react学习笔记一
声明式开发(只操作数据),视图层框架(不用来操作大型项目组件间的通信),函数式编程(易于前段自动化测试),单项数据流
1, h5标签小写<span></span>,自定义组件标签大小<Header></Header>
2, 捆绑方法用驼峰发onClick ={this.fun.bind(this, index)}
3, <label htmlFor = '' {this.state.list.map((item,index)=>{xxx)}></label>
4, class类 用<p className ='p1' style = {{color:red}}></p>
5, <Fragment><Fragment>最外围隐藏标签。
6,
注释 {/* xxx */} 或者单行注释 { // xxx }
7, dangerouslySetInnerHTML={{__html: item}} 类似vue 中 v-html
8, 父组件传值-->子组件,通过父组件定义【属性】=‘aa’,子组件 'aa'=== this.props.【属性】
9, 子组件------->父组件,通过父组件定义【属性】='fun1.bind(this)', 子组件调用this.props.【属性】,父组件将fun1捆绑到【属性】中,然后子组件调用【属性】即调用fun1。子组件只能图不能改父组件,所有得调用父组件方法去更改(单项数据流)
10, 事件的 .bind捆绑一般放在constructor上,这样只会执行一次,减少再render中多次更新执行
11, this.setState((preState)=>({ })) 设置state里的值,return一个函数
12, 每个子组件有两个值。propTypes, defaultProps 引入:import PropTypes from 'prop-types' 组件.propTypes = { 【属性】:PropTypes.string.isRequired //父组件传过来的属性必须为字符串类型,且必传 } 组件.defaultProps ={ 【属性】:'aaa' //给属性设置默认值‘aaa’ }
13, state, props 发生改变,render会重新渲染。父组件render渲染,子组件render也会重新渲染
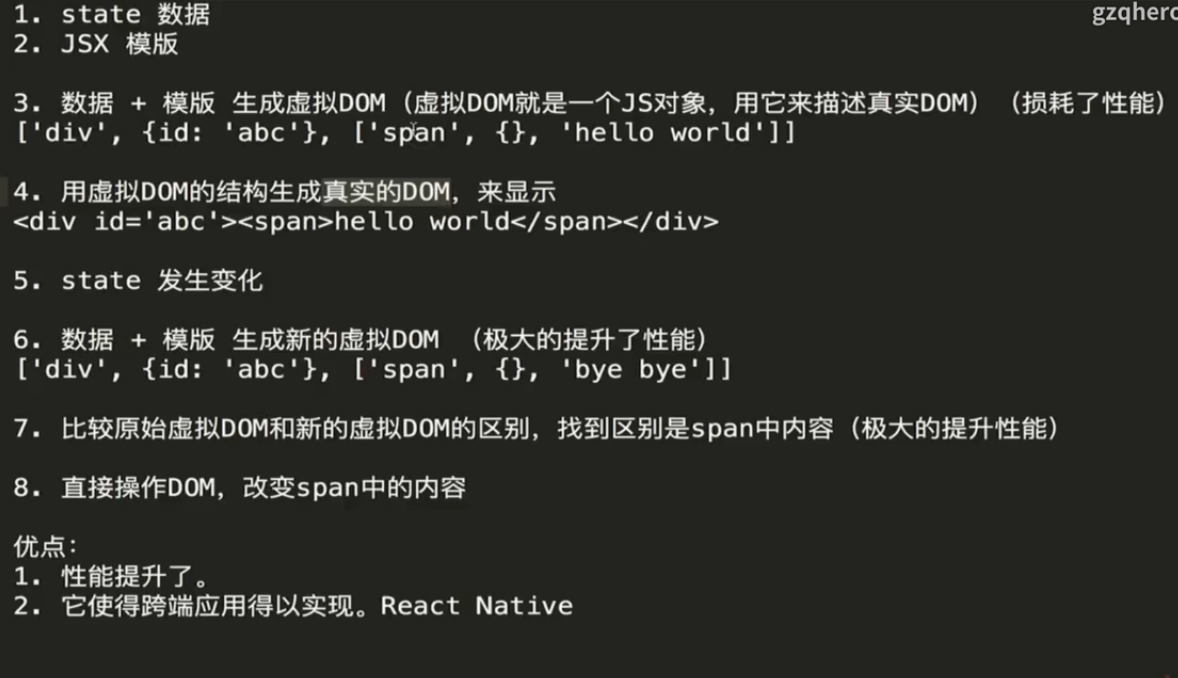
14,通过创建虚拟DOM,比较虚拟DOM减少直接对DOM的操作,极大提升性能


15,Diff算法比较虚拟DOM:同层比较,父级不相等,直接将父级连通所有自己替换;循环是用item固定值做key,不用不稳定的index
16, <input ref={ (input) =>{ this.input = input } } /> //ref操作DOM,this.input 指向input标签 setState({设置函数return, ()=>{回调函数}}) changeFun(e){ this.input.value === e.target.value }
17, 生命周期函数,是组件运行的某一个时候会执行的方法

