二:elementui源码解析之改造demo-block可以直接在卡片里编辑修改代码并生效渲染到界面上
* github展示地址:13476075014/elementui--mdloader--demo: 熟悉饿了么UI库源码,改造实现在线编辑和生效展示新编辑代码功能 (github.com)
一:为什么要改造代码卡片实现卡片编辑并渲染到界面上?
目的1:为了加深对源码的理解,通过改造源码来进一步了解源码;
目的2:现在下载的这一版本饿了么的源码是没有这个功能的,只有跳到codepen去在线编辑的,但是别的很多UI框架是有这个功能的,完善下这里功能;
二:实现思路
写的demo直接新初始化一个vue脚手架工程,把饿了么相关的组件button的迁移到这个新项目里;
md的内容最后都放到demo-block.vue这个组件里了,直接在这个组件里加动态组件展示编辑代码后实时渲染到界面上;
用第三方编辑器工具 codemirror 来处理代码在线编辑;
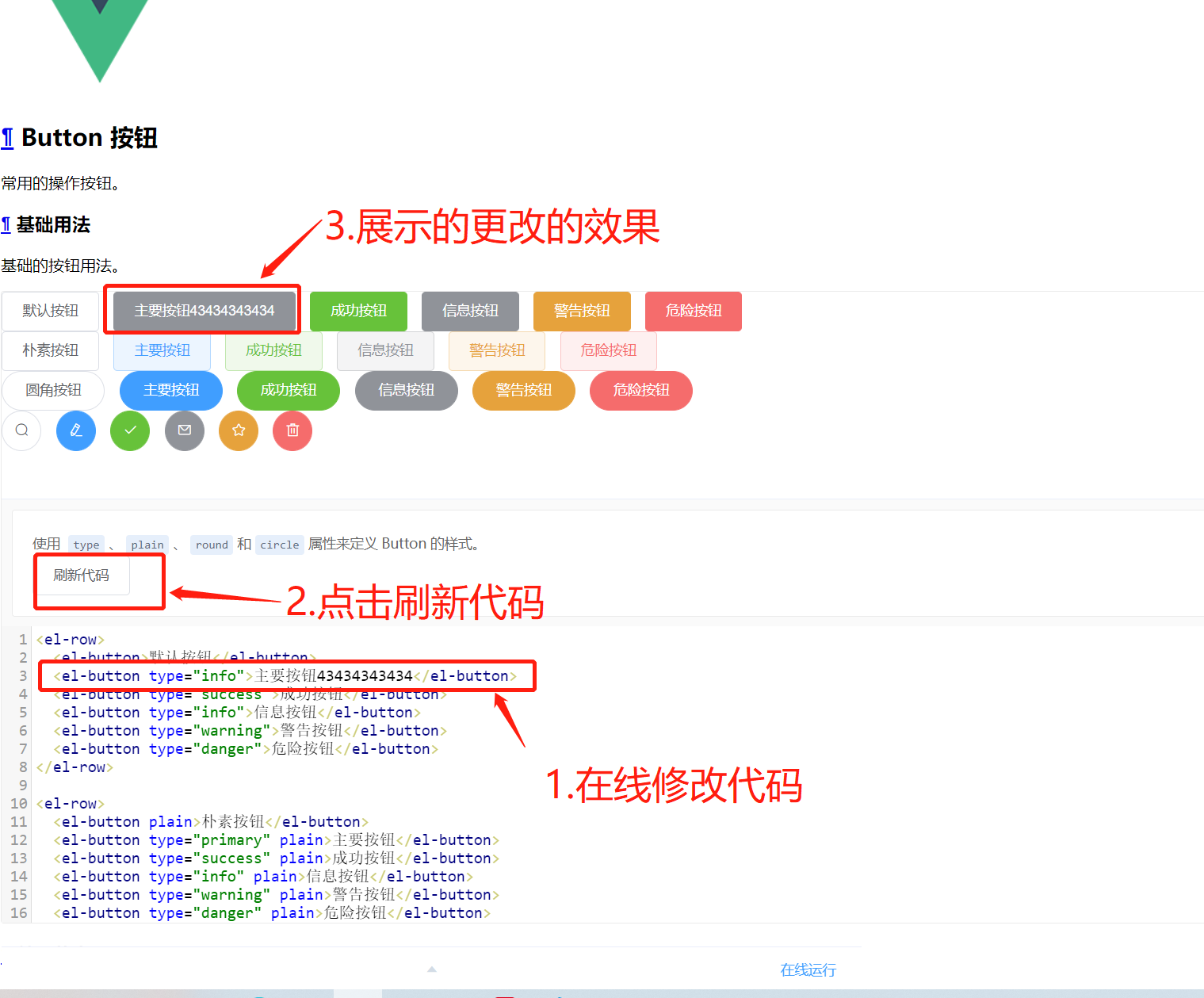
三:展示最后实现效果(细节样式未调试)

四:实现步骤




 浙公网安备 33010602011771号
浙公网安备 33010602011771号