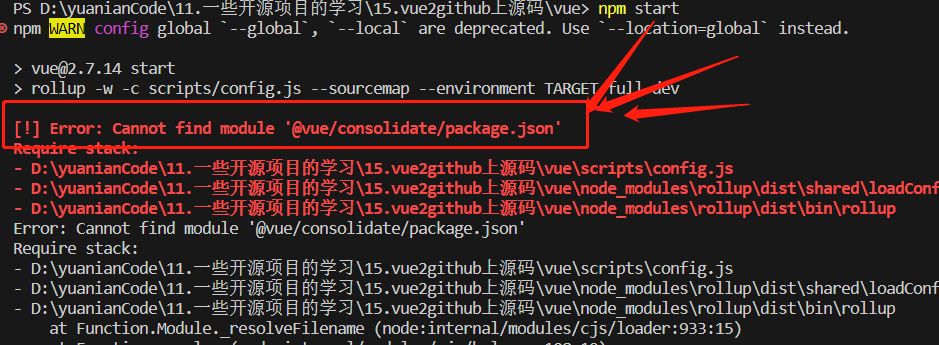
5.运行后报错:

6.运行命令:yarn add @vue/consolidate
7.用浏览器打开源码里自带的例子:...vue\examples\composition\markdown.html

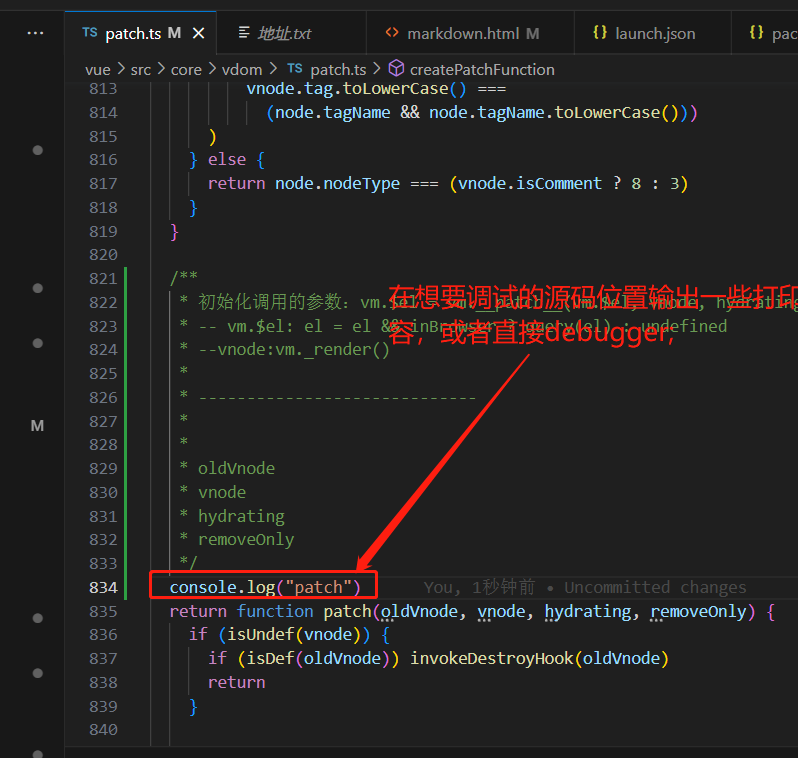
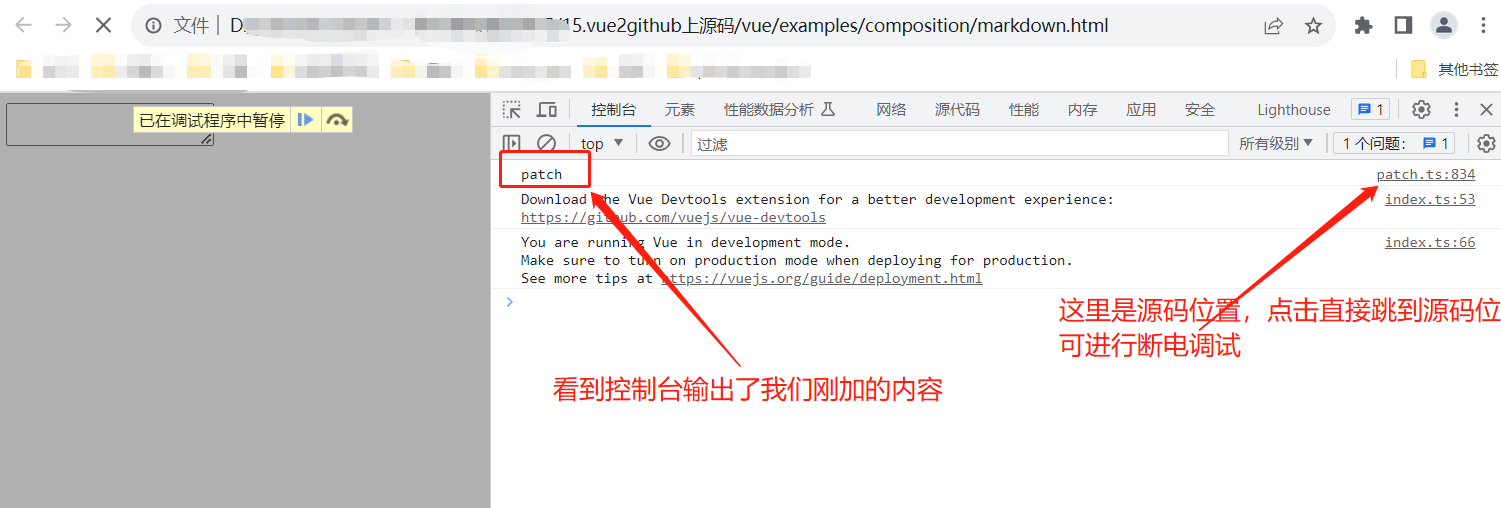
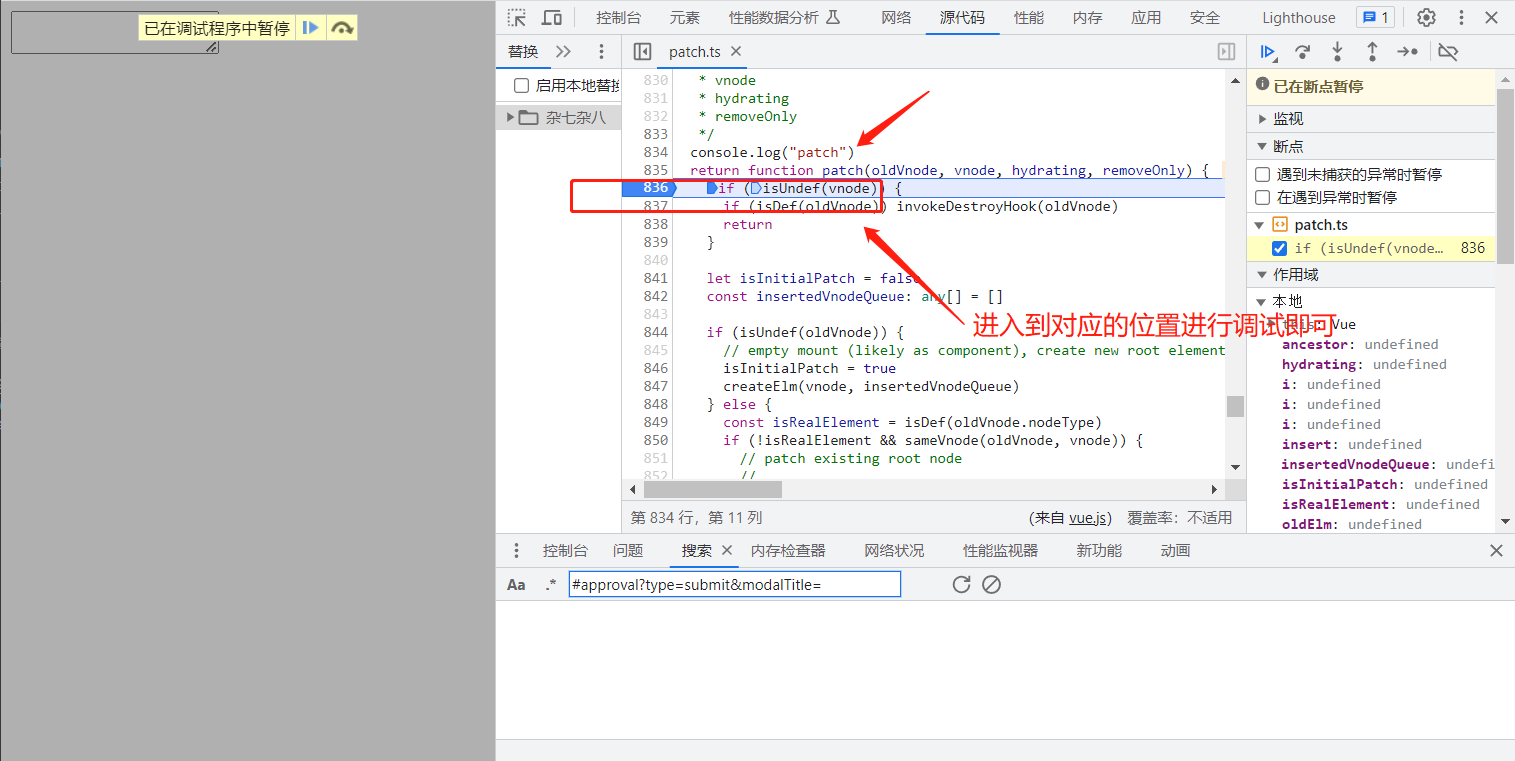
8.界面效果:






 浙公网安备 33010602011771号
浙公网安备 33010602011771号