18,通过shouldCoponentUpdate对子组件优化,可以防止每次父组件render都对子组件render造成不必要的性能损耗
shouldCoponentUpdate(nextProps, nextState){ if(nextProps.【属性】!==this.props.【属性】){ return true }else{ return false } }
19, import axios from 'axios' componentDidMount(){ //在组件给挂在到DOM 中执行(只执行一次,适合再次请求ajax) axios.get(url).then(res =>{ XX }).catch(e=>{ XX }) }
20,css动画知识(react-transition-group库)
animation name 2s ease-in forwords; 执行动画,最后加forwords则动画变化玩保持最后一帧
@keyframes name{ //定义动画名
0% {xx}
100% {xx}
}

1, actionType.js拆封,将字符串定义成变量,如果写错会直接报错,方便查找
2, redux使用:
1-1,先创建store = createStore(传入引入的reducers)
1-2,reducers中export default (state, action)(通过判断action return返回newStore数据),因为reduces不能修改stroe数据,可以通过深拷贝老的stroe newStore = json.parse(json.stringify(store))进行数据操作,然后返回newStore给store <reduices是个纯函数:给固定输入返回固定输出,不能有副作用,所以reducers不能有时间戳 、ajax异步等>
1-3,组件通过this.state = state.getState()来获取store数据。如果组件要修改stroe数据,需要const action ={type:‘描述’,value:‘要改的值’},store.dispatch(action).store.subsribe(fun1)通过subsribe来订阅,一点store数据改变就触发 fun1 来重新获取getState.如: fun1(){this.setState (store.getState())}
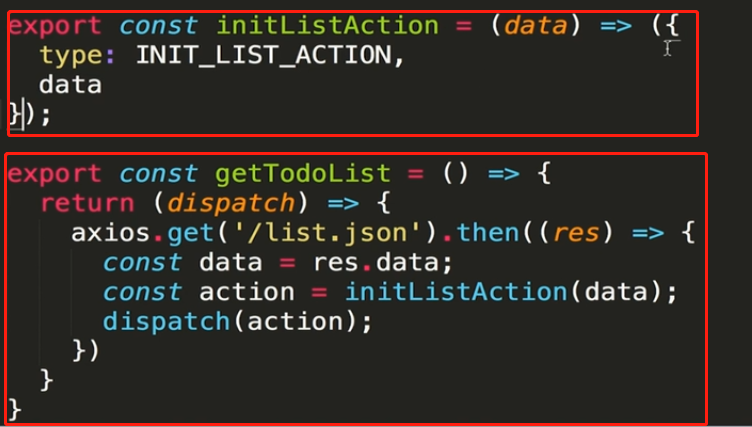
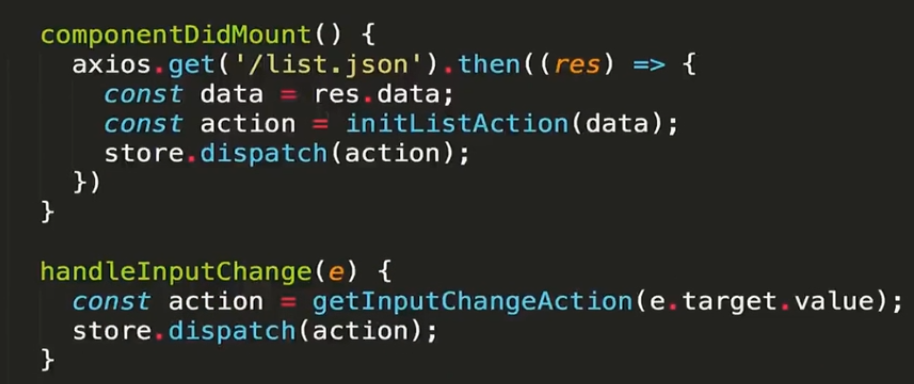
上面在action中传递对象,下面在action中传递函数

下面的异步请求可以通过redux-thunk分离出去,如下下


3, 使用redux的中间件redux-thunk实现action使用函数,dispatch()可以传递函数,将componentDidMount下方法分离到actionCreators.js中。
4, 无状态组件(只有render可以直接定义对象那个导出),UI组件(只有render),容器组件(引用UI组件处理逻辑),
5, action到state中本来只能传递对象,现在能穿函数,是因为使用了redux-thunk中间件处理,还有中间件redux-saga区别在于redux-saga是新建一个saga文件,当组件派发dispatch时,saga也会接收到action,然后进行异步处理《异步用try{}catch(){}处理异常,使用generator函数》)
6,react-redux
6-1,项目入口文件:
import {Provider} from 'react-redux'
import state from './state'
创建app组件,渲染App组件
const App =(
<Provider state = {state}> //Provider组件连接state,这样其内部组件都能使用state里数据
<TodoList />
</Provider>
)
6-2,TodoList组件
improt { connect } from react-redux
const mapStateToProps = (state) => {
return {
inputvalue: state.inputvalue
}
}
const mapDispatchToProps = (dispatch) = >{
retruen{
changevalue(e){
const action = {
type: 'CHANGE_INPUT_VALUE'
value: e.target.value
}
dispatch(active)
}
}
}
render中使用
<input value={this.props.inputvalue} onChange = {this.props.changevalue} />
export default connect(mapStateToProps, mapDispatchToProps )(TodoList) //让TodoList和store做连接
表示将组件TodoList和mapStateToProps规则做连接
实战学习
1,styled-conponents 插件管理样式。把所有DOM作为组件定义样式导出到页面
2,redux-devtools-extension 方便调试redux的google扩展插件
3,reducer数据过多,可用combineReducers来整合所有组件中的的reducers, combineReducers也可以在redux-inmuitable 里面获取,这样state就是个不可更改的inmuitable对象,需要用get, set 去获取设置值。 获取state.get('a').get('b') state.getIn(['a', 'b']) 获取state下的a 下的b
4,inmuitable库里有个方法formjs, inmuitable 的值不可修改,保证了state不被直接改变
5,react-router-dom 路由
6,react-loadable 异步组件
* .,:,,, .::,,,::. * .::::,,;;, .,;;:,,....:i: * :i,.::::,;i:. ....,,:::::::::,.... .;i:,. ......;i. * :;..:::;::::i;,,:::;:,,,,,,,,,,..,.,,:::iri:. .,:irsr:,.;i. * ;;..,::::;;;;ri,,,. ..,,:;s1s1ssrr;,.;r, * :;. ,::;ii;:, . ................... .;iirri;;;,,;i, * ,i. .;ri:. ... ............................ .,,:;:,,,;i: * :s,.;r:... ....................................... .::;::s; * ,1r::. .............,,,.,,:,,........................,;iir; * ,s;........... ..::.,;:,,. ...............,;1s * :i,..,. .,:,,::,. .......... .......;1, * ir,....:rrssr;:, ,,.,::. .r5S9989398G95hr;. ....,.:s, * ;r,..,s9855513XHAG3i .,,,,,,,. ,S931,.,,.;s;s&BHHA8s.,..,..:r: * :r;..rGGh, :SAG;;G@BS:.,,,,,,,,,.r83: hHH1sXMBHHHM3..,,,,.ir. * ,si,.1GS, sBMAAX&MBMB5,,,,,,:,,.:&8 3@HXHBMBHBBH#X,.,,,,,,rr * ;1:,,SH: .A@&&B#&8H#BS,,,,,,,,,.,5XS, 3@MHABM&59M#As..,,,,:,is, * .rr,,,;9&1 hBHHBB&8AMGr,,,,,,,,,,,:h&&9s; r9&BMHBHMB9: . .,,,,;ri. * :1:....:5&XSi;r8BMBHHA9r:,......,,,,:ii19GG88899XHHH&GSr. ...,:rs. * ;s. .:sS8G8GG889hi. ....,,:;:,.:irssrriii:,. ...,,i1, * ;1, ..,....,,isssi;, .,,. ....,.i1, * ;h: i9HHBMBBHAX9: . ...,,,rs, * ,1i.. :A#MBBBBMHB##s ....,,,;si. * .r1,.. ,..;3BMBBBHBB#Bh. .. ....,,,,,i1; * :h;.. .,..;,1XBMMMMBXs,.,, .. :: ,. ....,,,,,,ss. * ih: .. .;;;, ;;:s58A3i,.. ,. ,.:,,. ...,,,,,:,s1, * .s1,.... .,;sh, ,iSAXs;. ,. ,,.i85 ...,,,,,,:i1; * .rh: ... rXG9XBBM#M#MHAX3hss13&&HHXr .....,,,,,,,ih; * .s5: ..... i598X&&A&AAAAAA&XG851r: ........,,,,:,,sh; * . ihr, ... . .. ........,,,,,;11:. * ,s1i. ... ..,,,..,,,.,,.,,.,.. ........,,.,,.;s5i. * .:s1r,...................... ..............;shs, * . .:shr:. .... ..............,ishs. * .,issr;,... ...........................,is1s;. * .,is1si;:,....................,:;ir1sr;, * ..:isssssrrii;::::::;;iirsssssr;:.. * .,::iiirsssssssssrri;;:.
随手记。有表达不到位地方,请见谅
本想把日子过成诗,时而简单,时而精致,不料日子却过成了一首歌,时而不靠谱,时而不着调



 浙公网安备 33010602011771号
浙公网安备 33010602011771号